Thanks. Disable in images, links. The problem in select realization in obsidian, block is not real selected, its absolute position behind text.
Try update theme and look again
Updated, and text selection now works fine.
This is a great theme, thank you!
Would love to see link and image rendering in Clutter Free edit mode, but already it is a significant improvement.
Thank you so much for your feedback!
As I wrote above, this is most likely impossible to implement within the framework of the CSS.
In short, selecting and editing text (in edit mode) are different processes and they are implemented in obsidian in completely different ways. As I see the selection is not really a selection, it is as if the block is absolutely positioned in the document. And it turns out that there is nothing inside this block, it seems to weigh over the text. Therefore, I cannot normally grab the selection text and leave its behavior as when editing, when I try to select, the mode switches from editing to selection (even like this: view and selection). So it turns out that when we try to select the text, the formatting seems to jump from edit mode to view mode (in our case, edit mode, but when the line is not active).
This problem occurred to me when I was still trying to behave the same for selected text in view and edit mode. As you can see in view mode the selected text turns white for better visual effect, but in edit mode the text color does not change (only the highlight color is slightly different). Obsidian programmers could not help me and said that you can only change the background color, and not the text itself in edit mode.
This problem is essentially the same.
I hope they will open the api soon and there will be an opportunity to do something about it, or else we will have to wait for the developers to implement this functionality. They have something similar in their roadmap, but apparently it won’t be soon.
Update by 2020.09.15:
