Primary changelog from release:
2020.09.06:
- change text selection color, now its the same in preview and edit mode
- add custom tags look in panel, thanks Klaas
- add List styling (numbering) for outline pane
2020.09.07:
- add border in settings page + some visual changes
- change behavior in file manager: color and animation in hover and select
- change tooltip background and color for more theme integration
- change highlight h1 in text from outline panel or search
2020.09.08:
- fixed search in file panel in dark mode
- change font and font-size in edit mode: now the font the same as preview
2020.09.09:
- add active line selection in edit mode
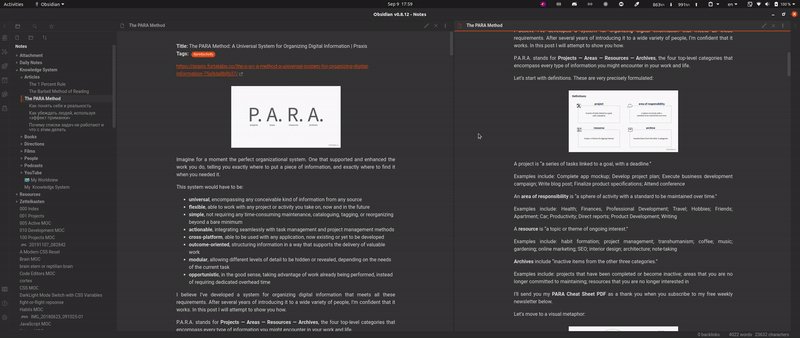
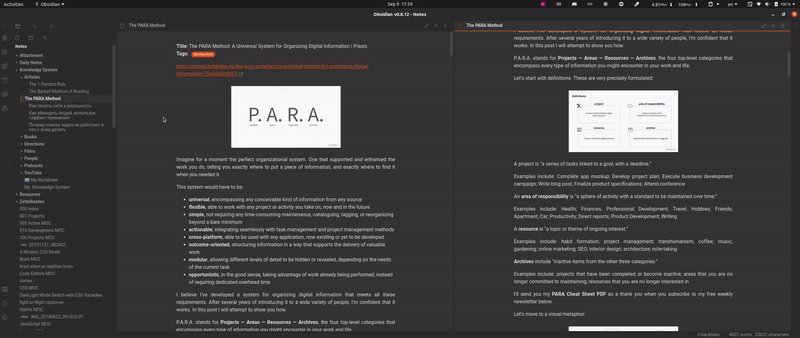
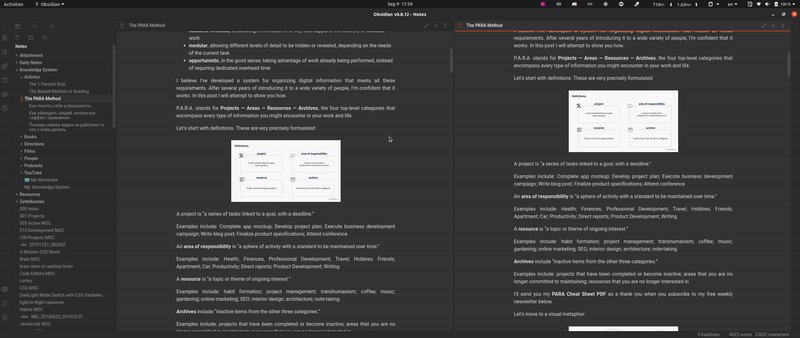
- zoom image effect is here: enlarge image on hover and change default width to 50%

- blockquote: now quotation mark characters visible in blockquote