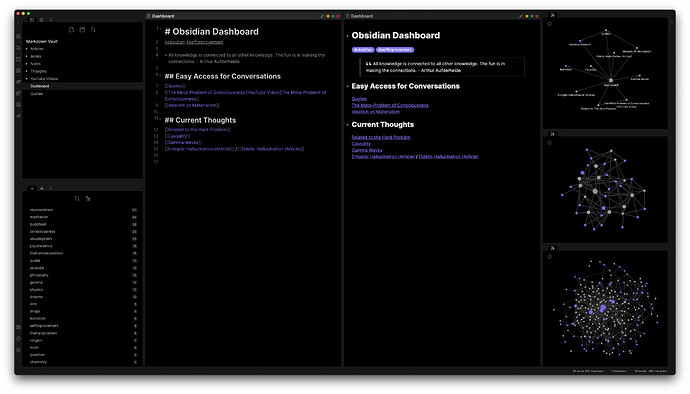
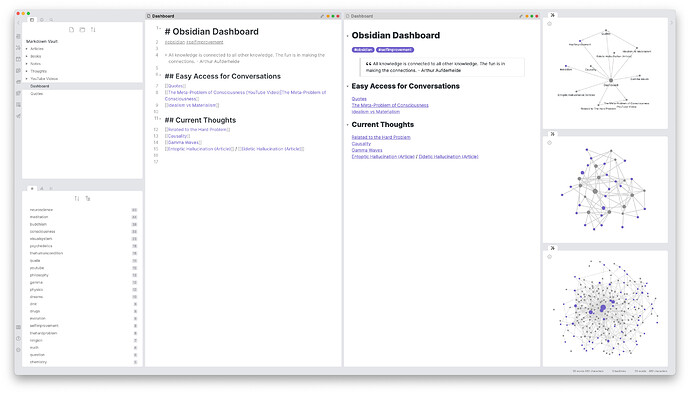
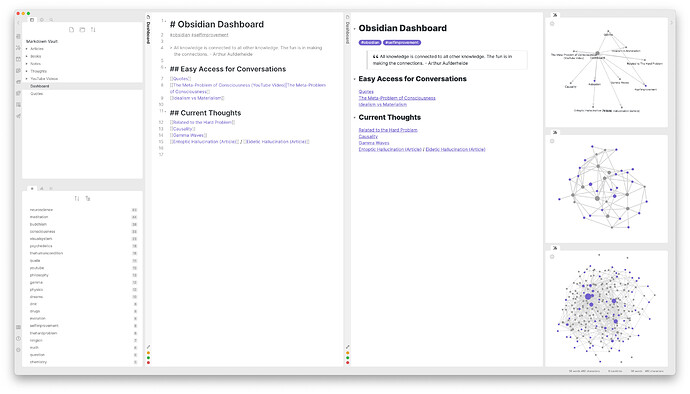
I love Obsidian a lot. Obsidian default theme is good. But, I want to change my test. There are a lot of obsidian community theme out there. I tested some of them. I found not all of them are good to go for me. Here are some Obsidian theme I used. Those themes are good for me and all lawyers like me.
