Hooray for Dataview 0.3.0+ and the new dataviewjs code blocks!
To continue Dataview plugin snippet showcase - #218 by Moonbase59 and others, here’s a “family birthday list” as an example, with formatted dates, age calculation and sorting:
// Family birthdays using DataviewJS
let pages = dv.pages("#family").where(p => p.birthday);
dv.table(["Name", "Birthday", "Age", "This year"],
pages.sort(p => moment(p.birthday.toString()).format("MM-DD"), 'asc')
.map(p => [
// The name
p.file.link,
// Formatted birthday from YAML frontmatter
moment(p.birthday.toString()).format("ddd, YYYY-MM-DD"),
// Current age in years
moment().diff(moment(p.birthday.toString()), 'years'),
// This year’s birthday as formatted date
moment(p.birthday.toString().substring(5, 10), "MM-DD").format("ddd, DD MMMM")]
)
);
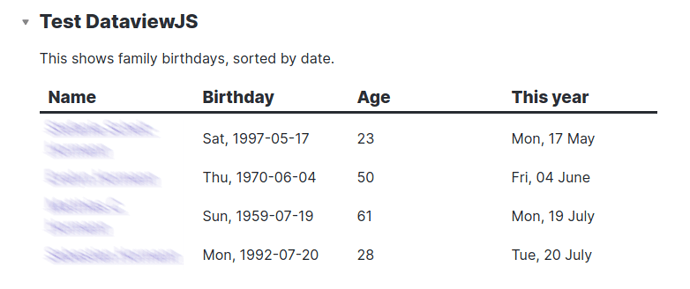
Result:
Since I’m using moment.js, the dates shown are locale-aware and should adapt to whatever language you set Obsidian to.
Happy experimenting!
Docs on @blacksmithgu’s new page: https://blacksmithgu.github.io/obsidian-dataview/docs/intro
EDIT 2021-05-09: This has now been superseded by Upcoming Birthdays (robust & flexible) which is much more robust and YAML-configurable!