Originally made this for myself but thought that other people may be interested in this style of theme as well. Based originally based on Glow 80s and Obsidianite but now has become it’s own unique theme. Clean, unique and colorful .
Available in Obsidian Community Themes‼️
NEW v8.2.1 Cyber Glow get it here: Releases · ArtexJay/Obsidian-CyberGlow · GitHub
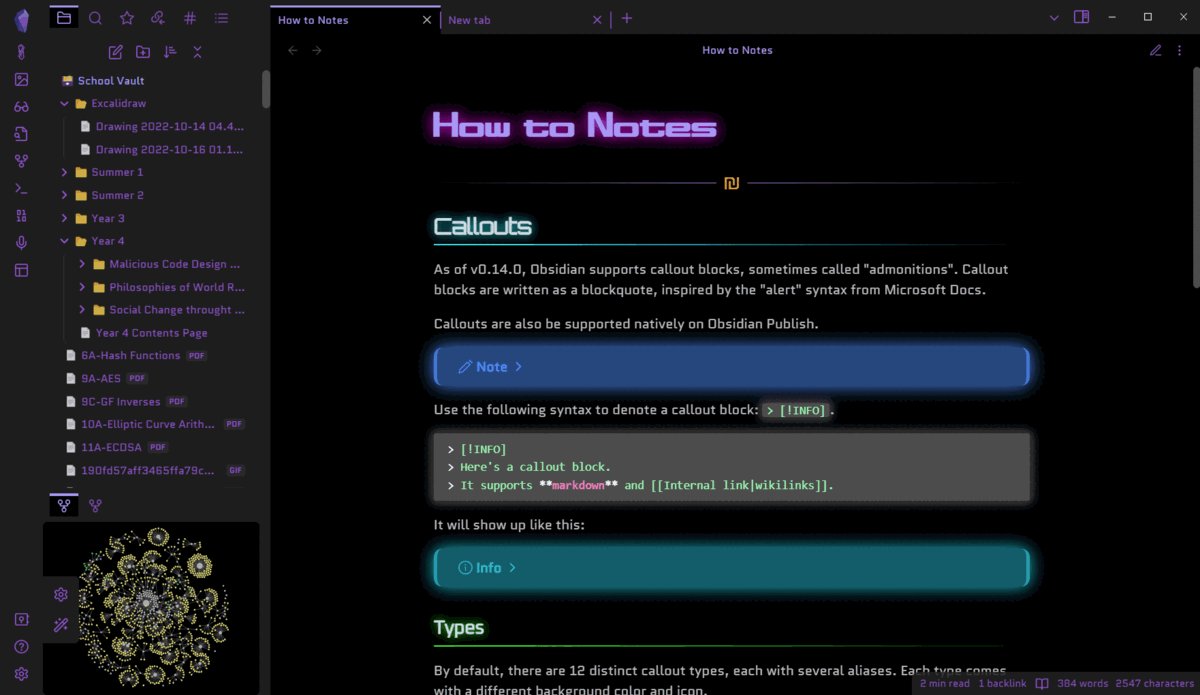