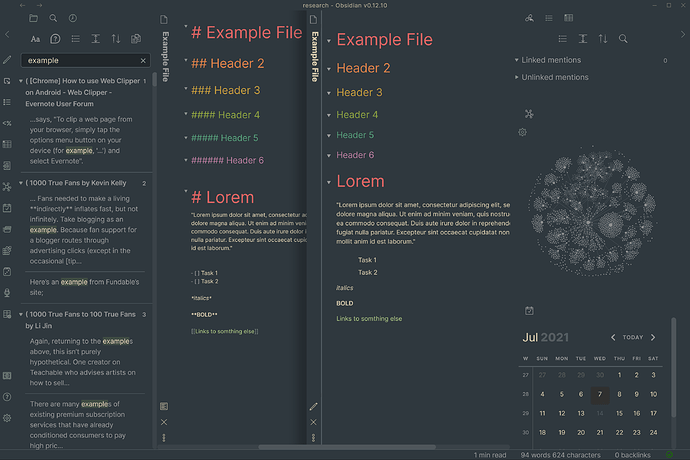
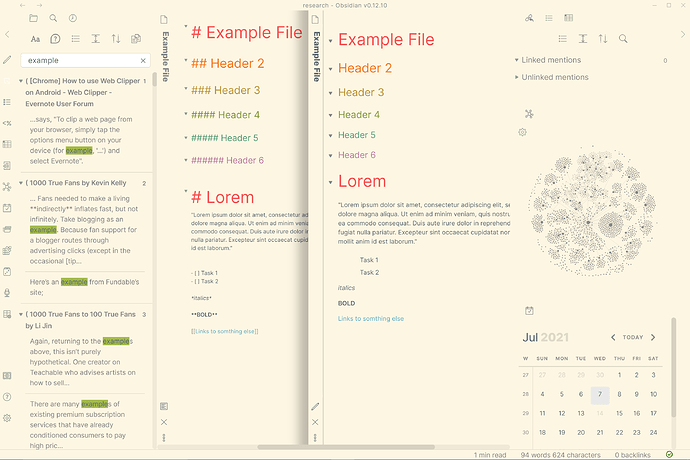
Hi all, I created a base16 theme template for Obsidian. The theme template basically enables 131 Base16 themes, by use of CSS snippets. Feedback is welcome!
Thank you for all of your work on this. It looks interesting, can’t wait to give it a go. Is it possible to tweak a theme?
Yes, it is possible. If you have a theme installed in your vault, open the .obsidian folder, go to the themes folder, and there should be a css file named after that theme. Open the css file and tweak whatever you want, then save the file and the changes should show in your vault as long as you have that theme active.
@Salamander23 : with all due respect for your far and away superior CSS knowledge than mine, and agreeing that a theme’s CSS file can be modified, I don’t think any modifications should be made in it, contrary to what you said to @Cajun.
The reason is that if the theme gets updated, all those modification will be lost as the updated theme’s CSS file overwrites the previous (= modified) one.
The best way to make changes to a them is to use snippets, as they are not affected by theme updates. Furthermore, they override the theme’s CSS.
My apologies if I sound pedantic, I don’t mean to be.
You are absolutely right. I was too quick to reply there. Sorry @Cajun. In my hopes to point you to where you may find the theme’s css to have a place to start, I was too rushed. And no, @Klaas, you don’t sound pedantic at all. You raised a very legitimate concern.
However, it is still reasonable to proceed with tweaking the css file directly, as long as you take some precautions:
- Write down the name of the template you chose (to make sure you don’t forget it while doing the following steps).
- Change the file name of the original template’s css to a new, custom name.
- Re-install the original template’s css file back into the templates folder.
- Select your new custom-named template from Obsidian’s options window.
- Note: The list of templates in Obsidian’s options window automatically updates to include the newly named template.
- Feel free to make changes to your custom-named css file, while also having the original css file as reference.
CSS Snippets are another equally valid, if not better, approach. I personally use a mix of directly tweaking a template css file and using CSS snippets. I especially use CSS snippets when I’m introducing new functionality that wasn’t present in the original template.
Also @Klaas, my CSS knowledge is actually not very extensive. I’m a product of the internet haha. I still consider myself a beginner, just one that sometimes puts a decent amount of time into tweaking things. I also make frequent use of Ctrl + Shift + I to open obsidian’s developer tools to see what things can be changed and how.
Everforest Theme (Light/Dark)
Everforest theme for Obsidian. It supports both light and dark modes.
@Salamander23 @Klaas Thank you for the information. To be honest when I asked the question, I wasn’t thinking about updates (ha!) just curious, as I like to tweak themes, if possible.
I tweaked the Kanban plugin initially, but kept comments and notes to have in the event of updates! : - )
Minimal Traffic Lights - Modified Theme
obsidian.css (12.8 KB)
Full credit goes to elliotboyd who created the original traffic lights theme, and also to @death.au and Andy Matuschak for the sliding panes mode which is part of the style sheet.
