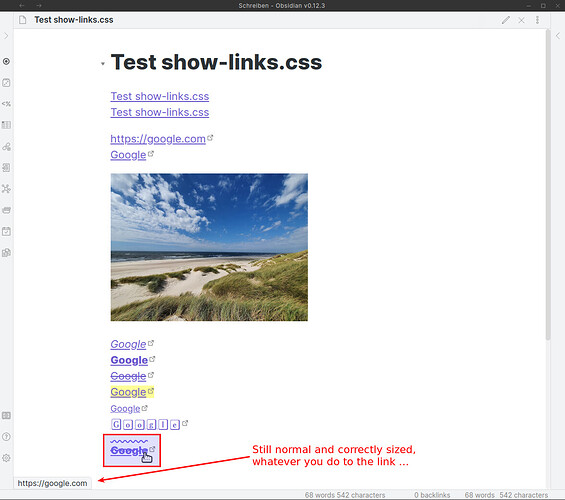
Don’t we all love to tweak? Here is my version. It has a decent unobtrusive border to distinguish it from the page content, slightly less padding and larger font size (I’m getting older).
Looks good in both light and dark mode, I think.
Thanks to @narand for the idea, and @conbas2019 for the modifications!
Code:
/*
show-links.css snippet
by @narand, modified by @conbas2019, again by @Moonbase59
see https://forum.obsidian.md/t/external-link-hover-view-url/2876/10?u=moonbase59
2021-05-26 Matthias C. Hormann (Moonbase59)
Made it more robust, for those who use crazy link styles. ;-)
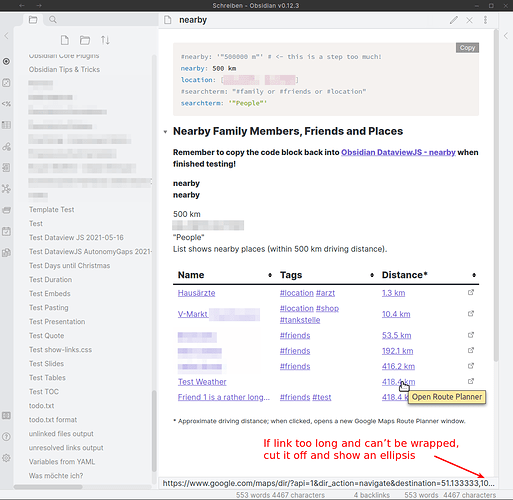
Added cutoff long links with an ellipsis.
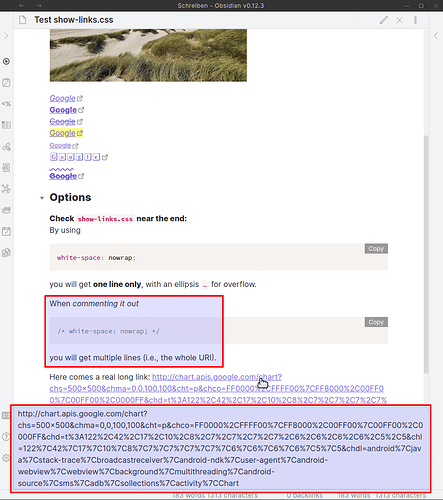
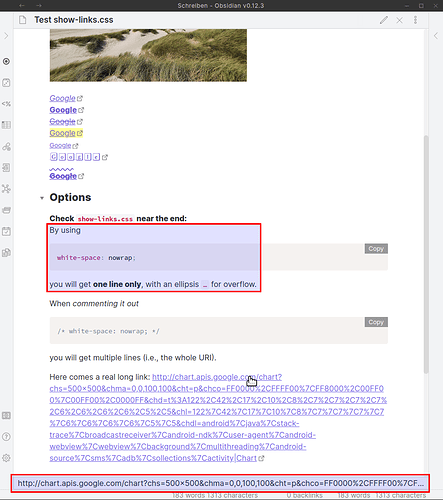
Added wrap/no-wrap option, see end of file. Best of both worlds! ;-)
TODO:
- With presentations, shows shifted towards the middle.
- In Obsidian Leaflet popups, appears in the popup.
*/
a.external-link {
position: relative;
}
a.external-link:before {
position: fixed;
left: 0;
bottom: 0;
padding: 0 0.5em;
color: var(--text-normal);
background-color: var(--background-primary-alt);
border: 1px solid var(--background-modifier-border);
border-radius: 0 0.4em 0 0;
font-family: var(--default-font);
font-size: initial;
font-style: initial;
font-weight: initial;
text-decoration: initial;
display: none;
z-index: 1000;
content: attr(href);
}
a.external-link:hover:before {
display: block;
max-width: 98%;
overflow: hidden;
text-overflow: ellipsis;
/* Use one of these for multi-line */
/*word-wrap: break-word;*/
word-wrap: break-all;
/* Enable this for one line only */
white-space: nowrap;
}
Astonishingly, I missed this feature a lot. Years of looking at the left bottom of the page when hovering over links forms a habit, I guess …
EDIT: Made it more robust, to work with both kinds of zooming and real crazy link styling.
EDIT: Added cutting too long links off, and adding an ellipsis.
EDIT: Added “option” (comment/uncomment at end of file) for displaying one line or multi-line for long URIs.
The “multi-line option”.
The “single line option”.