You should be able to use CSS for this, I think. Set display: none; to a given type of content, perhaps using #hashtags and the tricks over here: How to give different colours to tags in the Tag Pane?
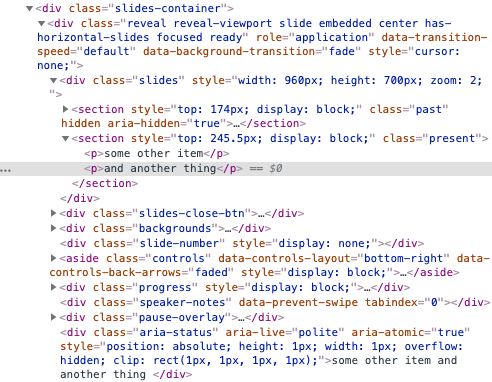
For instance, here’s a screenshot of the HTML for a demo slide. You should be able to select one of the two lines using e.g., .slides .section {and some selector like the tags idea above}