+1 it is laughable that this is not supported
+1 for that feature
@death.au I might suggesting looking into how this markdown editor functions: GitHub - writewithocto/ink: A plain-text javascript markdown editor library that renders formatting live and in-place without the need for a preview pane. Built on CodeMirror 6. Powers https://octo.app.
It performs formatting of the markdown itself, which supports syntax highlighting in the editor.
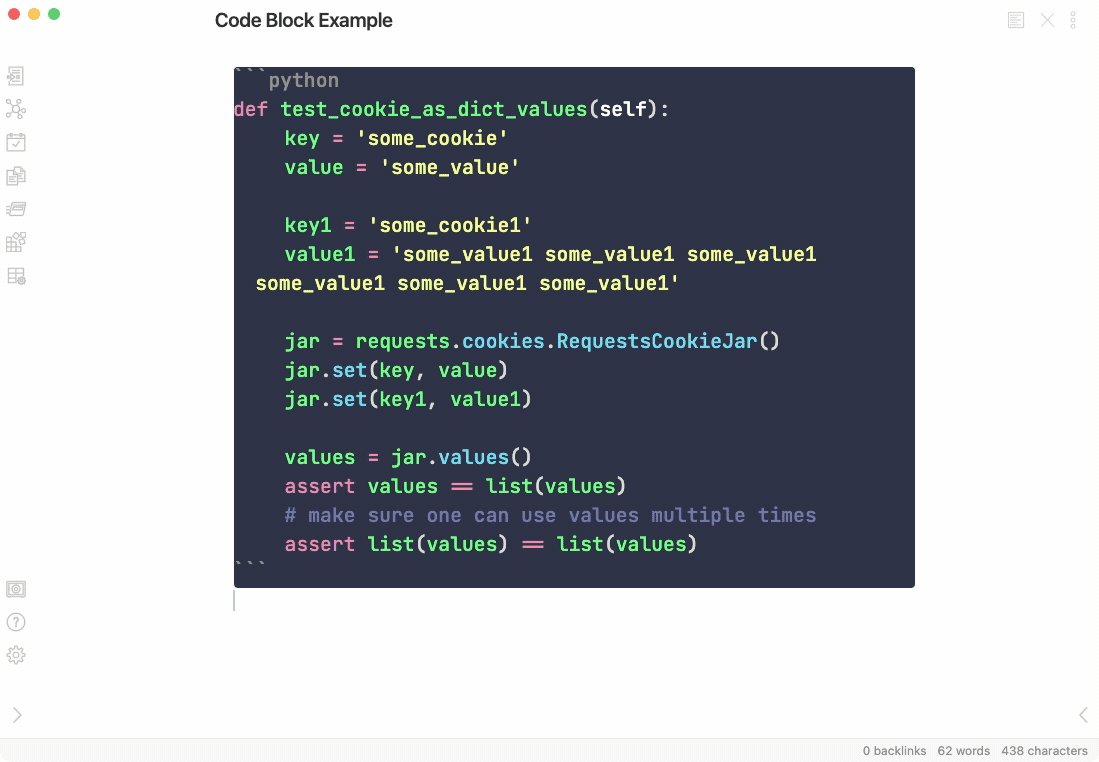
I just released an early version of a plugin which will unify code block syntax highlighting between edit and preview modes. It has support for a few different syntax highlighting themes out of the box and support for importing your own themes.