I love the original traffic lights theme, but I personally prefer an aesthetic closer to the default obsidian theme. So I pulled a bunch of css out that theme and left behind a lot of the style changes present in that css, just taking some elements that I liked and adding them to a fresh css file. Once again, full credit to the creator of the theme, I am not a coder and I don’t understand pretty much any of what the code means, I just used trial and error commenting out code randomly changing colours and padding to get my version to look right.
If you don’t like the sliding panes the code for it is at the end of the file you can comment it out.
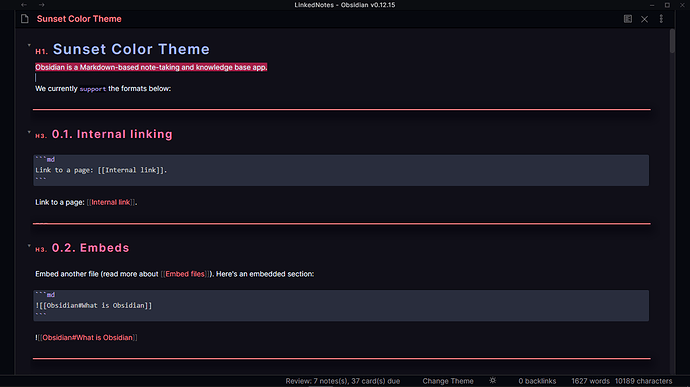
