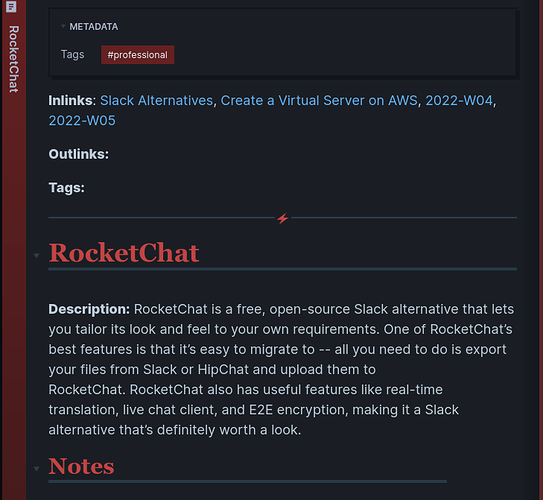
Render metadata if it exists
Another fairly simple example of using the dataviewjs cobeblock to style data I find useful is note descriptions. In my default note template I have a description key to give a summary of what the notes about. Depending on what the notes about, this can be useful, other times it’s not relevant.
# {{title}}
``` dataviewjs
let page = dv.current();
if (page.description){
dv.paragraph(
"**Description:** " + page.description
)
}
\```
Originally, i’d have a line with **Description:** Notes about {{title}} just under the note title. But then I was getting annoyed by how redundant this was so I just shortened it to **Description:** which I wasn’t getting on with. When notes didn’t need it, i’d either remove it, which I don’t like, to me, my note templates are there so I can immediately focus on outputting the content of the note and minimising the amount of time or thought I spend on styling… but If I didn’t delete it, on revisiting the note I’d catch myself thinking about what this notes description was and trying to “complete” this seemingly incomplete prompt.
When I started adding YAML to my notes, I liked the idea of notes having a description field, since I could potentially see creating query based tables that displayed this field. So I tried just adding an inline metatag description::, only when needed, but to me this just looked a bit ugly and I would habitually default to Description::.
With the dataviewjs plugin I can have my cake and eat it. Now in my daily note I have an empty description metatag that will render once it has a value. Letting me focus on the content, not the styling.
I quite like this design pattern, and can see myself reusing it for other metatags. I have a few different note templates which I’d like to keep to a minimum since alot of them share the same components that I continue to evolve and maintain, I can see conditional rendering using the metadata as a method of keeping a few flexible note templates that have consistent styling.