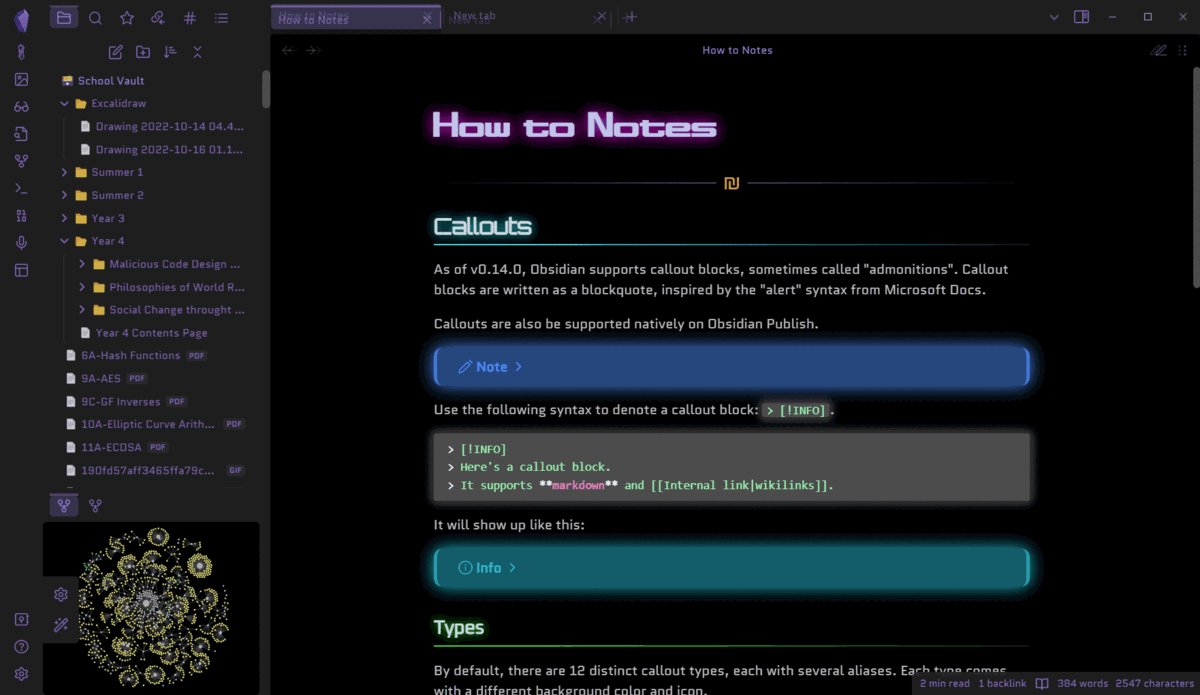
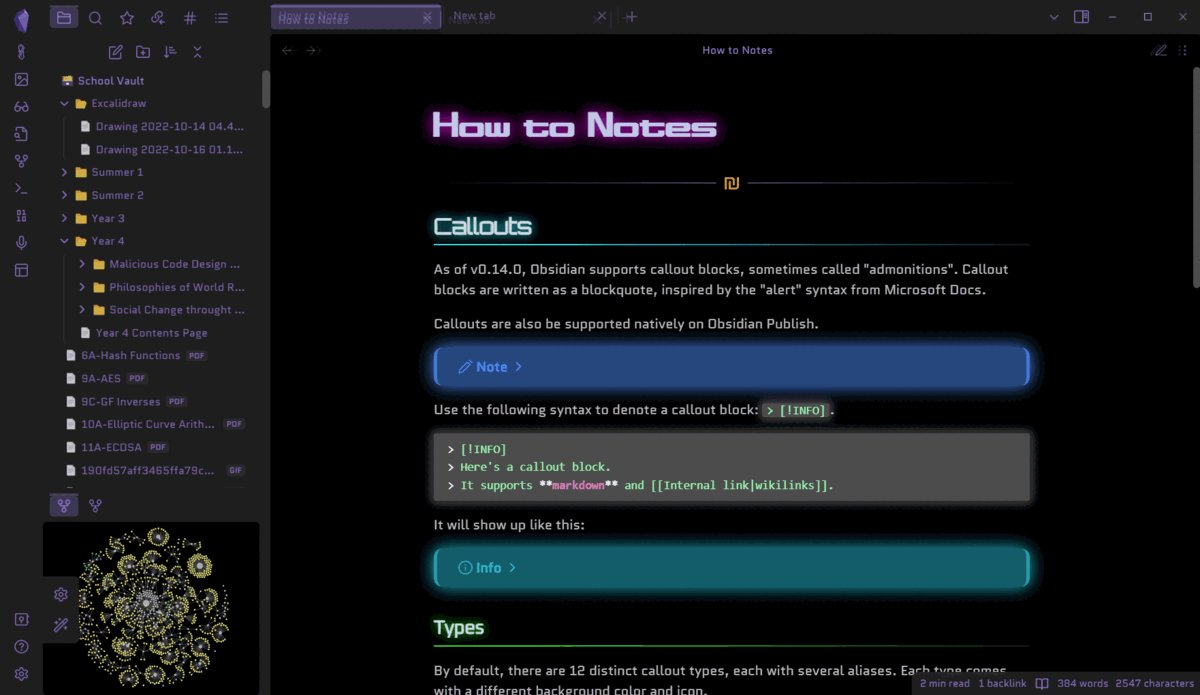
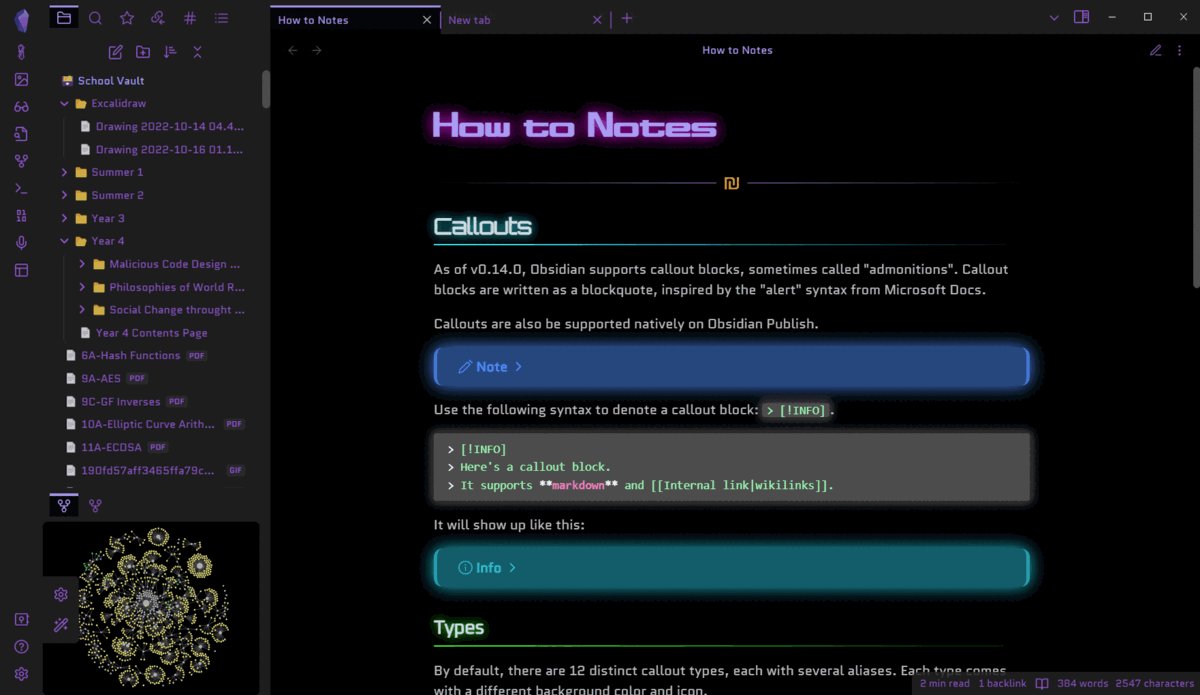
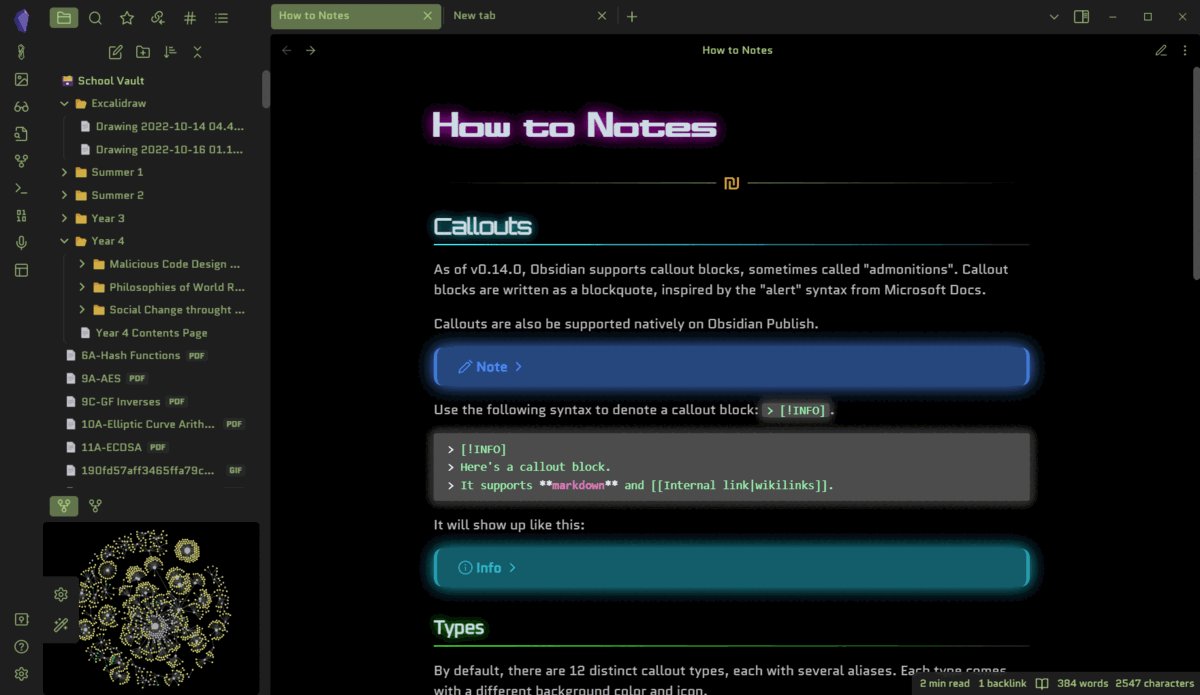