The Hundred theme
Obsidian CSS Theme inspired by the cricketing format ‘The Hundred’.
Light theme is intentionally unsupported and I have no intention of adding it. Please feel free to fork this repo if you wish to add a light theme.
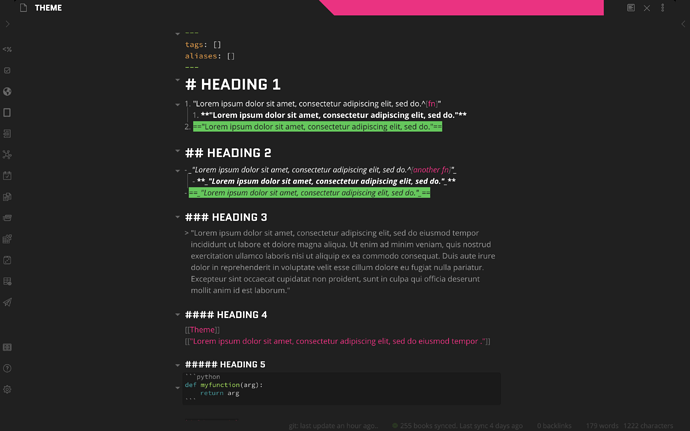
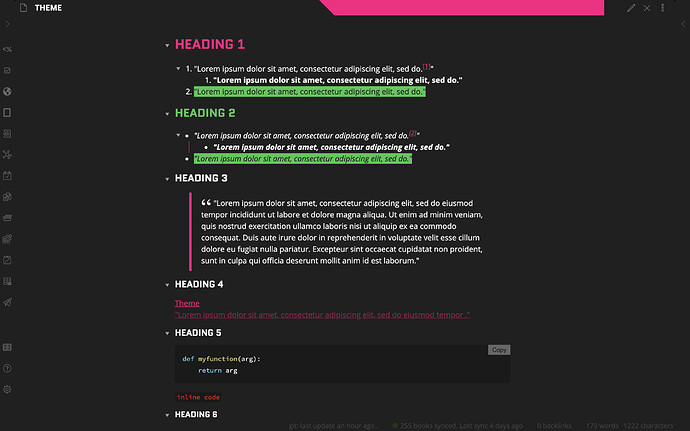
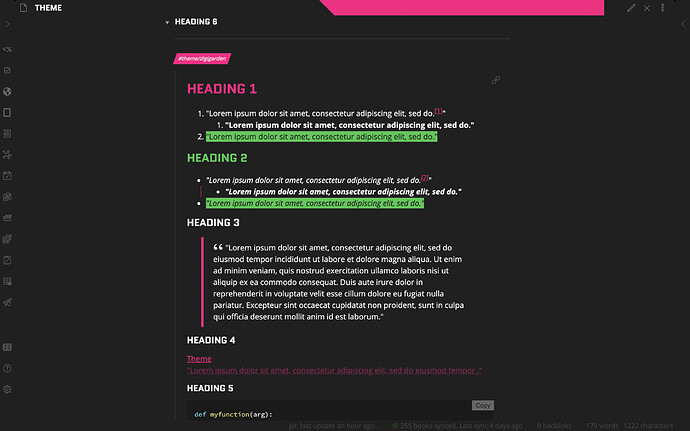
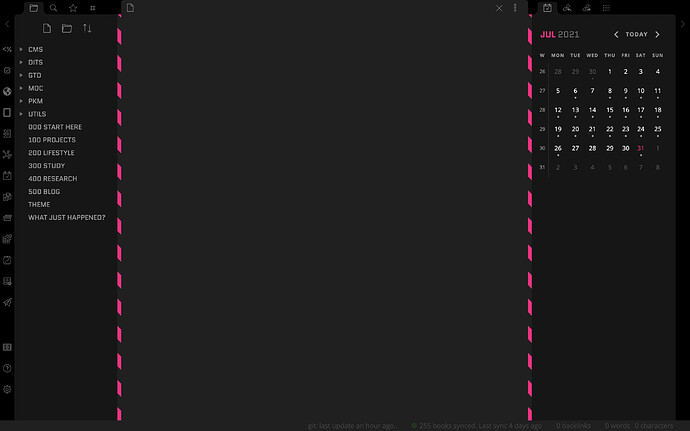
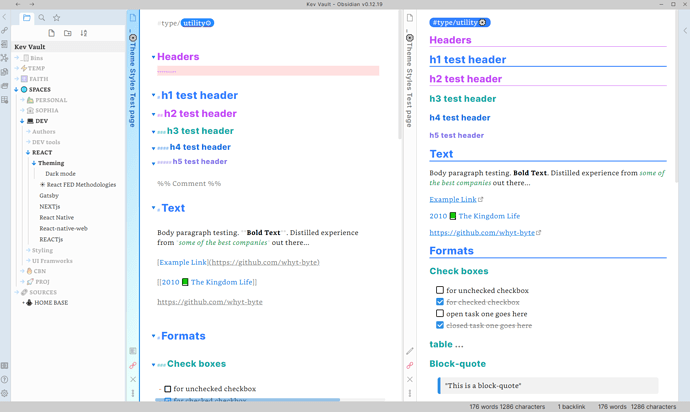
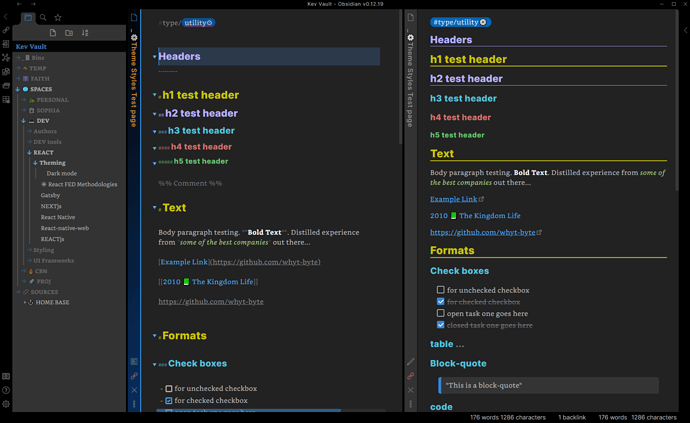
Screenshots
Edit mode
Preview mode
Calendar plugin and sidebar styling
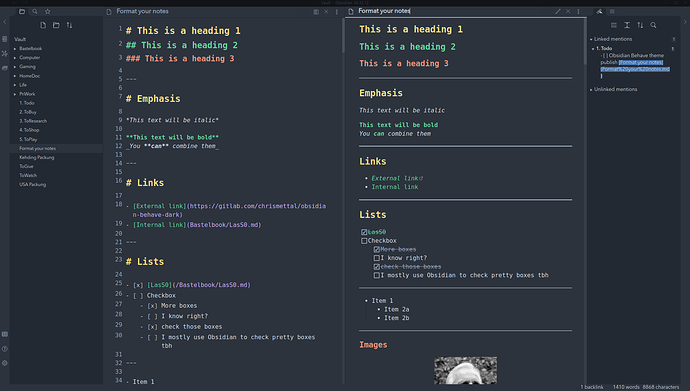
Behave dark
Port of the awesome, eye friendly Behave theme by Christian Petersen.
