yeah. in editing view (both source mode or live preview mode), the structure is not the typical html like in reading view (which have <div>, <h2> and <ul> tags). the editing view uses codemirror and the way obsidian tag the <div>'s right now is hard to distinguish bullets grouping.
as far i see, for those who do custom dashboard also cannot fully replicate reading view in the editing view.
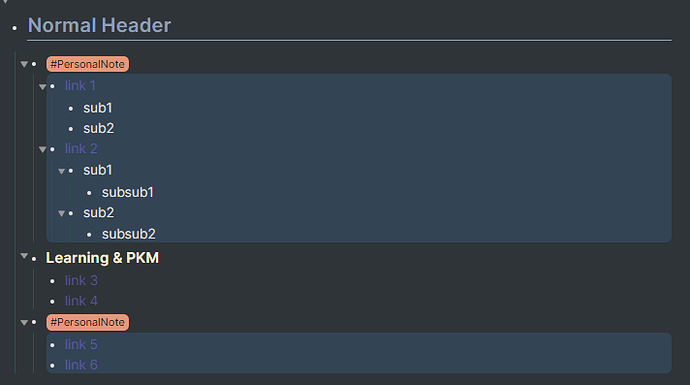
btw, since i notice ur example using tag, i include below if that’s the case. example below i use tag #PersonalNote
a[href^="#PersonalNote"] + ul {
width: 100%;
border-radius: 0.4rem;
background-color: #345;
}