Steps to reproduce
Create a Markdown link to preview an image like presented here

Add any square bracket into the link text (i.e. [here](...)).
For instance, an internal link to another note as a reference.
![Image caption ([[Author et al, 2023]])](https://i.imgur.com/8egv2Un.png)
Or even a single square brackets

Did you follow the troubleshooting guide? Y
Expected result
Live Preview and Reading View to render the image correctly when alt/link text contains square brackets (single, pair or double like for internal links).
Actual result
Image not rendering with only the link text being rendered in live preview mode
Use case
I use Image Captions plugin and this text is supposed to be shown like this.
Workarounds
If you want to enter a single braket (e.g. ‘[’), you would need to escape it using backslash \

If you don’t escape, it works in Live Preview but it would break in Reading mode!
Example with screenshots
Test markdown:
Not escaped:

Escaped:

Live Preview mode:
Reading View
For double brackets, escaping leads to the same behavior, so it’s not a workaround
Example with screenshots
Test markdown:
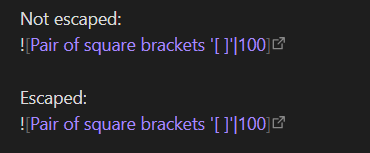
Not escaped:
![Pair of square brackets '[ ]'](https://www.thesaurus.com/e/wp-content/uploads/2022/03/202203111_squareBrackets_1000x700.png)
Escaped:
![Pair of square brackets '\[ \]'](https://www.thesaurus.com/e/wp-content/uploads/2022/03/202203111_squareBrackets_1000x700.png)
Live Preview mode:
Reading View
Environment (Sandbox vault)
Debug info
SYSTEM INFO:
Obsidian version: v1.8.9
Installer version: v1.8.4
Operating system: Windows 11 Pro 10.0.26100
Login status: logged in
Language: en
Catalyst license: supporter
Insider build toggle: off
Live preview: on
Base theme: adapt to system
Community theme: none
Snippets enabled: 0
Restricted mode: off
Plugins installed: 0
Plugins enabled: 0
RECOMMENDATIONS:
none