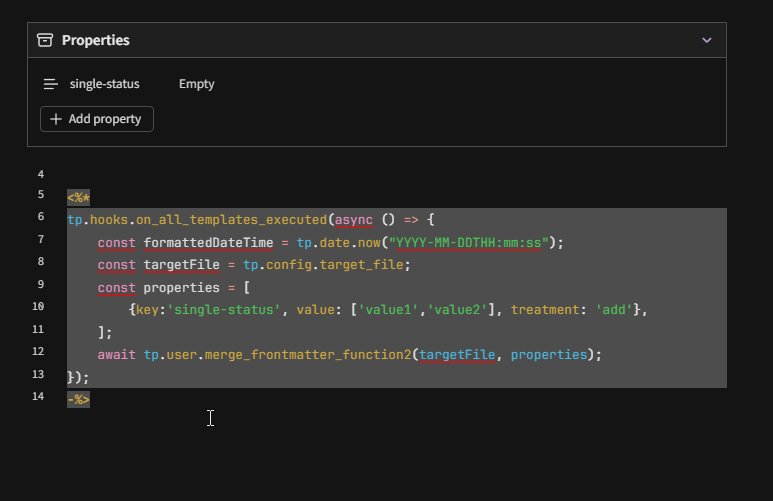
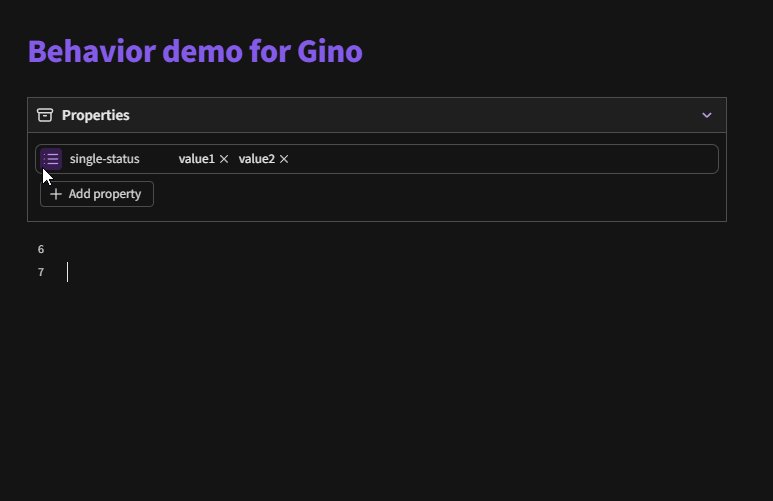
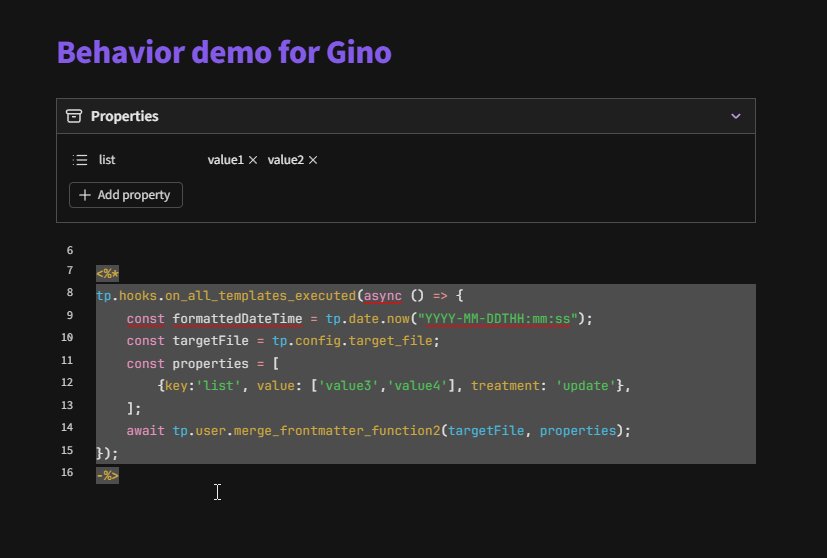
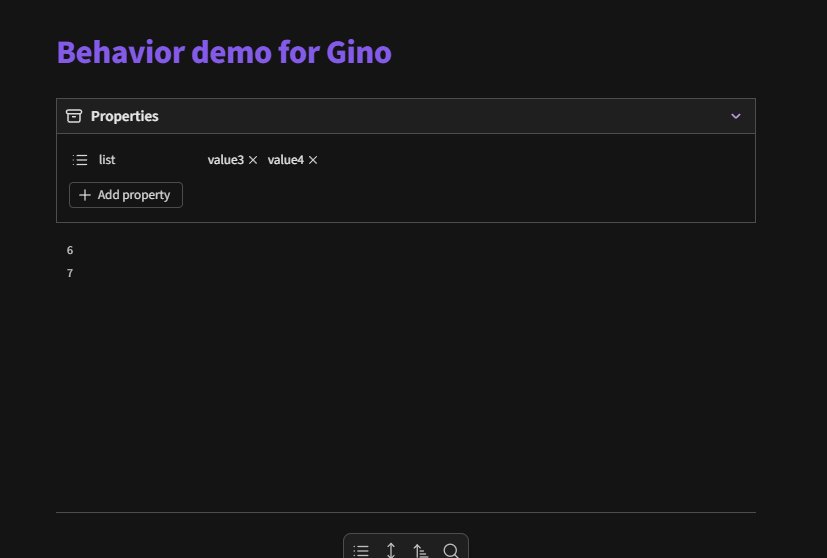
Text properties will accept multiple values and change into list properties, if you pass multiple values using processFrontmatter.

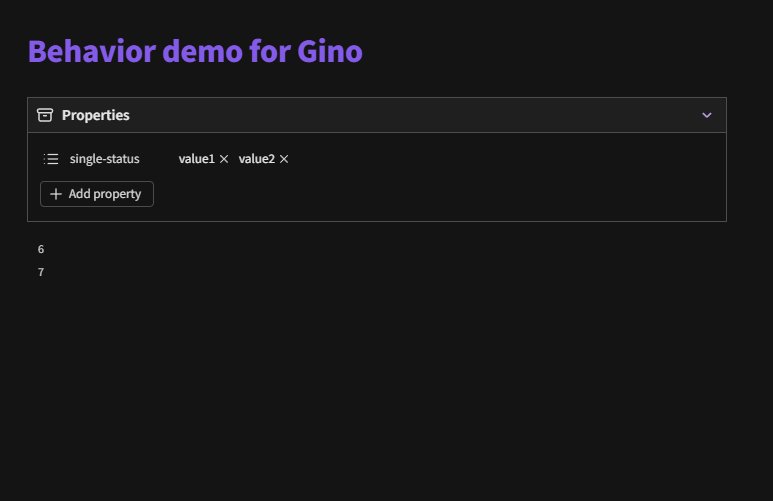
If you really meant a single-line array, like Linter supports, then this is not correct. Obsidian doesn’t support single line arrays. It will reformat to multi-line lists / arrays. A text property is not an array (doesn’t accept multiple values), but I think you were actually getting at that. As my test above shows, text will become list if you force multiple values onto a text property.
