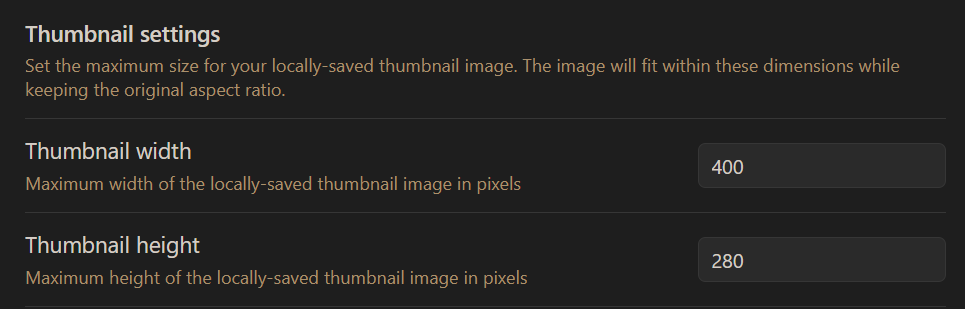
That’s in the settings:
v1.1.6 released
Improvements

- Can choose a specific location to save the thumbnail images (thanks @TheknowledgeGuy !)
- Small bugfix with MomentJS note date parsing
Hi Alan,
Wow! You are awesome, man! Thanks for updating the plugin so quickly!
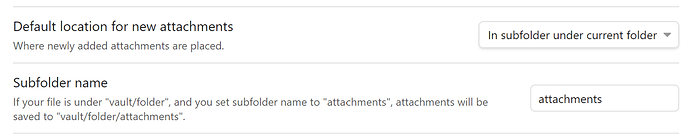
Actually, what I was referring to for saving the images in a subfolder is another option that Obsidian offers in the Setting’s Files and Links panel. Look at the screenshot below. Using this option lets me create a subfolder (e.g. attachments) inside each of my Obsidian folders (that each represents a project, major topic, etc.)
By doing that, I can organize the images and attachments for each topic (project, topic, etc.) in its own attachments subfolder (vs. having all images added to the project folder - this makes identifying and distinguishing notes from attached files somehow difficult).
