Unfortunately, I don’t think it’s possible to style completed checklist text in edit mode.
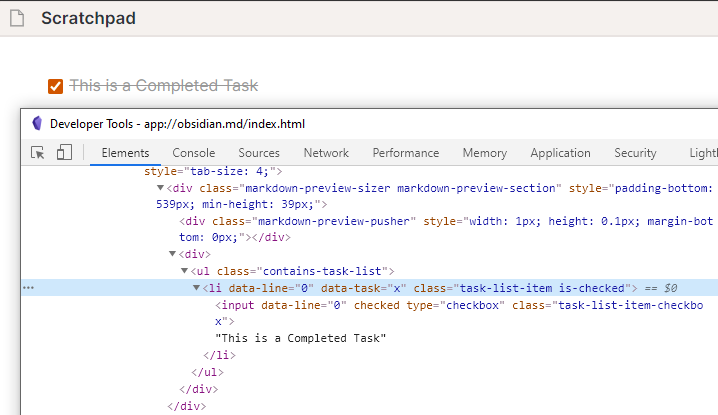
In preview mode, the task text has a CSS tag marking it as completed, “task-list-item-is-checked”:
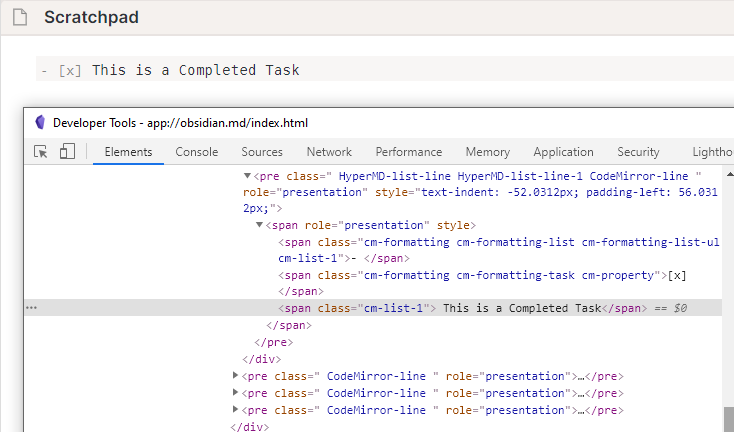
However in edit mode, it is simply marked as a list item “cm-list-1”:
Because there’ no class or id that marks this as a completed task in edit mode, it looks to me like there’s nothing to target with CSS, so there’s no way to style it.
I hope someone can prove otherwise!
Hope this helps,
Craig