Background Images from Local files:
So… Lithou is avoiding studying for finals… which means cool CSS stuff!
How to do it:
- Embed an image into a document
- Make sure preview mode is visible
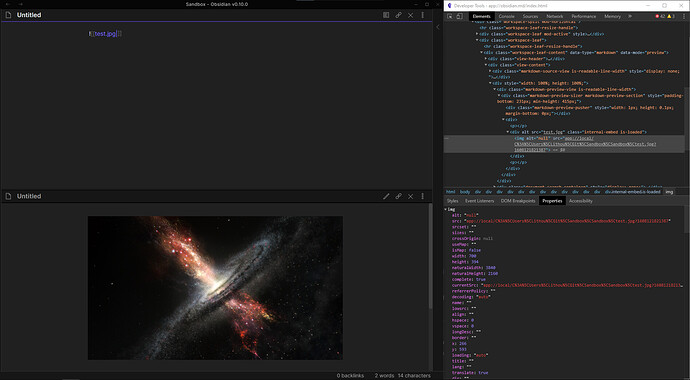
- Open up the developers tools
- Find that image in the elements list
- Click on “Properties” tab then expand the first item “img”
- There will be an absolute file path listed after "src: “path goes here”
- Copy/paste that path into your css as a background-image
Here is an example:
Endless Possibilities:
- You can use the background in general such as preview mode/edit mode.
- You can use it for preview mode on pages with a certain cssclass in their meta data
- you can use it on other elements of obsidian.
- Want to make a divider bar look like wood?
- Want to make your title bar look like some diamond plate?
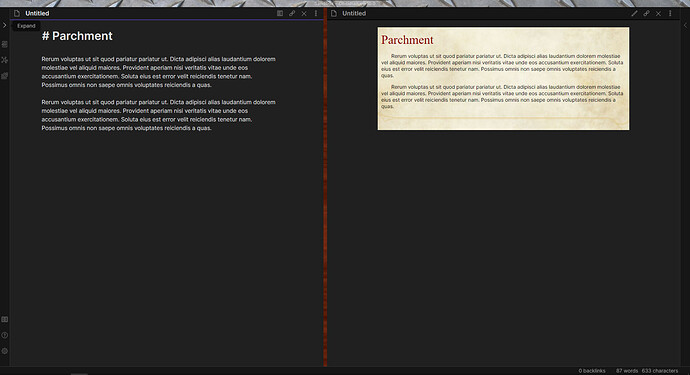
- How about combining two backgrounds for a cool stylized parchment effect?
- Want to do all at the same time so it clashes horribly?
Go right ahead I’m not here to tell you how to live your life. 
Future / Coming Soon:
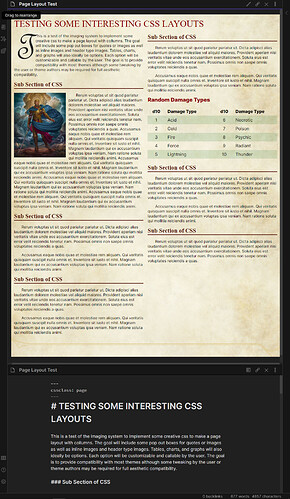
Putting together some of the psuedo class stuff (thanks to @death.au and some others on discord/forums) and some bg stuff and a few other random items. Still super buggy and working on a few CSS odities, but here’s a preview. Will update with snippets to add to @Klaas 's list when stable.