I can’t see the problem in Linux OS. Did you install Roboto and Fira Code fonts for better experience? This fonts are default in this theme and I tested on this fonts

It may also depend on the screen resolution.
I can’t see the problem in Linux OS. Did you install Roboto and Fira Code fonts for better experience? This fonts are default in this theme and I tested on this fonts

It may also depend on the screen resolution.
I think its because your blocks is embedded in each other. Or I’m wrong? I see that text under blockquote in different nesting. And as far as I understand this is the standard editor behavior. More natality means more space for visual display. The text on your screenshot is also visible that is nested (more indentation).
If I’m wrong, correct
No, I did not install Robot and Fira code, so the issue is entirely on my side because in your screenshot the text looks fine.
No, the quote blocks are not nested in each other.
The 1st quote block is in “normal” text, i.e. the way it is.
The 2nd block is a transcluded block, but it is not nested, unless you call transclusion as being nested.
Please post an example so that I can better understand the reason
Update by 2020.09.10:
Clutter Free edit mode: inline formatting, link targets, header hashes disappears if not active line. Code blocks, list markers and html tags have old behavior to better visually distinguish them from regular text (update: disable in links and images, because it have problem of selection link ).
Since this is a custom style change, in some cases, it may be difficult to select text or correctly position the cursor. Please write in the comments about the problems
Before:
Change heading size and colors in edit mode for better looking after enable clutter free edit mode (the screenshots above shows the difference)
Remove borders in iframe for better visual integration with active theme
If you are referring to block quotes, there is an example above. If you are referring to something else, what do you mean?
Dmitry, this is a very nice update. I tried clutter free myself on the basis of css code, but was not too happy with it. I don’t know how hyou’ve done it, but your version is much cleaner, I like really it !
I also use some inline HTML tags like <br>, <font color="color:darkviolet">bla text</font>, <small>some text</small: is there any way to also hide this with clutter free in the Edit mode?
What is the best site to download Roboto and Fira Code fonts?
In my previous answer names of fonts are links
I am having trouble implementing this. In the editing mode, html tags are not fully rendered and, apparently, this cannot be implemented within the css styles. Perhaps when they open the api or the obsidian developers themselves implement this functionality (this is in their development roadmap).
The example below shows how it looks if you use css. More problems arise because the br is not visible at all, the colors are not displayed, only the tags themselves are hidden
OK, I understand.
Problem with clutter-free !!
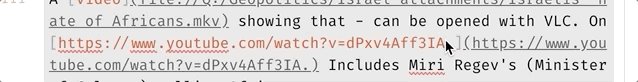
Now I remember what the problem was I had before. When you try to select text in a link it’s virtually impossible - se GIF below.

When I try to select the red text between the square brackets the cursor jumps away.
EDIT: I just noticed that even if I disable the clutter free edit mode, it still behaves the same way !!
Thanks. Disable in images, links. The problem in select realization in obsidian, block is not real selected, its absolute position behind text.
Try update theme and look again
Updated, and text selection now works fine.
This is a great theme, thank you!
Would love to see link and image rendering in Clutter Free edit mode, but already it is a significant improvement.
Thank you so much for your feedback!
As I wrote above, this is most likely impossible to implement within the framework of the CSS.
In short, selecting and editing text (in edit mode) are different processes and they are implemented in obsidian in completely different ways. As I see the selection is not really a selection, it is as if the block is absolutely positioned in the document. And it turns out that there is nothing inside this block, it seems to weigh over the text. Therefore, I cannot normally grab the selection text and leave its behavior as when editing, when I try to select, the mode switches from editing to selection (even like this: view and selection). So it turns out that when we try to select the text, the formatting seems to jump from edit mode to view mode (in our case, edit mode, but when the line is not active).
This problem occurred to me when I was still trying to behave the same for selected text in view and edit mode. As you can see in view mode the selected text turns white for better visual effect, but in edit mode the text color does not change (only the highlight color is slightly different). Obsidian programmers could not help me and said that you can only change the background color, and not the text itself in edit mode.
This problem is essentially the same.
I hope they will open the api soon and there will be an opportunity to do something about it, or else we will have to wait for the developers to implement this functionality. They have something similar in their roadmap, but apparently it won’t be soon.
Update by 2020.09.15:
Top bar custom styles. According to Obsidian Release v0.8.13 “the entire app is now frameless. This also means you can use custom CSS to change the color/appearance of the top bar”.
After this release, the top bar received a heavily changed design. Therefore, the theme has been redesigned top bar in line with the general style. Below in the screenshots you can see an example before and after the changes. I am using Linux, so all testing was done in this environment.
If you have any problems with the design on your operating system, please unsubscribe in the comments with screenshots of examples so that I can solve all possible difficulties
Before:
Thank you dubinindmitry, i think this is the best theme 
Update by 2020.09.29:
Before:

After: