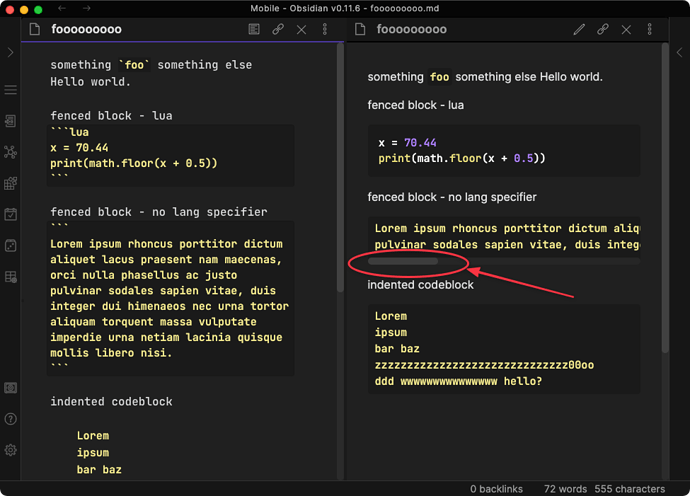
Ok, here’s what I’ve got. It’s doing pretty much what I want at this point. There’s some weirdness with very long non-breaking lines inside indented codeblocks (but this is probably just the way it works in CodeMirror)
:root {
--color-monospace: khaki;
}
.markdown-source-view {
font-family: var(--font-monospace);
}
code, pre {
word-wrap: break-word;
white-space: pre;
overflow-x: auto;
font-size: 0.95em;
line-height: 1.5;
}
.markdown-preview-view code,
.cm-s-obsidian .HyperMD-codeblock,
.cm-s-obsidian span.cm-inline-code {
color: var(--color-monospace);
-webkit-font-smoothing: auto;
font-size: 0.95em;
}
.cm-s-obsidian .HyperMD-codeblock {
line-height: 1.5;
}
Looks like this: