Steps to reproduce
I have a HTML block, with a div, such as:
<div style="border: 1px solid var(--text-normal); white-space:pre-wrap;"> Hello world
This is a test div </div>
In live preview, this is displayed properly, with all the styling and line-breaking done correctly.
In reader mode, it seems to only catch the first paragraph, and ignore everything after the first double newline - even though the HTML tag was not yet closed.
Expected result
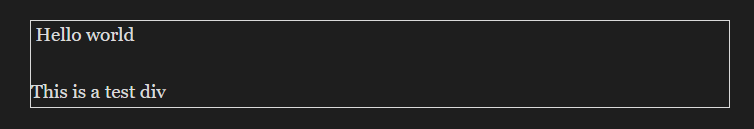
This is what is seen on live preview, and what I want
Actual result
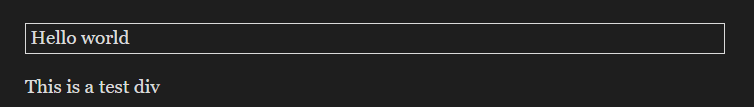
This is what is seen in the reader mode - not what should happen.
Environment
- Operating system: Windows 10
- Debug info:
SYSTEM INFO:
Obsidian version: v1.0.3
Installer version: v0.14.15
Operating system: Windows 10 Pro 10.0.19044
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: none
Snippets enabled: 1
Restricted mode: off
Plugins installed: 1
Plugins enabled: 1
1: Text Snippets v0.1.2
RECOMMENDATIONS:
Custom theme and snippets: for cosmetic issues, please first try updating your theme and disabling your snippets. If still not fixed, please try to make the issue happen in the Sandbox Vault or disable community theme and snippets.
Community plugins: for bugs, please first try updating all your plugins to latest. If still not fixed, please try to make the issue happen in the Sandbox Vault or disable community plugins.