I plan on submitting this to the official plugin repository in the near future but if anyone wants to test and provide feedback, you can check it out here: Release 0.0.2 · nothingislost/obsidian-codemirror-options · GitHub
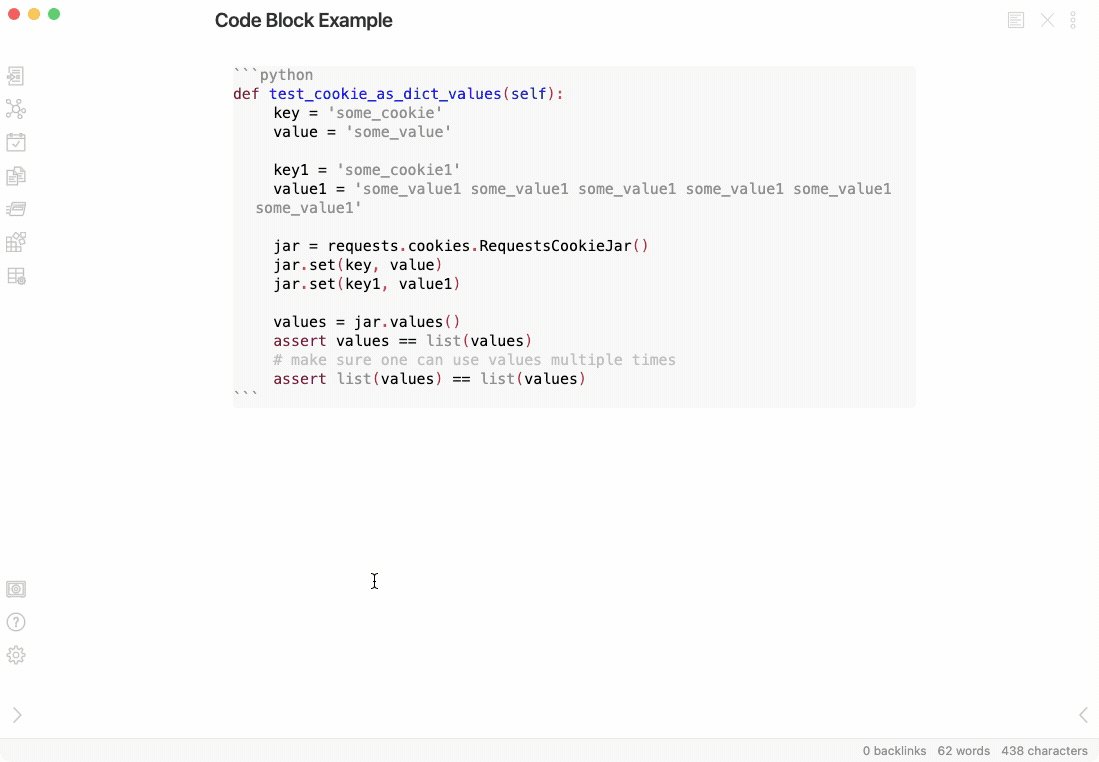
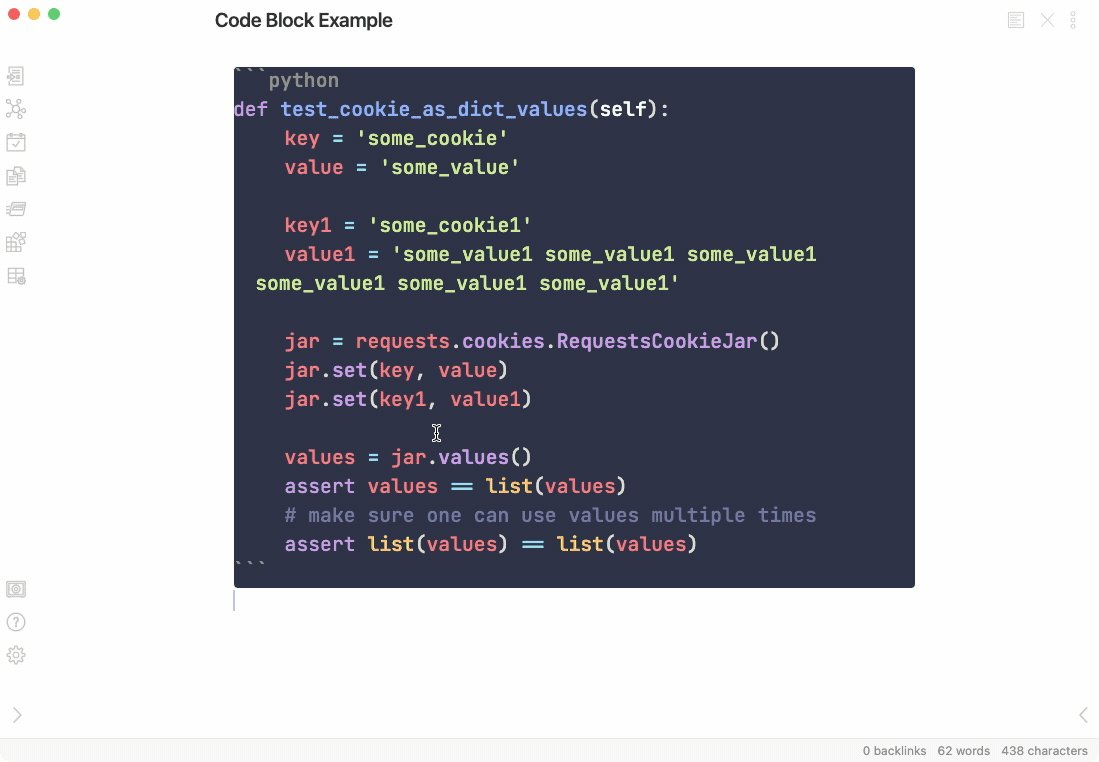
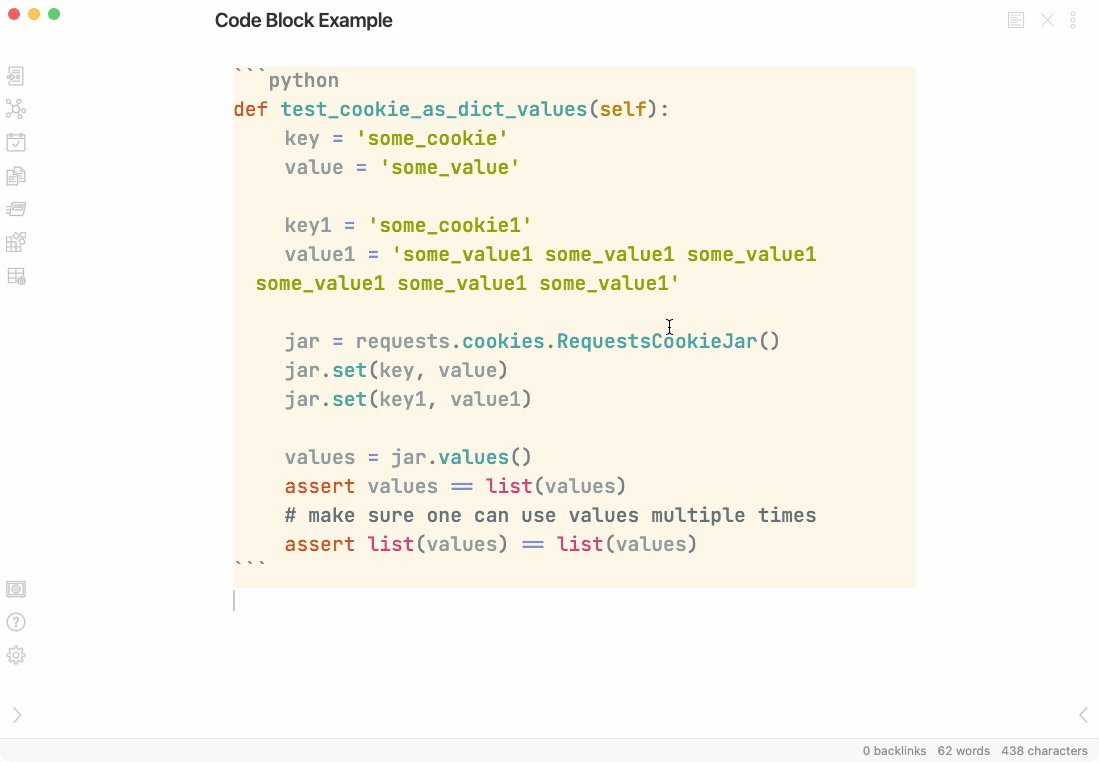
@NothingIsLost Awesome plugin, 10/10. Came across what I think is a bug. Gif below shows the theme (solarized light) unapplied in preview mode but applied in edit mode.
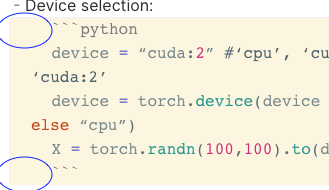
My guess is that it’s probably caused by code block makers (```) in the markdown file having spaces to the left (highlighted with blue circle):

Notice that obsidian’s default code syntax highlighting renders just fine in Preview mode (default code theme is grey background one as seen in the .gif)
I also want this to be built-in.
this is implemented in 0.13.6
This topic was automatically closed 24 hours after the last reply. New replies are no longer allowed.