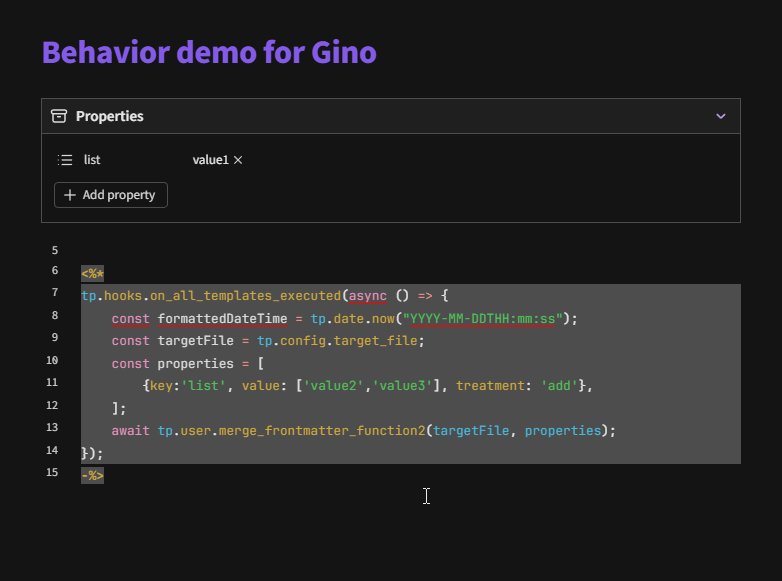
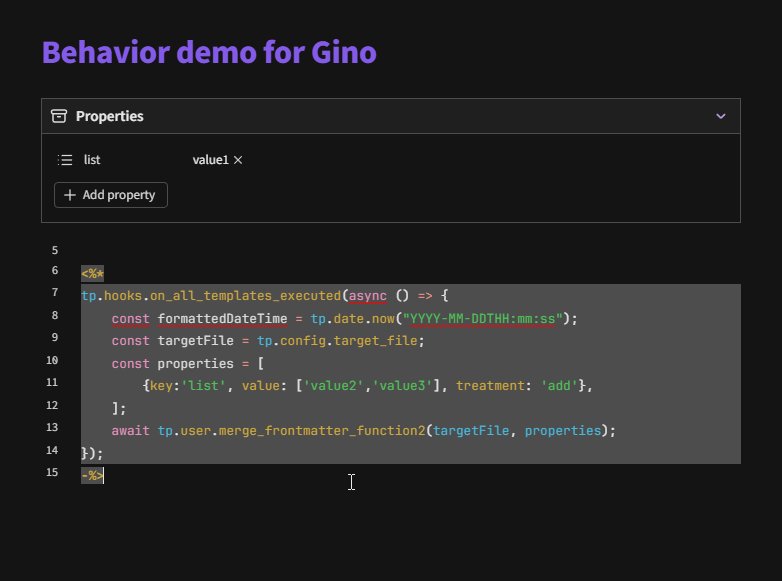
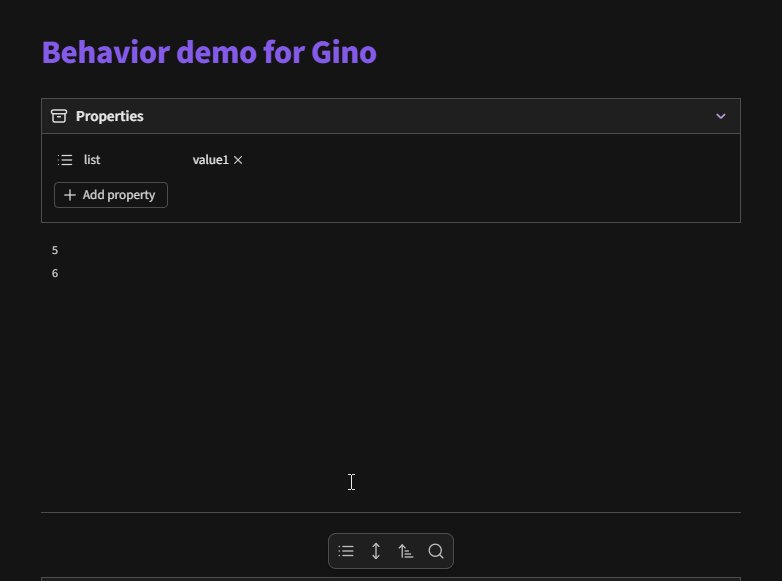
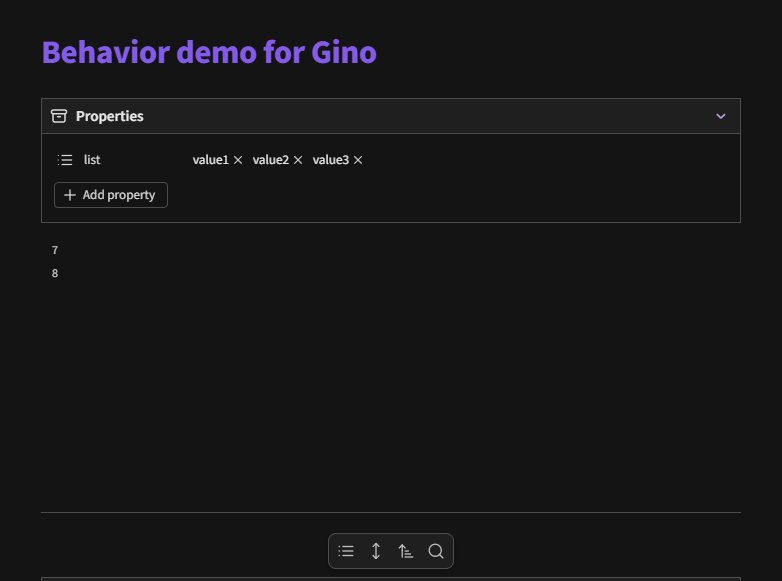
Using add on a property whose existing value is an array will push the new values to the existing array:

