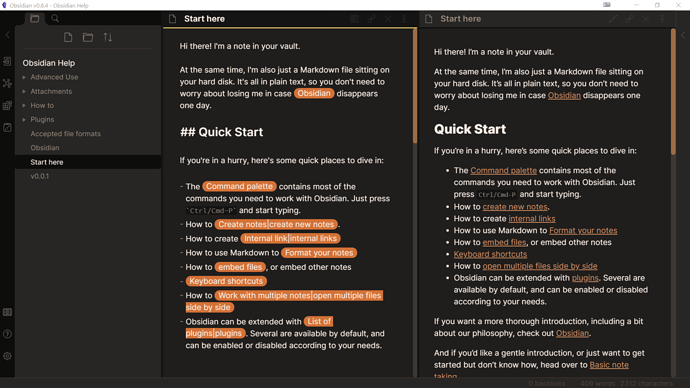
I was wondering whether there is alternative decoration for those [[]] in preview mode?
For example:
 Rounded borders around the link.
Rounded borders around the link.
You can implement that with Custom CSS
Any help on the code? I don’t have idea, I have to dig up a lot
I didn’t exactly understand what you wanted, but I did know that you needed custom styling. What exactly do you need? Something like this?
.cm-hmd-internal-link {
color: var(--text-on-accent) !important;
background-color: var(--interactive-accent);
padding: 1px 8px;
text-decoration: none;
border-radius: 14px
}
.cm-hmd-internal-link:hover {
background-color: var(--interactive-accent-hover);
text-decoration: none;
}
.cm-formatting-link {
display: none;
}
Or do you mean something else?
1 Like
Yeah exactly! Somewhat.
The first(left) pane in the image. But want that implementation in the right pane(preview).
Ah, those orange fill is too much, instead of that just a light borderline not fill.
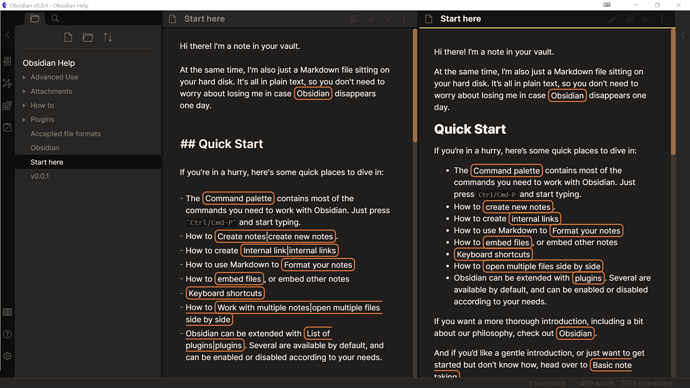
Sure!
.cm-hmd-internal-link, .internal-link {
color: var(--text-on-accent) !important;
border: 2px solid var(--interactive-accent);
padding: 2px 4px;
text-decoration: none !important;
border-radius: 8px;
}
.cm-hmd-internal-link:hover, .internal-link:hover {
border-color: var(--interactive-accent-hover);
}
.cm-formatting-link {
display: none;
}
Is this good now? This is also cross-theme compatible, since it uses some built-in theme variables for obsidian.
4 Likes
@Mayonnaise2124: which theme is that?
The one I’m using? One of my own custom themes, Magma.
1 Like
Nice one, being a geologist I like it. #tag decoration is original.
1 Like