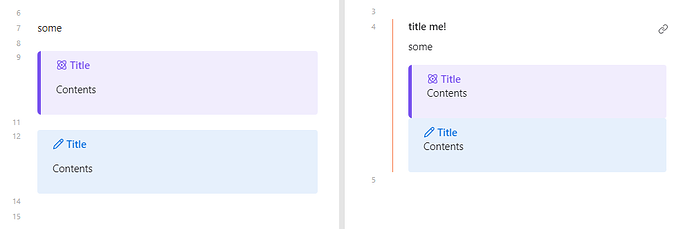
Using a ::before there does indeed have unexpected results with the callout in an embed. FWIW, I haven’t seen ::before placed on the root .callout element before.
This seems to produce similar results and looks fine in an embed. You could give it a try.
.callout[data-callout="important"] {
--callout-color: var(--callout-example);
--callout-icon: lucide-atom;
border-left: 6px solid #7852ee;
border-top-left-radius: 6px;
border-bottom-left-radius: 6px;
}
I noticed the callout-in-an-embed internal margin issue. You could use the CSS here to fix it if it bothers you:
Also, if you have two callouts next to each other and they are smooshed together in a Live Preview embed (right tab from my screenshot), this will sort that out:
:root div:not(.cm-callout) > div > .callout {
margin: 1em 0;
}