So your post got me thinking alot, and I think I’ve figured out a workaround for seeing how many results get returned!
This CSS snippet will number the rows of a dataview table:
.table-view-table {
counter-reset: section;
}
.table-view-table > tbody > tr > td:first-child::before {
counter-increment: section;
content: counter(section) ". ";
}
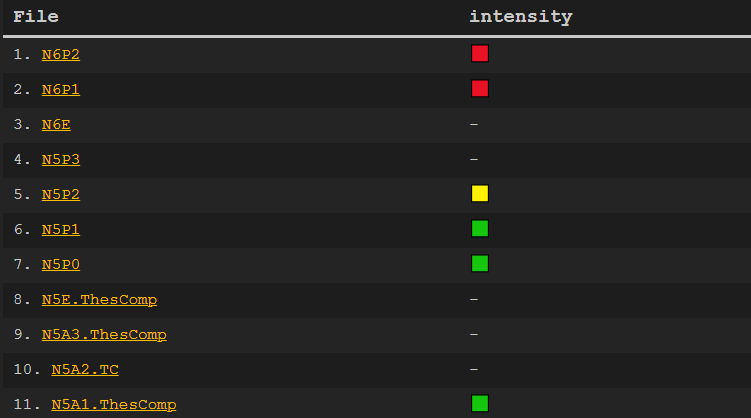
Resulting in something like this when you make a table: