Make div-elements children of the closest header on the top.
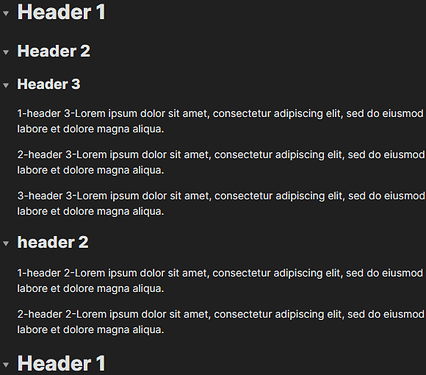
For example :
- The div objects after h3 and before h2 are children of h3,
- and after h2 children of h2.
- All h2 are children of the next h1 on the top. etc…
You could do:
- Directly making child h# if h# > h*.
- Or using tag/ class name and add on the fake children object name “-h#”.