Is it possible to do something similar to the list, but with paragraphs?
And is it possible to make a paragraph level signature?

You have been reading Penrose and Orch OR theory. We have to know each other from another life somewhere else in this or another galaxy. This CSS looks awesome and I’m going to give it a try right now! Really thanks colleague 
Can you confirm that this is still working? I’ve tried it with the default theme and all other CSS snippets disabled and it doesn’t seem to work. I was really fascinated by your implementation, too bad it’s not working for me!
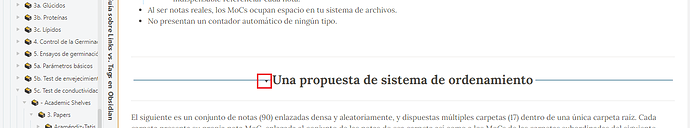
Hi, do you know if there is any way to fix the position of the heading arrow over that horizontal line? What should I change in the css? Thanks
I see that this cannot be implemented in subfolders, is that correct? I can only apply to folders just inside the root folder. Or am I having trouble placing the path?
Hi @Nils.Srvd I never tried that but technically I think it should be possible if you address the right CSS selector.
Here’s a CSS snippet to hide the filename / header at the top of Obsidian. This is an update to atiz’s solution which no longer works (at least for me).
.page-header {
display: none;
}
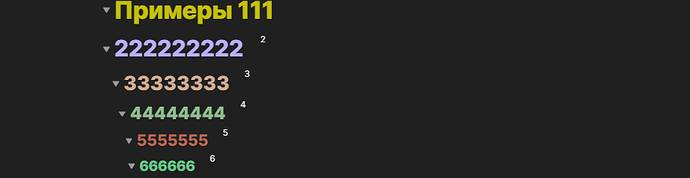
Before:

After:

Thanks for your answer. I solved it by replacing the use of CSS snippets with Florian Woelker’s ‘Icon Folder’ plugin. Go try it, recommended.
I couldnt make it run  I loved t but
I loved t but
I don’t use it anymore and it’s probably been broken with changes in Obsidian. I’ll give it a look if I find time for that.
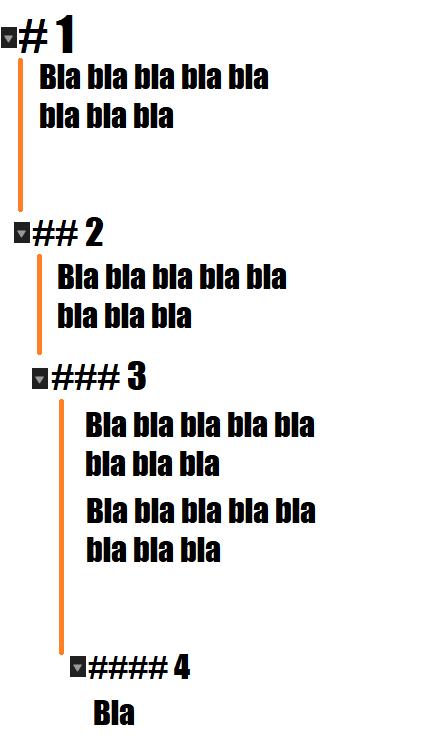
Hello all! I have been fiddling around with a way to change the symbol for bullet points based on indent in live preview, and I finally figured something out. Thought I’d share it with the community:
.mod-cm6 span.cm-list-1 span.list-bullet::after {
content: "•";
}
.mod-cm6 span.cm-list-2 span.list-bullet::after {
content: "◦";
}
.mod-cm6 span.cm-list-3 span.list-bullet::after {
content: "▪";
}
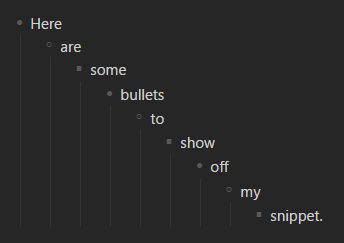
Here is an example of it in use (along with indent lines from this plugin).

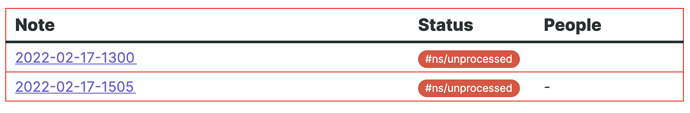
I had the same problem. I am ok with CSS and spent WAY too much time trying to figure it out. Turns out it is not the CSS. It is the Theme that you are using. If you switch you theme to Atom, you will see that the tag-pills look like the image. Bummer because I don’t want to switch my favorite theme just to get this to work.
BTW, Thank you @uzerper for your modified tag-pill code. It works great!
if I wanted to reduce the padding around a bunch of elements, what would be the best way? I’m trying to tighten up everything as much as I can for.
I’ve hodge podge some clips from the minimal theme but it even misses some padding I’ve isolated in a very ugly css snippet. I’m flying blind tbh. I know enough to get in trouble.
seems like there would be a global setting maybe? thanks in advance
@kleerkoat the minimum padding size is 0 (zero). Padding cannot go negative like a margin can.
If you already know this I apologize.
thank you, no worries at all. I’m pretty comfortable with obsidian and tweaking little css values.
I guess my biggest issue is opening the dev console and pic around the gui til I hopefully get the element. I was hoping for maybe a universal value.
thank you
Anyone know how to select the dataview table heading line in css?
This?
.table-view-table > thead > tr > th {
font-weight: 700;
font-size: 1.6em;
font-style: italic;
border-top: none;
border-left: none;
border-right: none;
border-bottom: solid;
max-width: 100%;
}
Angel
unfortunately not 
I tried:
tr {
border: red 1px solid;
}
and got this:
same result with table-view-table {}
/***************************************/
h2:after{
content: '2';
margin: .7em;
Color: #EDEDED;
/* font-family: 'Dancing Script', cursive;*/
font-size: 10px;
position: relative ;
top: -16px;
left: 10px;
}
h3:after{
content: '3';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative;
top: -15px;
left: 10px;
}
h4:after{
content: '4';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative ;
top: -14px;
left: 10px;
}
h5:after{
content: '5';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative ;
top: -12px;
left: 10px;
}
h6:after{
content: '6';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative ;
top: -11px;
left: 10px;
}
/***************************************/
/* Source mode */
.HyperMD-header.HyperMD-header-2.cm-line{
}
.HyperMD-header.HyperMD-header-2.cm-line:after{
content: ' 2';
margin: .7em;
Color: #EDEDED;
/* font-family: 'Dancing Script', cursive;*/
font-size: 10px;
position: relative ;
top: -16px;
left: 10px;
}
.HyperMD-header.HyperMD-header-3.cm-line{
}
.HyperMD-header.HyperMD-header-3.cm-line:after{
content: '3';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative;
top: -15px;
left: 10px;
}
.HyperMD-header.HyperMD-header-4.cm-line{
}
.HyperMD-header.HyperMD-header-4.cm-line:after{
content: '4';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative ;
top: -14px;
left: 10px;
}
.HyperMD-header.HyperMD-header-5.cm-line{
}
.HyperMD-header.HyperMD-header-5.cm-line:after{
content: '5';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative ;
top: -12px;
left: 10px;
}
.HyperMD-header.HyperMD-header-6.cm-line{
}
.HyperMD-header.HyperMD-header-6.cm-line:after{
content: '6';
margin: .7em;
Color: #EDEDED;
font-size: 10px;
position: relative ;
top: -11px;
left: 10px;
}
/***************************************/