Could it be that you missed out on the fact that the data-path changes when going into sub-folder, or that you didn’t know how to accomodate that change? In my testing, I tried coloring a file /dans/FS... using ^=FS and that failed, and I fumbled around a bit before discovering that the data-path was indeed /dans/FS....
So then I changed by pattern to *= '/LD' to match a similar, but parallell set of files, and it did match, but that wouldn’t match files at the top level, so I needed a little more tweaking, and I took the simple route and added a second qualifier, by using , to separate the entries.
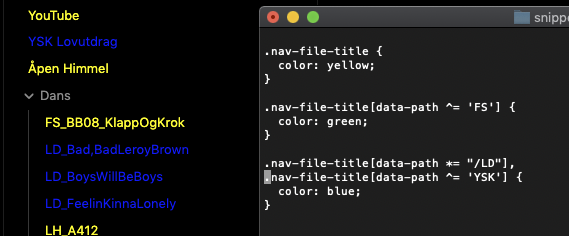
All in all this lead to the following mish-mash of css code:

.nav-file-title {
color: yellow;
}
.nav-file-title[data-path ^= 'FS'] {
color: green;
}
.nav-file-title[data-path *= "/LD"],
.nav-file-title[data-path ^= 'YSK'] {
color: blue;
}
The first block, just to know I’m in the right ballpark, and the second block is the failing qualifier since the data-path includes the folder, and then finally the third block with two qualifiers, one for files in containing (or starting in sub-folders) with “LD”, and a parallell one for files in the root starting with the same YSK (for ease of showing the example).
Hope this helps,
Holroy