Give the latest version (v4.2.4) a try. I think this should be fixed now.
Perfect! Thank you!
Minimal 4.3 is now available!
Hi @kepano, I’ve found the issue that with the Minimal Theme Settings plugin enabled the Title Bar of the notes doesn’t show. Maybe this is due to the new Obsidian update?
EDIT:
I found that the “Focus Mode” toggle now hides the Title bar. Don’t know if this is intended or not. If so then nevermind 
Yes this is intended, see 4.2 release notes
I am overjoyed with how Obsidian + Minimal theme is adding value to my life, thank you for the 50th time @kepano
The title bar seems to try and center the title — sort of. How can I make the title of a file left aligned?
Do you have “Readable line width” turned off? The title bar matches your setting for normal line width which you can define in Minimal Theme Settings.
I recommend keeping “Readable line width” turned on and using Minimal Theme Settings to adjust the length to your preference.
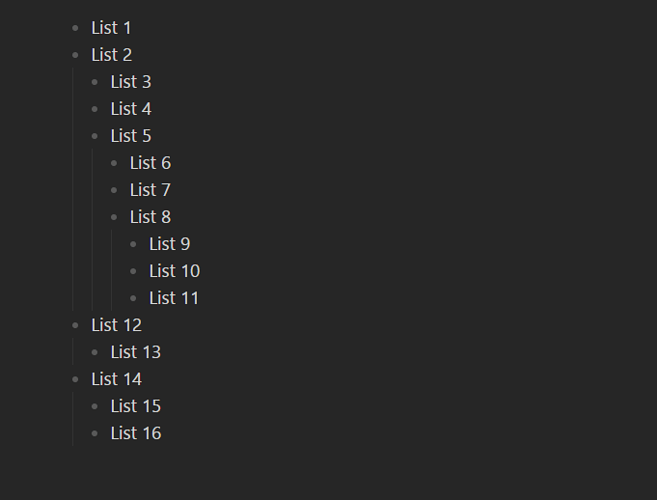
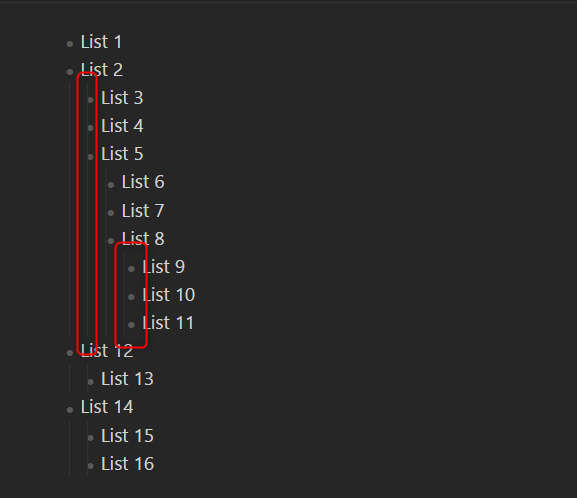
I think there is an issue with relationship lines in Live Preview vs Reading mode. In Live preview an extra set of lines seems to be added:
Live Preview:

Reading View:
The extra line in Live preview also causes an issue when trying to use a ‘#’ as a single line break - sometimes these lines then continue thru the whole document.
Thanks for any help!
I would recommend checking out the new Indentation Guides plugin — I am considering removing relationship lines from Minimal since it has so many edge cases.
Thanks I will check it out!
I would recommend doing this via a CSS snippet. If you copy the CSS below into a .css file and put it in your snippets folder it should show the vault name again.
