It’s not working in version 0.13.14
Updated the snippet in the OP for Live Preview. You can also use Minimal Theme which includes the snippet bundled in, and is kept up to date for new versions of Obsidian.
It’s working. Thanks for your update @kepano. Is there a way that I could put the image outside the pane and create it as a lightbox image?
Is there a way to modify CSS so it doesn’t require the mouse be held down? (Click to zoom in, next click closes the image). Similar to the way it works with mobile.
Hey there ! thanks to OP for the topic which helped but I had the same problem as HowBizzare
found a “simple” fix
That may be less “beautiful” but works for me (as in I don’t close the image on click)
I simply put that in the CSS :
.view-content img:hover {
transform: scale(1.25);
}
It is enough for me you can put the ratio you want, hope it can help other newbies like me !
I’m using the latest version of obsidian + minimal theme and settings.
Is there a way to disable imagezoom globaly but enable it per note?
I’d like to use it where i have cssclasses imagegrid but not with single embeds.
Thanks in advance.
@kepano Thanks for the css snippet.
I adapted to css to limit the zoom to 100% of the image size.
/* Image zoom */
/* Credits: kepano, https://forum.obsidian.md/t/image-zoom-click-hold-to-expand-images/5164 */
/* Changes: Limit zoom to 100% of image size */
/* Todo: Zoom on Bigger Images should be reduced to meet viewport size */
.view-content img {
/* width:auto; */
cursor:zoom-in;}
.view-content img:active {
cursor:zoom-out;
}
.view-content .markdown-preview-view img[referrerpolicy='no-referrer']:active,
.view-content .image-embed:active {
background:var(--background-primary);
cursor:zoom-out;
display:block;
z-index:200;
position:fixed;
max-height:100%;
max-width:100%;
height:auto;
width:auto;
object-fit:contain;
margin:0 auto;
text-align:center;
padding:0;
left:0;
right:0;
top: 0%;
bottom:0;
}
.view-content .image-embed:active img {
top:50%;
transform:translateY(-50%);
padding:0;
margin:0 auto;
width: auto;
height: auto;
max-height:100vh;
object-fit:contain;
left:0;
right:0;
bottom:0;
position:absolute;
opacity:1;
}
/* --------------- */
@kepano thanks for the snippet and @limex thanks for the changes.
I just implemented the todo and adapted the css to respect the max viewport size:
/* Image zoom */
/* Credits: kepano, limex, rockhard, https://forum.obsidian.md/t/image-zoom-click-hold-to-expand-images/5164 */
/* Changes: Limit zoom to 100% of image size but do not exceed viewport size */
.view-content img {
cursor:zoom-in;
}
.view-content img:active {
cursor:zoom-out;
}
.view-content .markdown-preview-view img[referrerpolicy='no-referrer']:active,
.view-content .image-embed:active {
background:var(--background-primary);
cursor:zoom-out;
display:block;
z-index:200;
position:fixed;
max-height:100%;
max-width:100%;
height:auto;
width:auto;
object-fit:contain;
margin:0 auto;
text-align:center;
padding:0;
left:0;
right:0;
top: 0%;
bottom:0;
}
.view-content .image-embed:active img {
top:50%;
transform:translateY(-50%);
padding:0;
margin:0 auto;
width: auto;
height: auto;
max-height: min(100%, 100vh);
max-width: min(100%, 100vw);
object-fit:contain;
left:0;
right:0;
bottom:0;
position:absolute;
opacity:1;
}
/* --------------- */
Still struggling to make this work. I have this snippet inside a file called image-zoom.css within my .obsidian vaults folder and I have it here. Do I need to apply a metadata setting to the top of my file?
Not for the snippet directly above your post shared by rockhard. Just tested it and it works fine clicking on internal embedded images (in Live Preview and Reading view) using the default theme.
What theme are you using? Also, as a test to make sure the image-zoom.css file is valid and being read, throw this in (below what’s already in there):
body {
--tab-font-size: 40px;
}
Your tab font size should be huge.
Tested successfully in Obsidian 1.8.9
- Add a file named
zoomable-images.cssto<VAULT>/.obsidian/snippets - Paste the CSS code from the OP and save
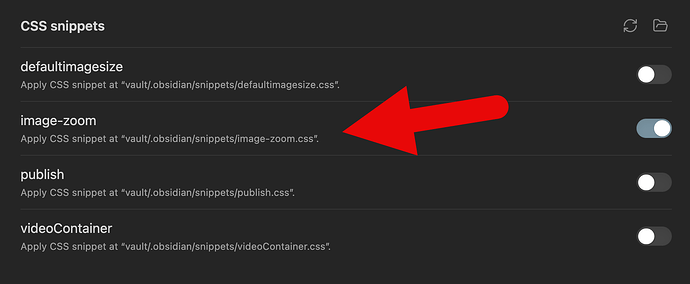
- Within Obsidian, load the vault, open
Settings -> Appearance, scroll to the bottom and you’ll seezoomable-images - Click the toggle next to
zoomable-imagesto enable - Exit settings
- Hover over an image, click and hold the mouse to zoom