This only takes into account the existing values in the target note, not how the property is configured in the property UI. A value can only be considered an array if it’s formatted like this:

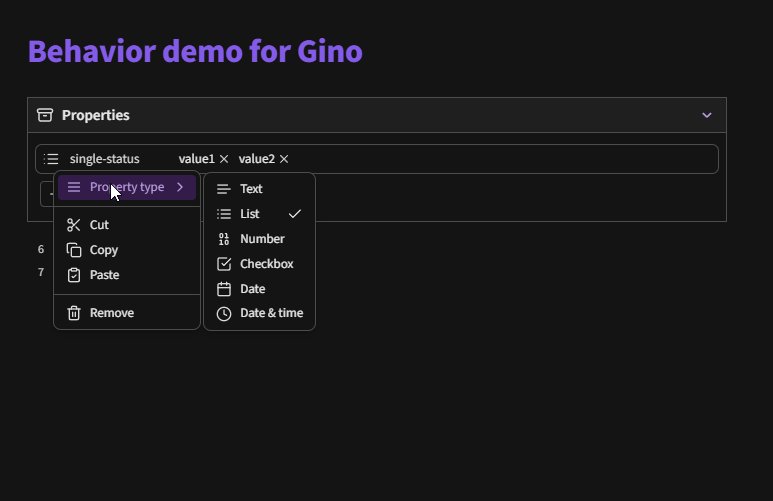
This is not nessarily the case even though the property UI says that the property type is list.