Top bar custom styles. According to Obsidian Release v0.8.13 “the entire app is now frameless. This also means you can use custom CSS to change the color/appearance of the top bar”.
After this release, the top bar received a heavily changed design. Therefore, the theme has been redesigned top bar in line with the general style. Below in the screenshots you can see an example before and after the changes. I am using Linux, so all testing was done in this environment.
If you have any problems with the design on your operating system, please unsubscribe in the comments with screenshots of examples so that I can solve all possible difficulties
Before:
After:
Thank you dubinindmitry, i think this is the best theme 
Update by 2020.09.29:
- Remove Header Counters in Outline panel. After recent updates to Obsidian, Header Counters stopped working. Therefore, it was decided to disable this functionality for greater stability and cleaner code.
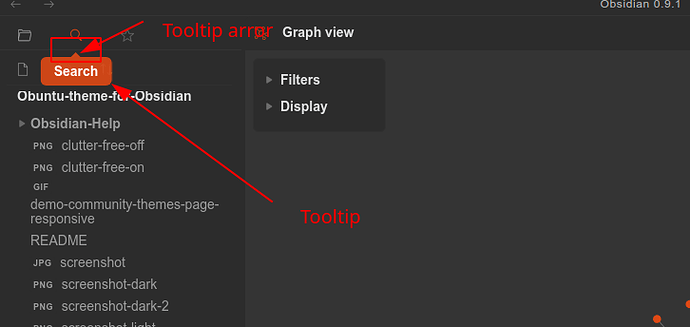
- Some small visual changes: slightly larger tags in the panel (on large screens, tags seemed small and difficult to read), fix tooltip arrow color (it was different from the theme)
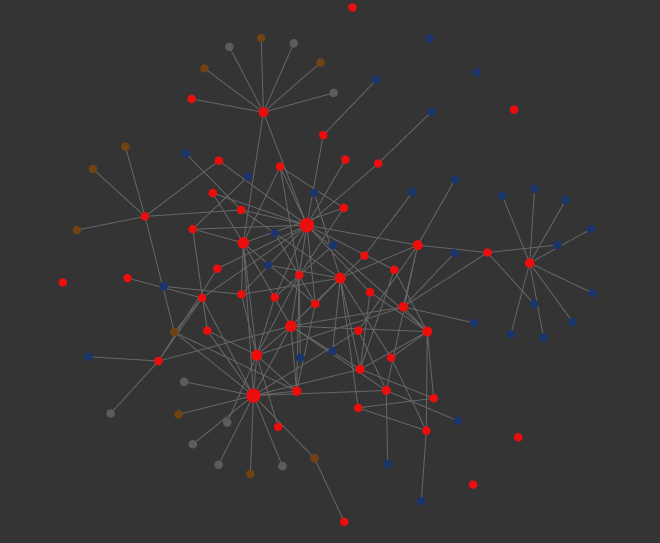
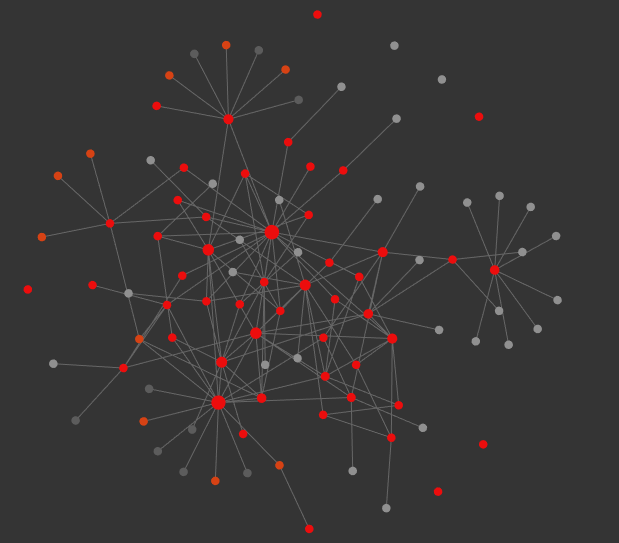
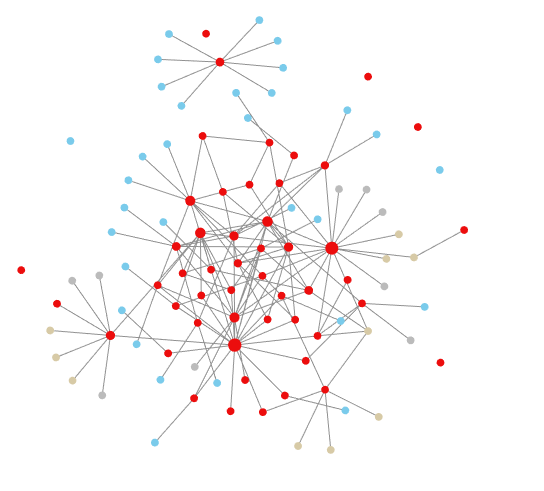
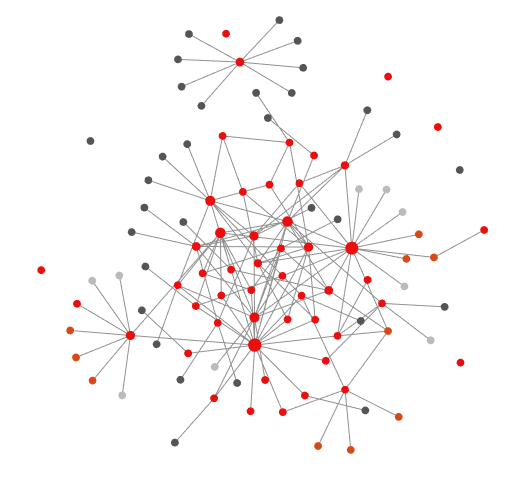
- According Obsidian Release v0.9.0 now we can choose to show tags, attachments and links to non-existent notes in graph view. Obuntu theme now show the same colors in document and graph for tags and received more distinctive features for different types of links, so that you can visually distinguish which file is displayed on the graph.
Before:

After:

- what do you mean by “tooltip”?
- I like the line under the headings, and I would like to have a line under them in Edit mode too. I have not been able to figure out how you do that. Can you show me how I could get it in Edit too?
@dubinindmitry: yes, of course, sorry to have bothered you with it.
Is there anything you can help me with regarding the lines under the headings in Edit mode - see my previous comment?
