Hi there, I’ve been able to solve this problem. If you want the front-matter block to be shown as before when you’re previewing or printing a page, add the following css lines into your custom css file:
/* making the frontmatter visible */
.frontmatter.language-yaml {
display:block !important;
}
.frontmatter-section {
display:none !important;
}
.frontmatter-section.mod-tags, .frontmatter-section.mod-aliases {
display: block !important;
}
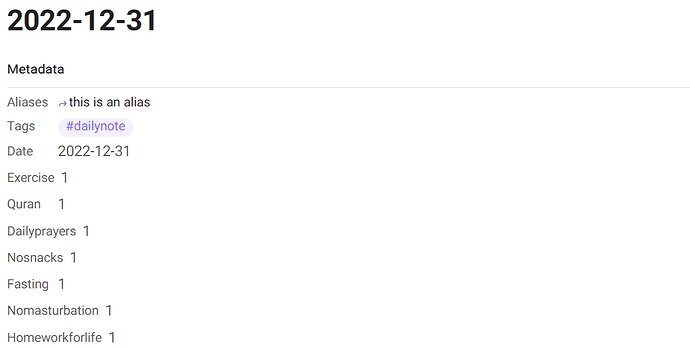
Here’s before this css:
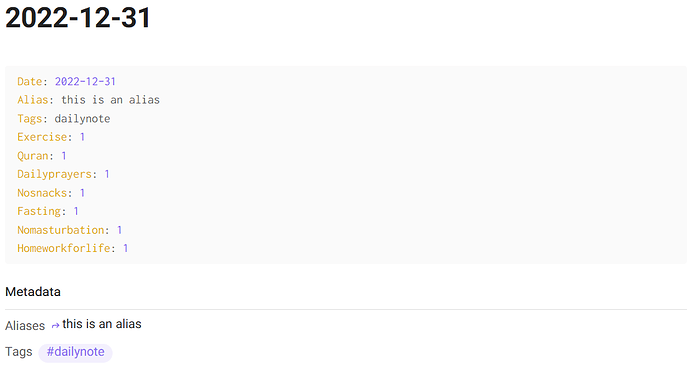
Here’s after this css:
You’re welcome ![]()