In other words, the ideal case would be if users could write a “subfolder” name in your plugin options panel (e.g. attachments) after installation. Later, when a new image is added, the plugin checks the note’s location and finds the folder the note is in. Then it checks if the assigned subfolder ("attachments) exists or not. If it’s already there, great, and it can go ahead and saves the thumbnail there. However, if the subfolder doesn’t exist, it automatically creates the subfolder (e.g. project A/attachments) and then saves the image in there (it will be very handy on mobile devices when you quickly want to start a new topic/project and make sure everything is organized).
Once again, thank you for updating the plugin and for your time ![]()
Cheers!
Sorry, my misunderstanding. Updated v1.1.8 released with subfolder option.
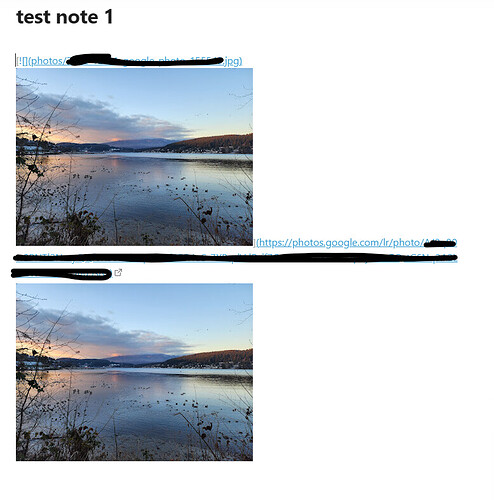
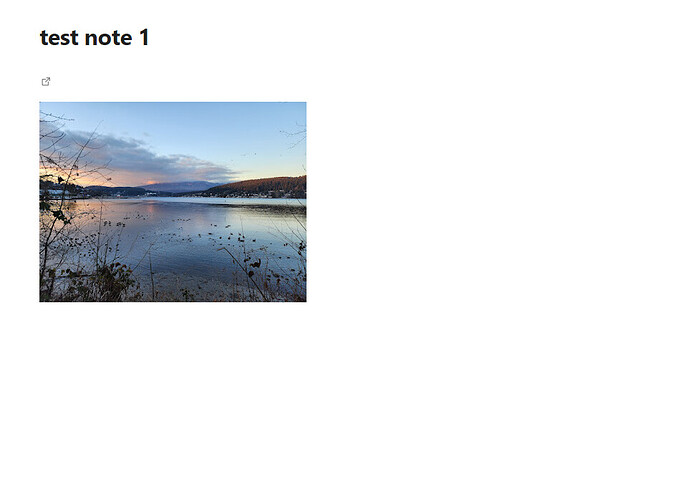
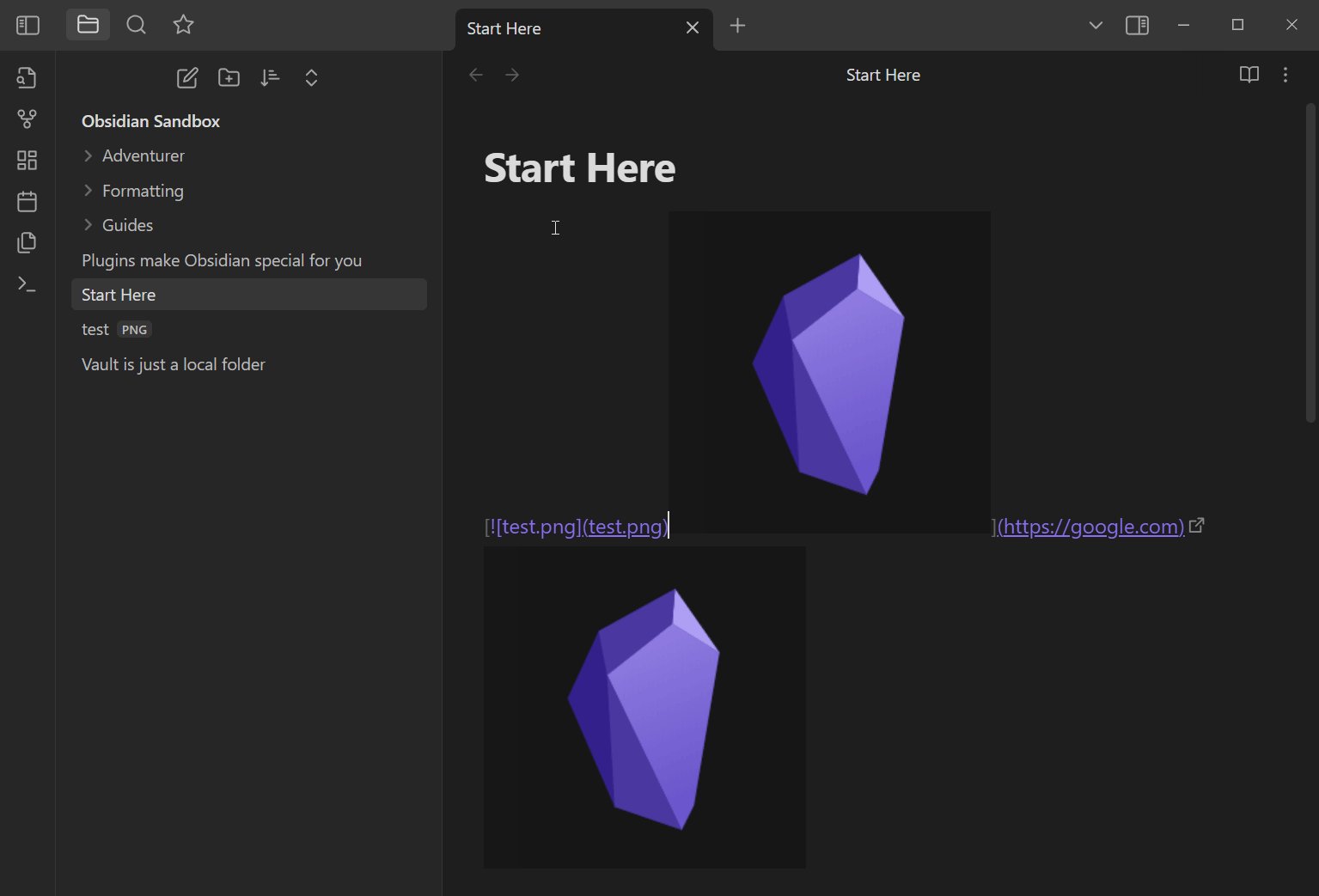
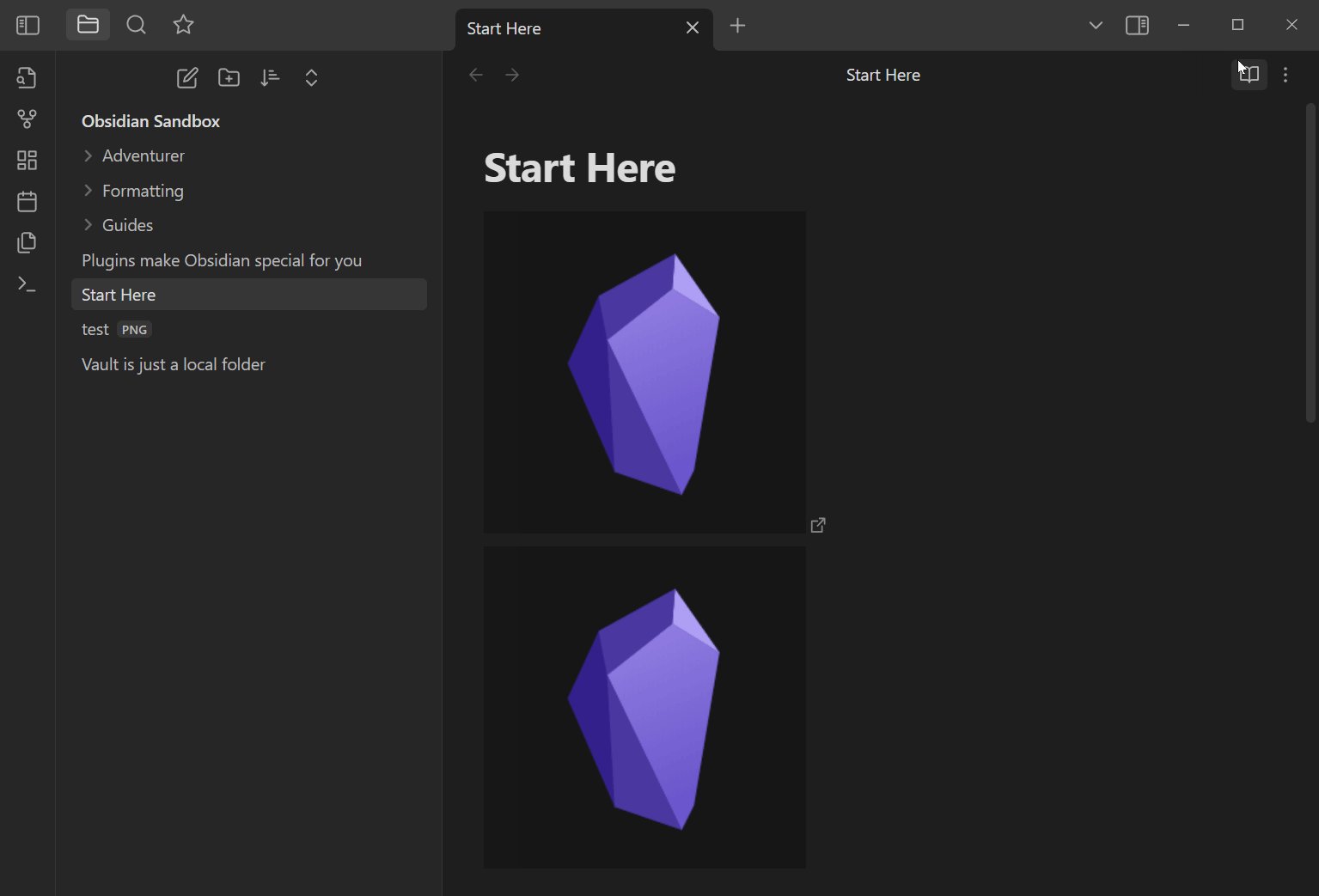
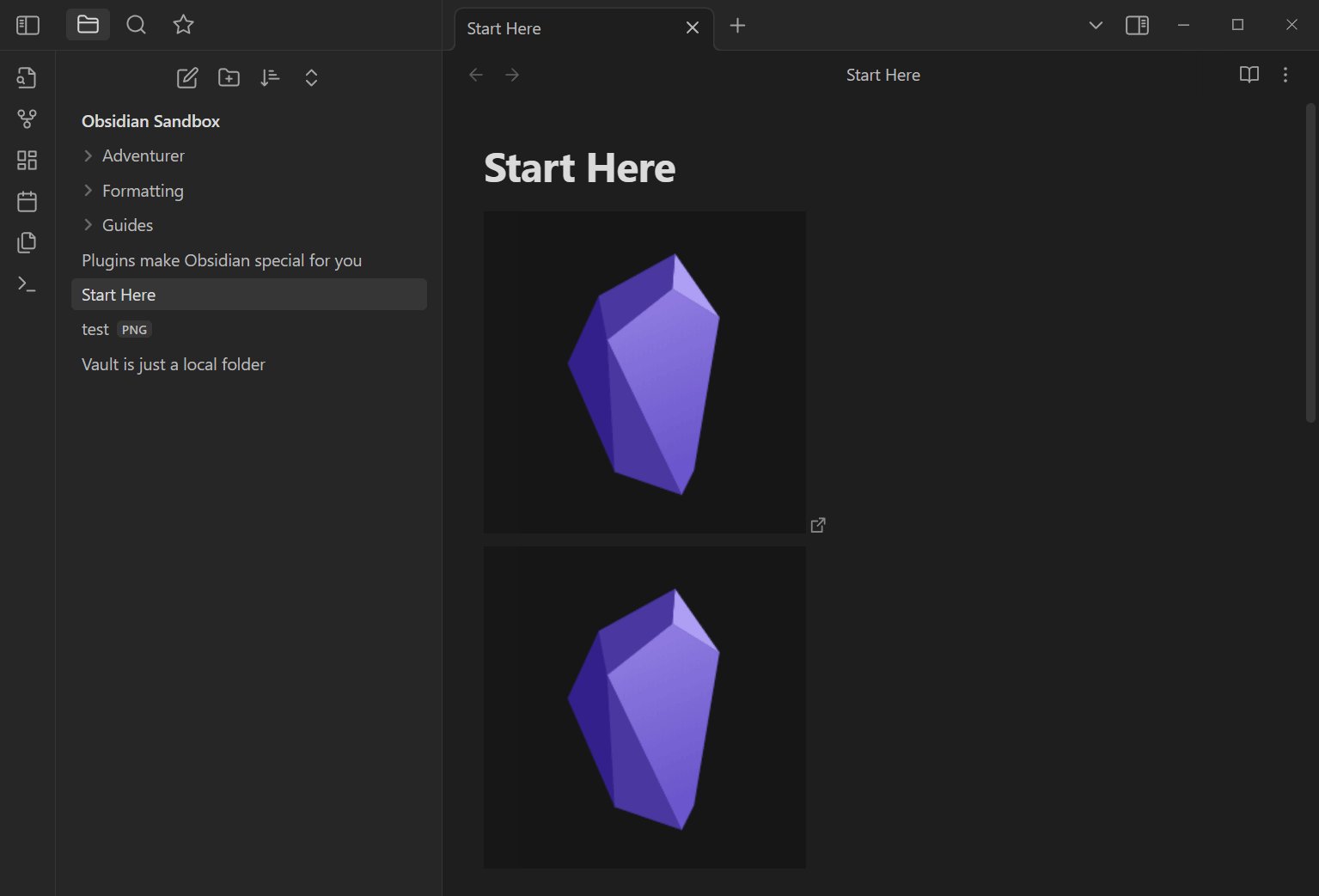
No worries at all. Thanks for being so responsive. It’s working like a charm. However, I noticed that there is a bug in the new version. When I insert a new image, it shows that image twice in the editor panel while everything looks good in the reading mode. Here is an example.
Editor mode:
Reading mode:
Can you post an example of the Markdown which shows this behavior? I can’t replicate this on Windows, Linux, or Android.
In your earlier post you mentioned you had |300 automatically added, so do you have some other plugins installed which manipulate images? Perhaps try it in a new sandbox vault.
I’ve just found the new version of Obsidian has at least one image display bug (nothing to do with the Google Photos plugin), so perhaps there’s something fishy going on with Obsidian’s display of images currently.
If you can replicate it in the sandbox vault, you might also want to submit a bug, as your issue is different to mine (although you can also see the issue below in your screenshots).
For some reason the filtering blocks out all of my photos rather than just the ones not on that day. Here are some screenshots:
But, on my google photos you can clearly see there is photos taken from this date (which is today in my case)
My friend, your note title is 2022-01-03. Last year, not today ![]()
In your earlier post you mentioned you had
|300automatically added, so do you have some other plugins installed which manipulate images? Perhaps try it in a new sandbox vault.