Since the Behave theme is available for several tools like FreeCAD, KiCAD and VSCode you can get a full stack of software all in the same colors (just like the amazing Dracula theme)
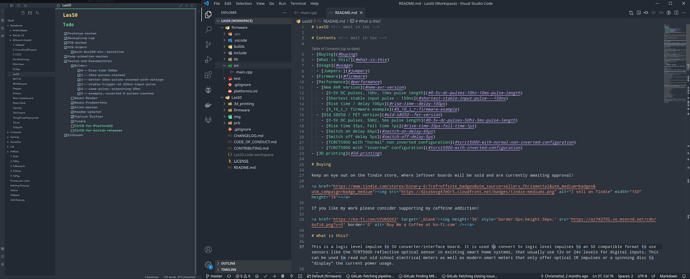
Side by side of VSCode with Obsidian, both using the Behave theme:
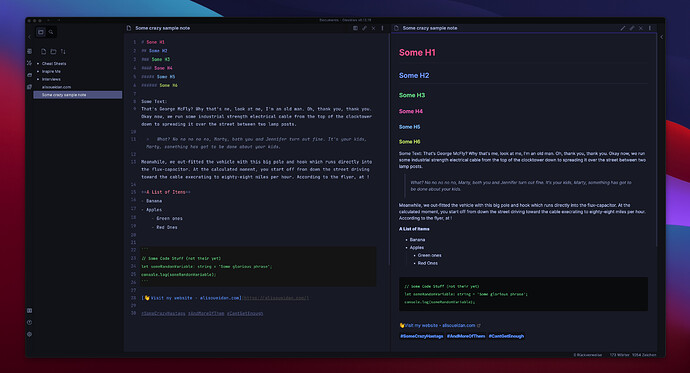
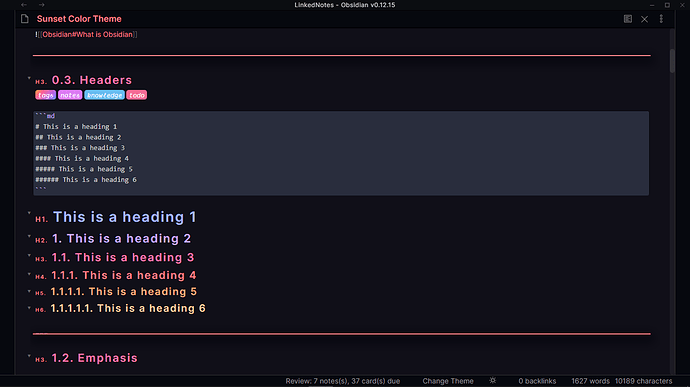
CyberTopaz theme mashup (light and dark)
- This is a copy of the Blue Topaz theme with some aesthetic changes (credit to @whyl)
- I also was inspired by the Cyberton theme and used the header colors from that for the dark mode. Thanks to @nickmilo
how do I make the text full width? Both in editor and preview?
