Thanks!
I must be one of the crazy ones. Hands down my favorite theme. Definitely beautiful and inspiring.
Love how this theme looks.
I wonder if it makes sense to still have Andy mode built into the CSS here since that can be handled by the sliding panes plugin. Seems a bit of unnecessary duplication and I personally like to toggle Andy mode on and off.
Crazy like a fox! Happy to hear. Yeah, it should be offensive to my senses—I would think—but instead I want to lick the screen
I agree. I need to spend a concentrated and careful moment to decouple to old CSS from my theme to make sure nothing funky is affected
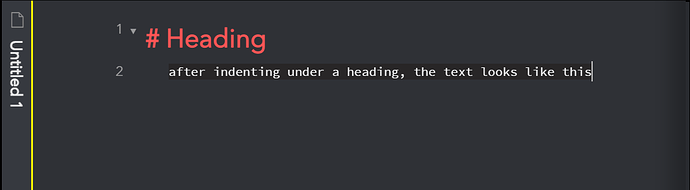
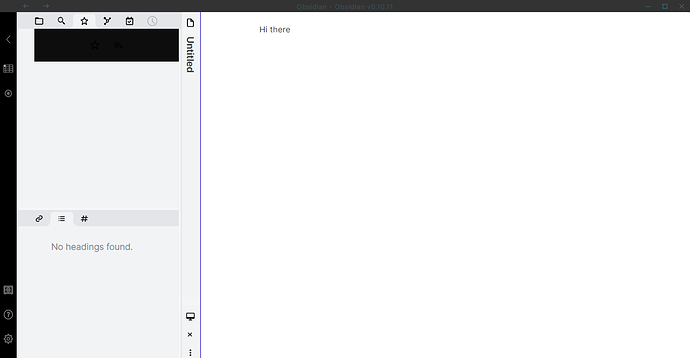
Thanks for sharing this theme, I really like it! One thing I’m having trouble with is whenever I indent underneath a heading, the text formatting gets changed (see screenshot). Is there a way I can modify the theme to keep the normal formatting? Thanks!
My best guess: Go to Settings > Editor > Tab size and reduce the tab size.
Mine is set to 4 spaces and I don’t get the problem you’re having. Good luck!
Hmm, even setting it to 4 I still have this problem. I guess it might have to do with some of the CSS modifications I made to the theme. Thanks anyway!
Hmm, sorry I couldn’t help more
This is core markdown behavior. Indenting results in a psuedo-codeblock element. There’s not really a way around it as far as I’m aware.
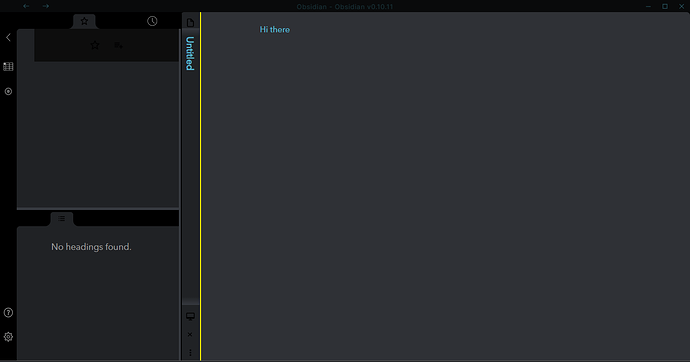
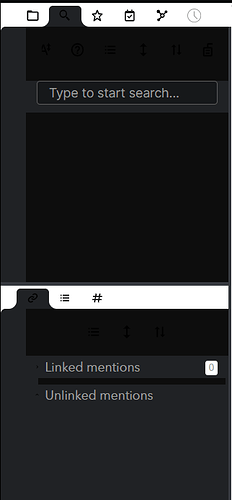
Hey Nick, you can see in the left panel, no icons are visible except the recent files icon. Could you try to fix this♥
Thanks Jayant. So that’s not the behavior I’m getting.
My only idea is to make sure “Apply custom CSS” is toggled off.
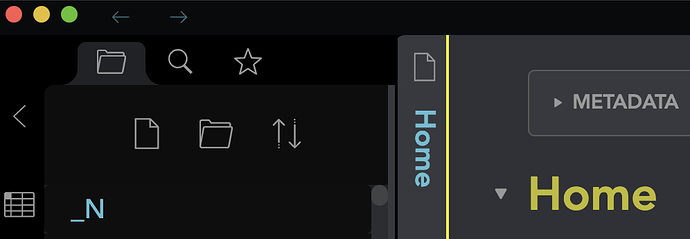
But it’s on and in light mode I see this…
notice how only the recent files icon is greyed while others are totally black
and turning “Apply Custom Css” on or off doesn’t make any difference
You shouldn’t have to do that to “fix” it though. Here’s I found the CSS stuff that you can you to manually put in at the bottom of the CSS file:
.workspace-tab-header-inner-icon {
color: #fcf601
}
.workspace-tab-header-inner-icon:hover {
color: #3DD87F
}
Note: Change the colors to your liking of course!
That’s a short-term fix for you. I will probably tinker with the main version soon.
Hey, I just spent some time tweaking Cybertron, so make sure to reload it in the Community Themes—hit Cmd-r too—and hopefully the changes take effect!
Hey Nick, I think this invisible button is specific to my pc only as no one else seems to get this. Anyways I love the theme and appreciate your efforts for fixing this, but I think I like the fix I made and you don’t have to waste time on this anymore.
I just want to know one more thing, the internal links are coloured brown and I find it difficult to see them in preview mode, can you tell me how to change the colour of the internal links
They should be pink. You mean the [[bracketed]] links?
yup the [[bracketed]] links, how can I change the colour?