Hi,
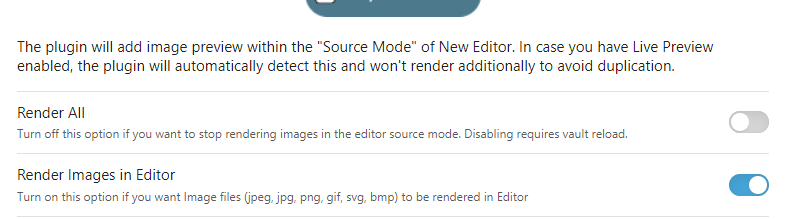
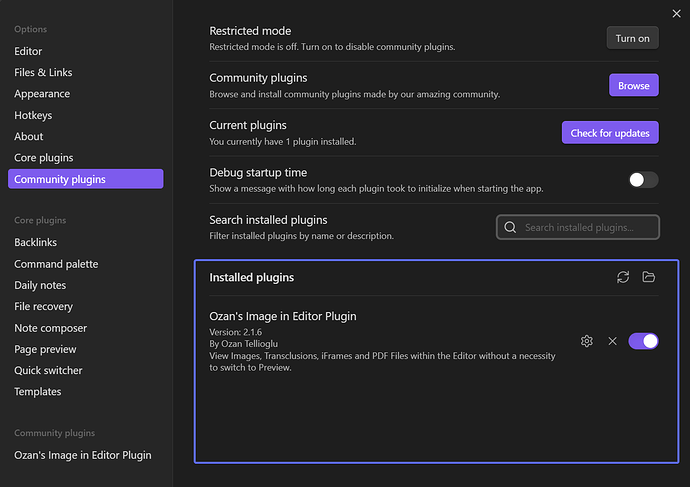
Following your prompt, I did some investigation and solved the issue (not permanently). Apparently, the Google Photo plugin and “Ozan’s Image in Editor Plugin” are not fully compatible. When I disable Ozan’s Image in Editor Plugin, there is no issue with the Google Photo plugin and everything works as expected. Playing more with different options, I figured out that if you just disable the “Render All” option in the Ozan’s Image in Editor Plugin (see below), the Google Photo plugin works with no issue as well. Maybe that’s the middle-ground solution for now to benefit from the features of both plugins.
Cheers!
That’s nothing to do with the photos plugin; it’s inserting plain Markdown and doesn’t do any rendering at all.
I’ve replicated your issue in the Sandbox vault with only Ozan plugin installed, so you’ll need to lodge a bug report with them:

Just paste a link in this standard Markdown format, and Ozan will double-render it:
[](https://google.com)
You are right. I ended up disabling Ozan for now.
Omg I’m a total idiot. Sorry about that, everything working great now ![]() . Love the plugin!
. Love the plugin!
Thanks for this fantastic plugin! I now have templater inserting in my daily note the code block with the google photos from that day:
```photos
{
"filters": {
"dateFilter": {
"dates": [{
"year": <% tp.date.now("YYYY") %>,
"month": <% tp.date.now("M") %>,
"day": <% tp.date.now("D") %>
}]
}
}
}
```
My little suggestion/feature request: I would prefer the gallery to appear in a more minimalistic way, namely without the sort of canvas with the scrolling bar, but just as a sequence of images… this would improve the look in those days were there are no photos.
Can you explain what you mean with a visual example?
For the days with no images I could have it just return text only: “No images for this search.”, rather than the whole box.
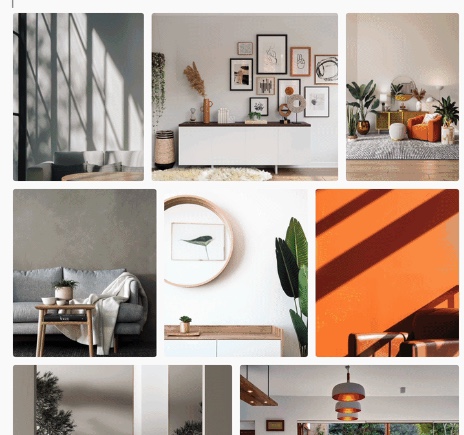
The simpler the better, for example:

I stole this from the Image gallery plugin. Personally I would even prefer radius=0 …
You can already do that with CSS ![]() Just target these classes and you can change the style of the grid however you like:
Just target these classes and you can change the style of the grid however you like:
.google-photos-grid-thumbnail - the thumbnail images
.google-photos-codeblock - the embedded codeblock container
.google-photos-modal-grid - the popup modal grid container
I have updated v1.1.12 to show a message when there are no items found, and set the height of the block to fit that text content:
![]()
Thanks! I hope I will be able to make sense of the CSS…
Well, it was easier than I thought, I think I was lucky… for those that want to replicate the same result: CMD + OPT +I to bring up the CSS editor, select the pointer, click on the box, search for google to bring up the class .google-photos-codeblock, and remove the check from the two lines max-height: 500px; overflow: scroll;… Now I have to understand to make this change permanent!
Make a CSS snippet under Settings > Appearance > CSS snippets, and use:
.google-photos-codeblock {
overflow: visible;
max-height: none;
}
Thanks! I was almost there…