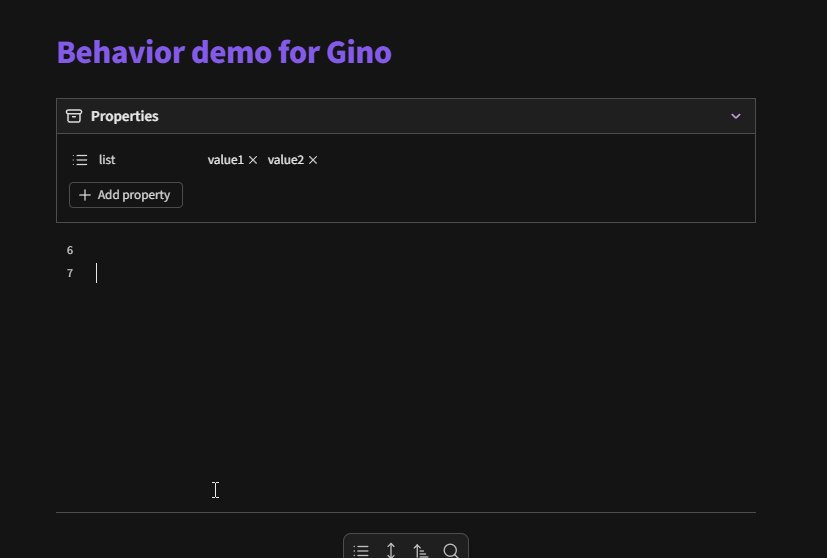
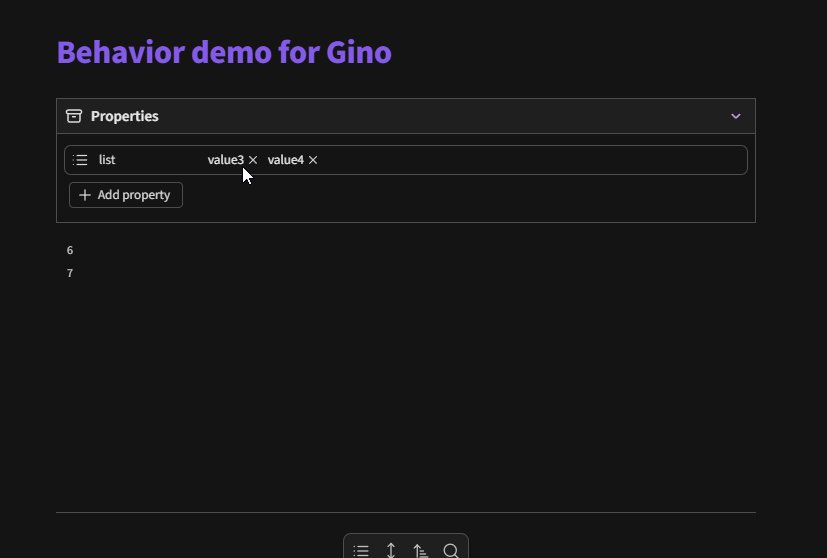
Using update on a property whose value is an array will overwrite the existing values with the new values:

Perhaps update should be called overwrite? In my mind, update updates existing values (but overwrite is just as descriptive, if not more), while add adds to existing values, but doesn’t update anything.
This seems to be a misconception, because add can handle both single values and arrays:
'add': (frontmatter, prop, value) => {
if (!value || (value && override === 'destructive' && value !== prop.value)) {
console.log(`Assigning ${prop.value} to ${prop.key} in ${target.basename}`);
frontmatter[prop.key] = prop.value;
} else if (value && Array.isArray(value) && prop.value != null) {
arrayPush(target, frontmatter, value, prop);
}
},
However, since add is meant to be the safe option that doesn’t overwrite existing values, it will only add values, if the key doesn’t have an existing value. The destructive override changes this, so that add will overwrite single values. Perhaps that’s the behavior you are looking for?
I mean, that is exactly the intended behavior and usecase for update.
Well yes, with the destructive override, but not by default, because this is meant to be an option that only adds, and does not remove / overwrite data.
I appreciate you having and discussing these concerns with me.
Sounds like you would benefit from the destructive one. And of course, no worries!
There’s really no reliance on Templater, because the script is all javascript and Obsidian API. But of course, it’s usefulness is amplified by the Templater templating environment. However, you can run it using QuickAdd or whatever runs JS. Of course, that leaves point 2, but I hope the devs appreciate how people are using processFrontmatter.
Yeah, this is because these keys are named, and not index based, so it provides this flexibility.
Thanks! And, hehe, yeah, it will be interesting to hear what @holroy has to say, and perhaps hear more about those dataviewjs ideas as well.