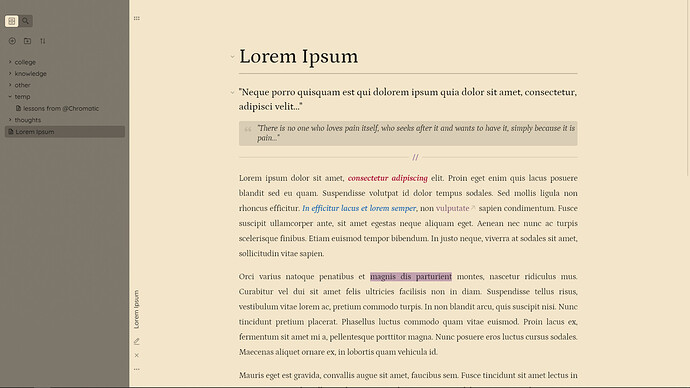
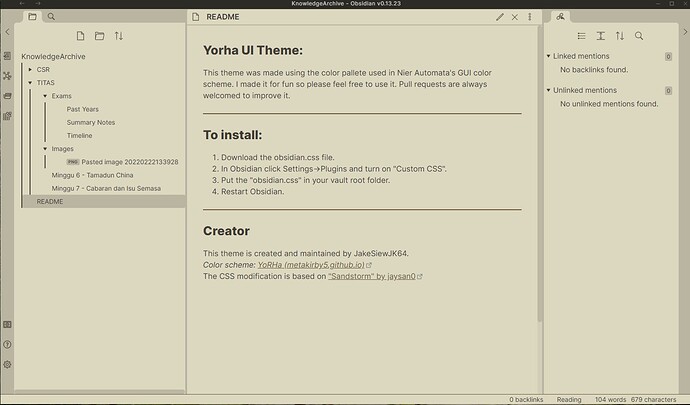
Yorha UI Theme:
Date Created: 23/02/2022
Last Date Updated: 23/02/2022
Demo:
Creator
This theme is created and maintained by JakeSiewJK64.
*Color scheme: YoRHa (metakirby5.github.io)
*The CSS modification is based on “Sandstorm” by jaysan0
Disclaimer:
All rights reserved to Platinum Games and Square Enix.
@dinnerheist might be an idea to open a separate forum page for your theme so you can inform your users of upgrades with all the info in 1 place on 1 page.
The best theme ever, will we have updates?
Seams some layouts have broken with latest obsidian update.
css-snippet to reduce eye strain for any theme
- supports style settings plugin ( install it from community plugins )
/* === README ===
Snippet: eysstrain reducer, Author: discretecourage#0179
creditz: style settings plugin (obsidian community plugin), PipeItToDevNull [[git]]
supports style settings plugin ( install it from community plugins - to access settings for this snippet
*/
/* @settings
name: Eye strain Reducer
id: img-dark
settings:
-
id: img-dark-dsfsd
title: darken images
description: reduce eye strain for images
type: variable-number-slider
default: 0.8
min: 0.1
max: 1
step: 0.1
-
id: over-all-view-brightness
title: Overall Brightness
description: reduce eye strain for everything in workspace
type: variable-number-slider
default: 1.0
min: 0.1
max: 1
step: 0.1
-
id: make-everything-grey-scale
title: Grey scale
description: toggle everything to greyscale
type: class-toggle
default: false
-
*/
body{
--img-dark-dsfsd: 0.8;
--over-all-view-brightness: 1.0;
}
.theme-dark img {
filter: brightness(var(--img-dark-dsfsd));
}
.theme-light img {
filter: brightness(var(--img-dark-dsfsd));
}
.theme-dark .markdown-preview-view,
.theme-dark .markdown-source-view.mod-cm6 .cm-scroller {
filter: brightness(var(--over-all-view-brightness));
}
.theme-light .markdown-preview-view,
.theme-light .markdown-source-view.mod-cm6 .cm-scroller {
backdrop-filter: brightness(var(--over-all-view-brightness));
}
.make-everything-grey-scale .markdown-preview-view,
.make-everything-grey-scale .markdown-source-view.mod-cm6 .cm-scroller {
filter: grayscale(1) !important;
}