Platform
[ ] iOS
[x] Android
Obsidian Mobile version: v1.0.4
Feature
Option for hiding tags inside preview mode.
Reason
Consider the following markdown card:
# Question #flashcard
Answer
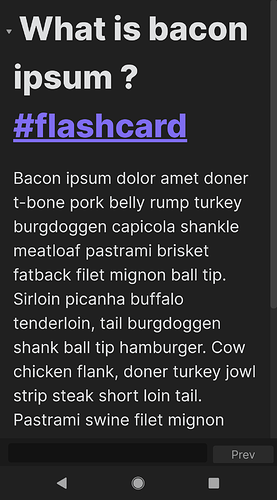
The snippet above is rendered as a heading with text Question, followed by the same size text #flashcard. This is in my opinion very ugly and takes up a lot of unnecessary screen space, see figure below for example.
Alternative solution
Edit .css as proposed in this answer. However, I think this is not possible under Android as that solution was proposed for desktop application.