.titlebar-text {
display: static;
}
For others trying this: I tried the snippet and it didn’t work, after some searching figured out that this change works:
.titlebar-text {
display: initial;
}
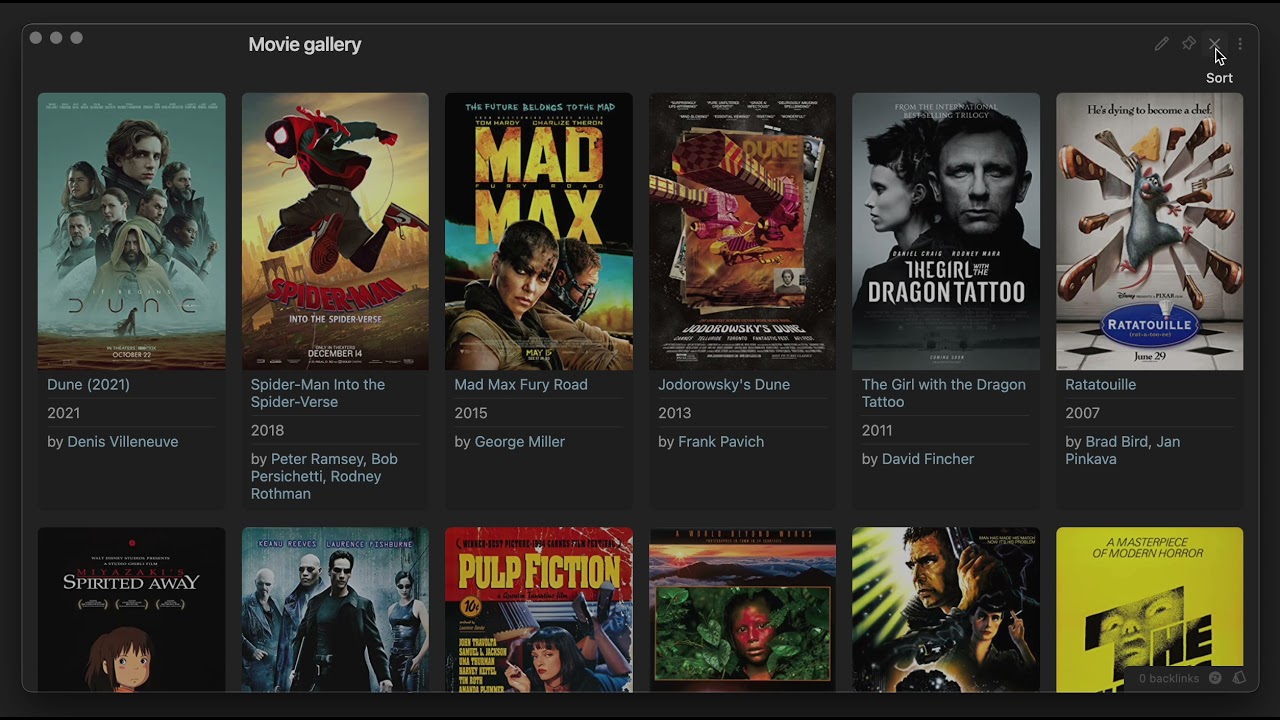
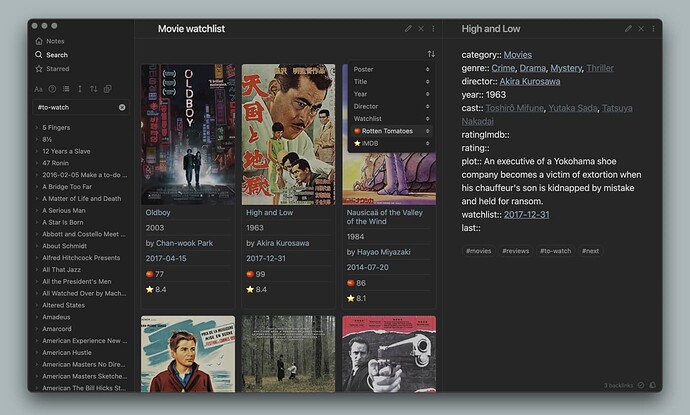
Minimal 4.4 with cards layout is now available. Check out the release notes for details and screenshots.
This is awesome! What do I need to do to make this work with my Books database?
Just add the cards class to any note with a Dataview table and it will work. There isn’t a script to get book covers but I would recommend opening a new forum topic if you need help with that.
This class is only to work on reading view (live preview) right? If so, do you have plans to port it to editing view (live preview)?
Thanks for all the hard work, really enjoying the cards update 
Would love to, but YAML classes are not compatible with Live Preview yet — I would encourage you to raise this with Obsidian team so they can prioritize it. See feature request:
@kepano , thanks for all the hard work! Minimal is such an awesome theme!
Just to add to @Obsidian-GT question, and to make sure I understand correctly.
Is it already possible to try to do something like this? Reference a file in the frontmatter that is then viewed as the cover?
For example:
My note with the dataview
---
cssClasses: cards, cards-cover
---
```dataview
TABLE WITHOUT ID
cover as Cover,
file.link AS "Books"
FROM "References/Books"
WHERE notetype="media"
My individual book note
---
notetype: media
cover: ![[Cover.png]]
---
...
If you think this belongs into a new topic, then I’ll happily open one.
Thanks for all the support!
This is not related to Minimal, it’s a limitation of Dataview. Relative paths and image links are not yet supported in Dataview. I would recommend splitting this out into a separate topic or discussing in the relevant Dataview Github issues themselves:
@kepano Couple questions: Just noticed that the Checklist plugin is not showing correctly on Live Preview. Do you have plans to re-support it or should I stick with snippets? Here is how it looks for me. Also, will you be offering only a minified version of your theme from now on? I am asking because minified makes it a bit more harder to inject snippets and want to make sure I am not missing a de-minified version somewhere.
Thanks!