Sorry, missed the second part of the message 
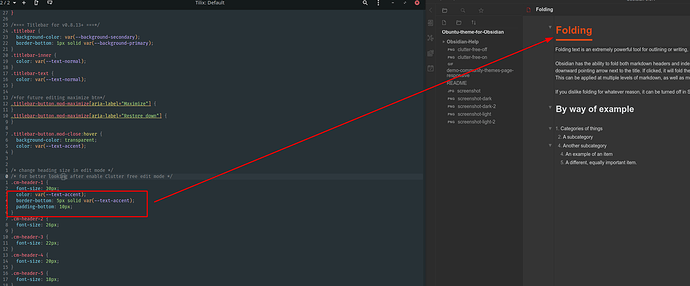
In headings we have border
border-bottom: 2px solid var(--text-accent);
You can use the same style for edit mode in .cm-header-1 etc
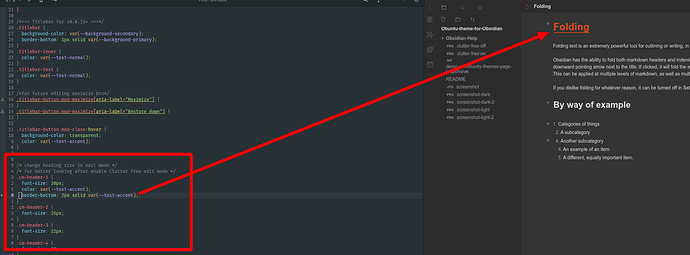
For example:
And you can play with border and padding-bottom:
The code in last screen:
border-bottom: 5px solid var(--text-accent); padding-bottom: 10px;
Its good idea to make similar style of underline for headers as in preview mode. Maybe I add it but not sure if this is needed in edit mode
@dubinindmitry: yep, that works fine. The screenshots helped. Many thanks.
I did that because I have made the font in Edit mode the same as in Preview to get a sense of WYSIWYG. In Preview I only have H1 underlined.
I am not suggesting at all that you should implement this for the theme, it is just my personal preference.
I really like this theme, but it breaks the Ctrl-O Open File tool for me. I can use the command once without any issues, but the second time I try to use it the window opens but then fails to recognize any keystrokes - I need to do a force quit and restart Obsidian at that point.
Edit: nevermind, this is a bug in the latest version of Obsidian - will post elsewhere. Great theme!
The theme should not affect such problems and everyone who raised it did not notice this. Apparently this is really a bug in Obsidian.
Thanks for your feedback!
Hi @dubinindmitry, such a great theme!
Is it possible to have color-coded tags on top of #important, #complete, and #inprogress?
(I have asked it earlier for colored links here.)
EDIT: I am CSS-illiterate, though I found the entries for costume tag colors in the CSS file. Is it possible to give it color-coding rules (e.g., if prefixed with tp-, become red, of ti-, blue, otherwise orange)?
Thank you for your positive feedback! If I understand correctly, then you want to style certain kinds of links or tags depending on the content in them.
Below I will give an example of implementation within the css framework, however, unfortunately, this will still have to be entered manually into obsidian.css until the developers open the api. This is a very good plugin idea.
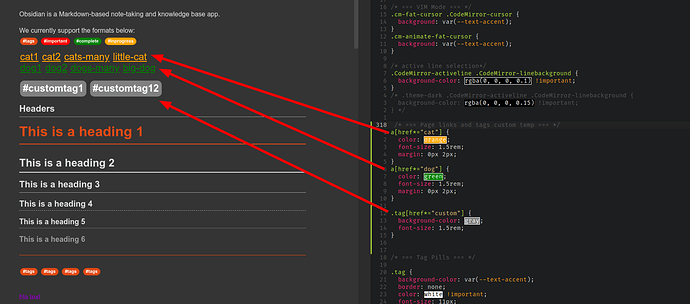
Examples:
/* change styles for links with text 'cat' and 'dog' */
a[href*="cat"] {
color: orange;
font-size: 1.5rem;
margin: 0px 2px;
}
a[href*="dog"] {
color: green;
font-size: 1.5rem;
margin: 0px 2px;
}
/* change styles for tags with text 'custom' */
.tag[href*="custom"] {
background-color: gray;
font-size: 1.5rem;
}
Thank you!
Hopefully the API will be released soon.