Issue with the new nested tag icon (It disappears when hovering over the icon), or get the same color as the background.
Running v0.10.2
Issue with the new nested tag icon (It disappears when hovering over the icon), or get the same color as the background.
Running v0.10.2
@macintacos The issue with spell check on nested tags needs to be reported separately as an Obsidian bug. This is not an issue with the theme per se, but how Obsidian identifies what is the “end” of a tag. Unfortunately there isn’t a way to solve this in the theme.
@anon41901724 This is an issue with the rendering engine. AFAIK I know the only way to solve this is to use a different font that doesn’t have glyphs for those specific characters. E.g. try using the “Inter” font maybe? See Stack Overflow and this post.
@DitchComfort This is fixed if you grab the latest update
I have the latest update 
Btw: Can you tell me where I can change the text size for the h1, h2, etc. in your css file? Or what field I change…
Thank you, will look into this. 
The best way to do this is to add your own CSS snippet to override the values in the theme. That way updates to the theme won’t revert your changes. If you open the theme file there is a table of contents that will guide you to the right section for headings.
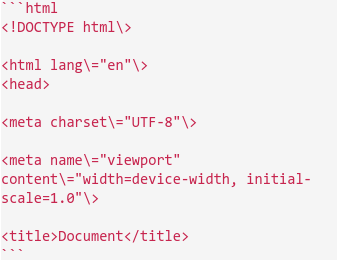
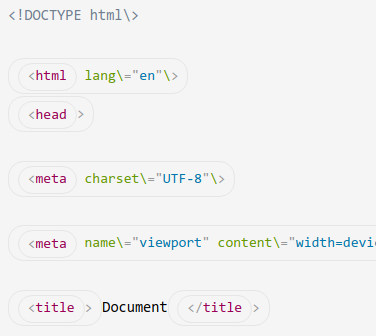
At the time of writing HTML , I got this. HTML tags are behaving like the normal tags.


This is fixed if you update to the latest version.
Is there supposed to be a Scroll Bar in the Back Links (Linked/Unlinked Mentions) pane when visible in the Minimal theme?
Scroll bar visibility is controlled by the Hider plugin. Scroll bars are visible by default but you can turn them off in Hider.
Minimal Theme 2.5.2 is out addressing changes to nested elements in the tags, backlinks and outline introduced in Obsidian 0.10.5.
You can support my work on Patreon
Not for the Backlinks pane? (See screen grab in previous post). There is no scroll bar in that Pane, with or without the toggle option selected in Hider.
Also, can you add an option to reduce the font in this panel? If one uses date/time followed by alpha description in Note Title it runs out of the Panel.
I am not able to replicate the issue, I do see a scroll bar on my end.
Regarding the font size, this is better handled using a snippet. You can create a CSS snippet to change font size, or you can also use this code if you want to turn off the trimming and allow the entire title to wrap:
.nav-file-title-content,
.search-result-file-title {
text-overflow:unset;
white-space:normal;
}
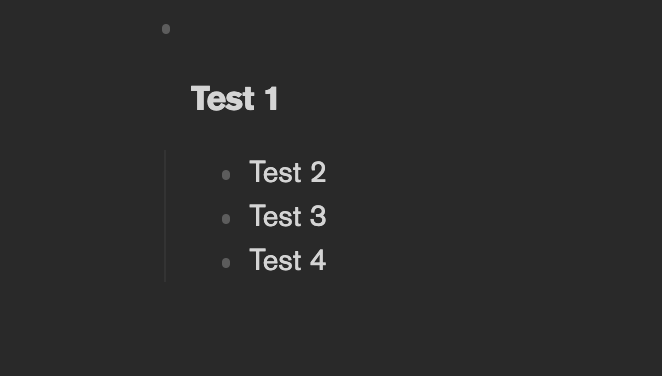
I am seeing a small issue at rendering in Preview mode. When I make a list title a heading (via #) the bullet and the title misalign in preview mode. See screenshots.
I do not have any snippets running. Minimal Theme Settings plugin is up and running.
Editor mode no headings
This is fixed if you grab the latest update. My quick fix makes headings inline, i.e. they don’t wrap to a new line if you are using multiple paragraphs on a single bullet. Is that an issue for your usage?
I don’t think I’ll be using multiple paragraphs on single bullets, so that should be okay. However, I just downloaded the 2.5.0 css from your GitHub and checked for plugin updates and still see the misalignment happening. I’m on MacOS 10.15.7, Obsidian v0.10.6.

Sorry, I assumed you were installing via the Community Themes. The latest release is 2.5.2 try updating again.
Gotcha! Just did, and the issue has been fixed. Thank you so much!
FWIW!

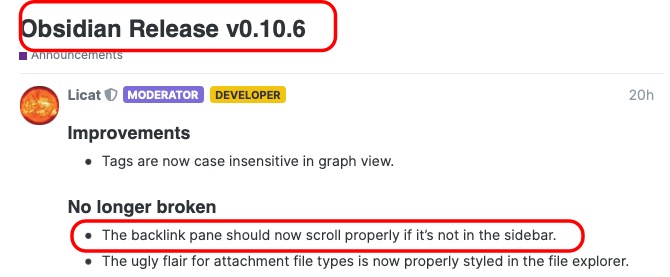
Ah! I didn’t test with the backlinks not in the sidebar! Cool 