Steps to reproduce
Type:
>[!info] Title
> Content
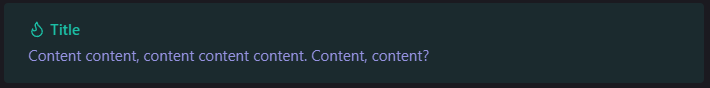
Expected result
Neatly aligned colored box with a cool icon
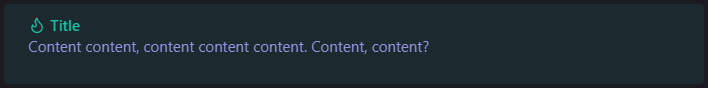
Actual result
Callouts that have some content in them look janky
Environment
Debug info:
(All related plugins/snippets were disabled)
SYSTEM INFO:
Obsidian version: v1.0.0
Installer version: v0.15.8
Operating system: Windows 10 Enterprise LTSC 2019 10.0.17763
Login status: not logged in
Insider build toggle: off
Live preview: on
Legacy editor: off
Base theme: dark
Community theme: Cybertron
Snippets enabled: 0
Restricted mode: off
Plugins installed: 4
Plugins enabled: 2
1: Style Settings v0.4.12
2: Excalidraw v1.7.24
Additional information
Add some padding or remove some margins so the content in the box is aligned properly
I made a snippet that fixes this, it’s just a proof of concept though.
.callout-title {
padding-top: 5px;
padding-bottom: 5px;
}
.callout-content {
margin-bottom: -10px;
}