I first drafted this as a bug report, but silly me added the title last and then saw in “Similar Topics” that there was already a bug report for embeds in the bug graveyard (I only searched active bug reports prior) Embedding heading / block reference: CSSClass in YAML ignored
Unfortunately it seems that this is not seen as a bug given the comment by WhiteNoise, therefore I’ve created this feature request instead.
I will add my bug report draft below for further understanding.
Use case or problem
Narrowing a note to a heading or block via an Embed or through the Canvas does not apply the cssclass settings of the note.
Proposed solution
People put a lot of effort into making their notes look exactly how they want them to look, the specificity of cssclasses are a huge part of that, therefore I think that narrowing a note should still keep the cssclass settings intact.
Current workaround (optional)
None I’m aware of.
Steps to reproduce
-
Create a CSS Snippet with a cssclass and add it to the Sandbox Vault
-
Open Sandbox Vault and activate the snippet under
Appearance -
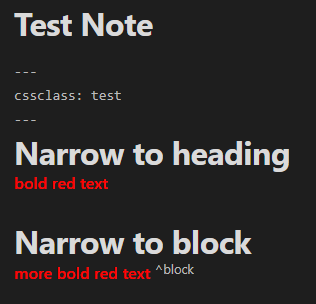
Create a note with the cssclass in the frontmatter and the heading and block needed for testing

-
Create a Canvas and add the note to it.
-
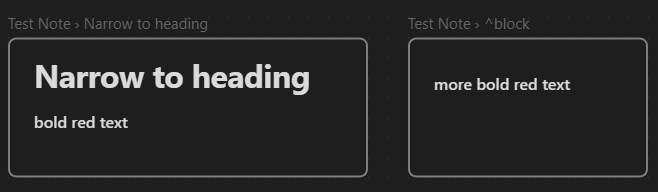
Narrow the note to heading/block

Expected result
I would expect that the CSS applied to the note via a cssclass is also visible if narrowed to heading or block.
Actual result
The css applied to a note via a cssclass are not visible if note is narrowed to heading/block in Canvas & Embeds.
Environment
- Operating system:
Windows 10
Obsidian v.1.1.16
Sandbox Vault