You’ve probably noticed that depending on what you are viewing (a note, a kanban, the Graph, etc., etc.) what’s in the status bar is going to change and/or shift around. If you enable a new plugin, that will be added, or not, depending on what you are viewing.
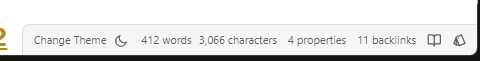
You could try order here. It’s a bit tedious finding all the names for everything that may show up, but it seems working. You can play around with the numbers, but 99 is on the far right, 98 to the left of that and so on. Anything not specified will just pile up on the left. Here’s a sampling of a few of mine:
/* order status bar items from the right */
.status-bar {
& div.status-bar-item.plugin-mysnippets-plugin {
order: 99;
}
& div.status-bar-item.plugin-editor-status {
order: 98;
}
& div.status-bar-item.plugin-backlink {
order: 97;
}
& div.status-bar-item.plugin-properties {
order: 96;
}
& div.status-bar-item.plugin-word-count {
order: 95;
}
& div.status-bar-item.plugin-pane-relief {
order: 94;
}
}