I believe the .CodeMirror-line selector was when Obsidian uses CM5 (now it uses CM6). You should be using .cm-line instead. However, note that you might want to test how it looks like when you have a more diverse note with bullets, headers (and perhaps callout?) to see how it behaves.
Anyway, here’s an example that I think should work (unless u have a theme that somehow have higher specificity – if so than you can just add that !important but I highly advise against it)
- I use css combinator
+to adjust only the padding-top for second blocks onwards (and not applied for the first block). - I use 1em as the size just so it scale well if the line is the header, than it will be same size as the header itself
- I use
:is()to shorten the code, else I would write.markdown-source-viewtwice
.markdown-source-view :is(.cm-line + .cm-line) {
padding-top: 1em;
}
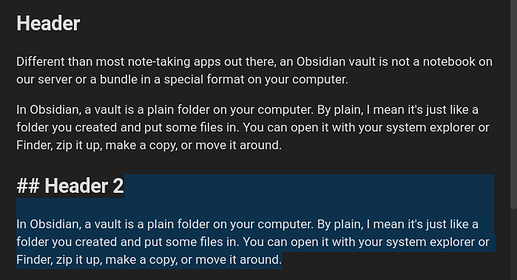
with the snippet
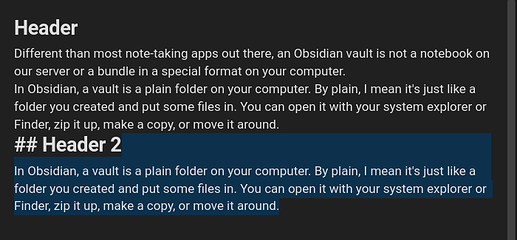
without the snippet