Ah - I see what is happening. I expected that a note with a tag would be shown as a highlighted node, but instead the tag is shown as a separate highlighted node of its own. It was my misunderstanding fo the functionality. Unfortunately it’s not helpful for my scenario but now I understand the actual usage. Thanks for your help.
Actually, What you are aiming for can be done by the new graph feature. (Actually it has been around for a while now) You can specify tag and the corresponding color of notes in graph containing those tags.
Does anyone know the CSS to customize the color of the Orphaned notes circle in the Graph? I don’t see this line of code in the CSS file.
Can one use the color defined in the YAML frontmatter?
Hey Daniyal, how did you find/figure out the .graph-view attributes/modifiers (not sure what they are actually called)?
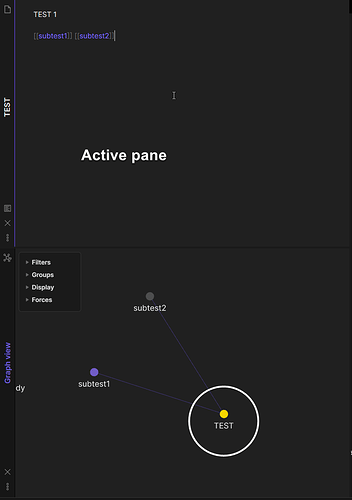
Also, could you help me find the css line for changing the color of the fill of “active pane”?
The graph view highlights the note that’s currently in the active pane. Apparently it’s yellow by default, but I’d like to be able to change it.
I went ahead and shot in the dark with “.graph-view.color-fill-active” and “.graph-view.color-fill-active-note” but they don’t work.
Sorry for the Late response, I was away for few months. @fourteen, I don’t know how we can Edit that particularly. I think it will be helpful if you ask The CSS WIZARD, Sir @Lithou.
Thanks for ping @Daniyal-Ahmed With all the things going on, I don’t get to read every single post like I used to.
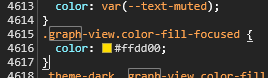
@fourteen You are looking for line 4615 of the app.css which is pictured below

Add that to a theme/snippet and change the color like this:
.graph-view.color-fill-focused {
color: red;
}
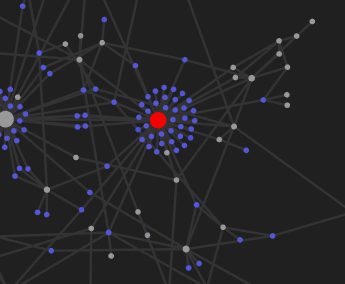
And you change the selected node to your desired color:

Thank you So Much!
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.