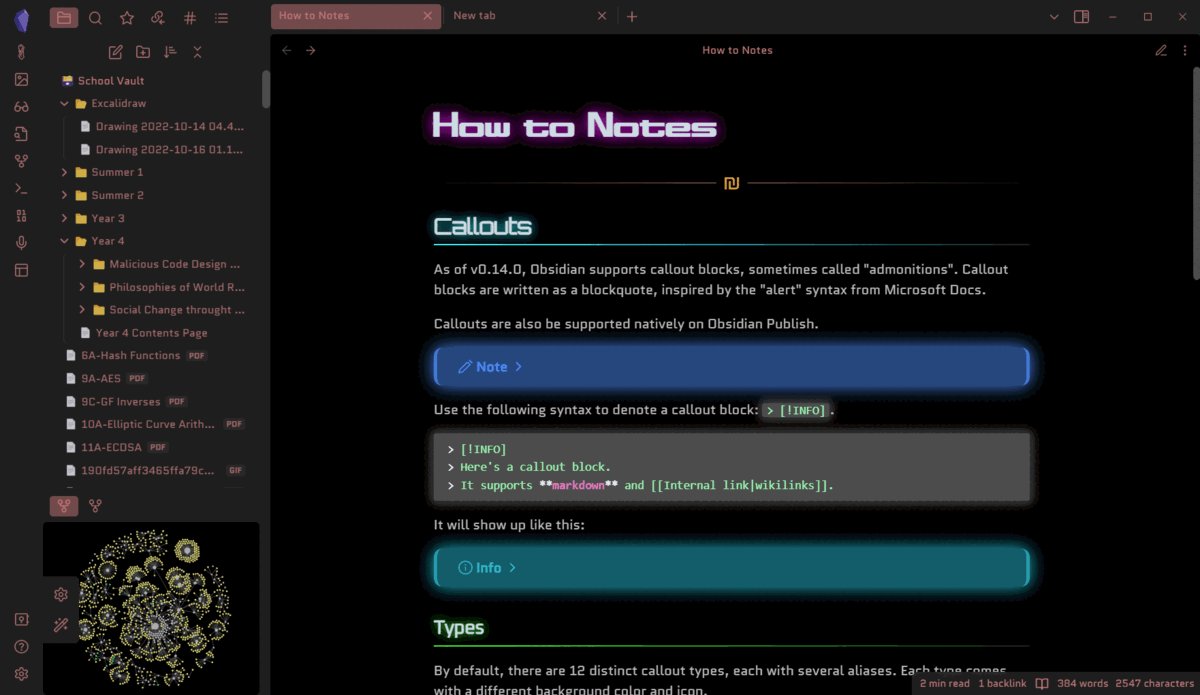
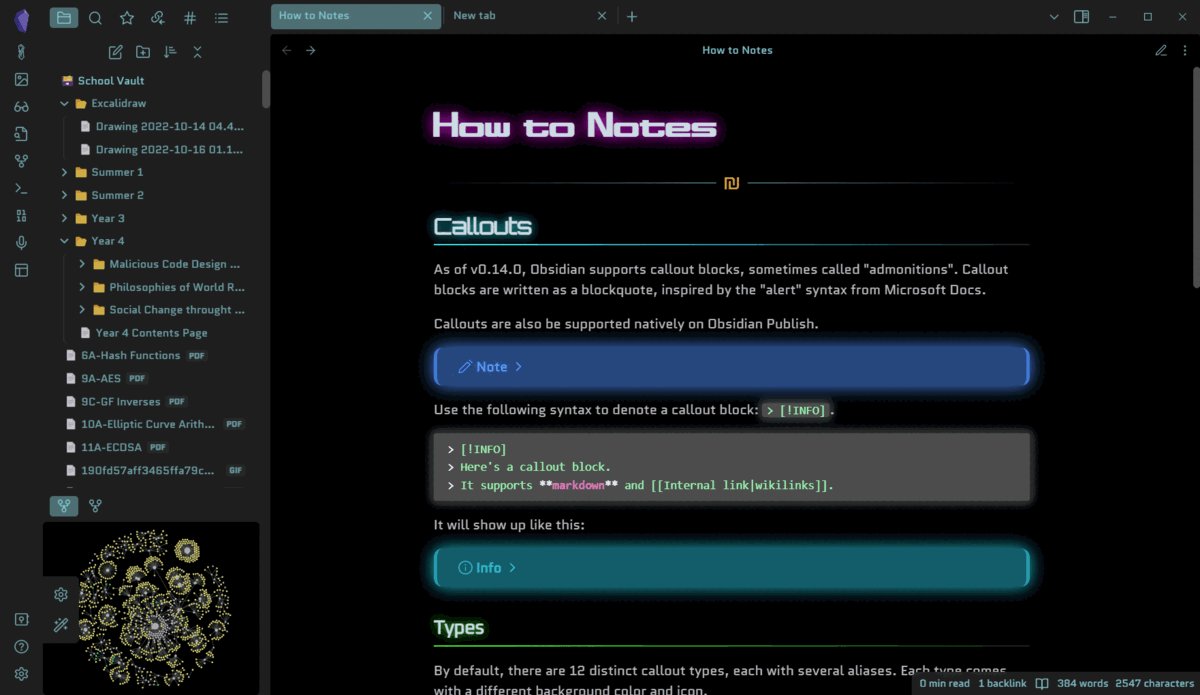
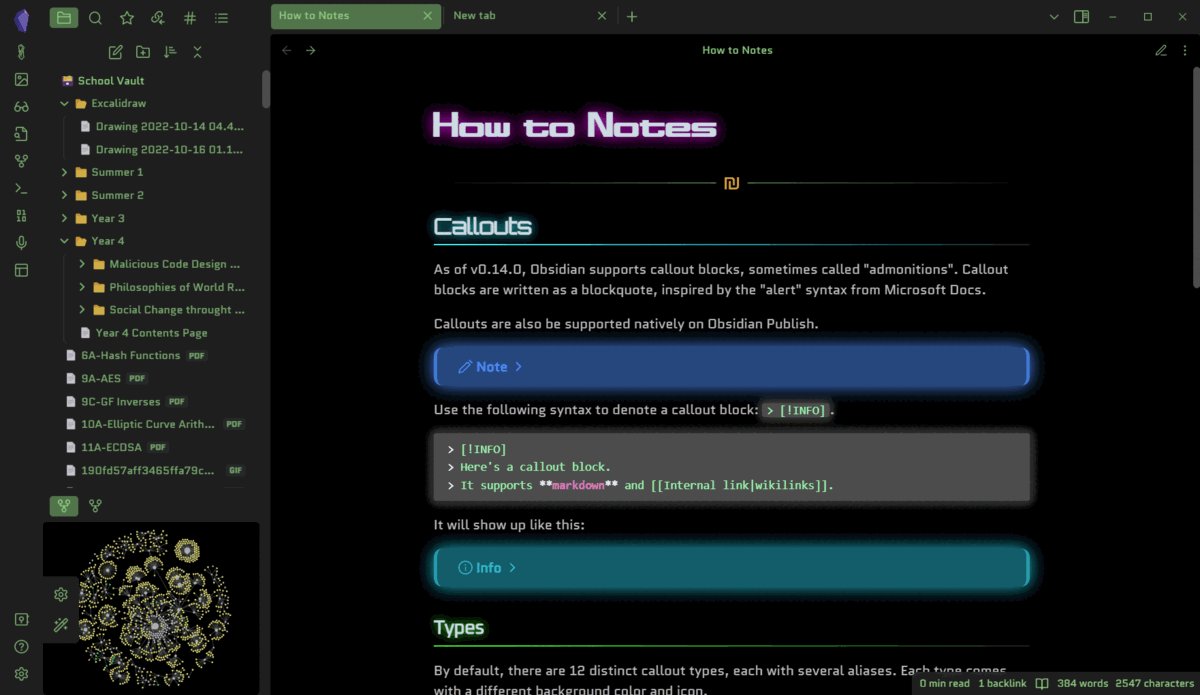
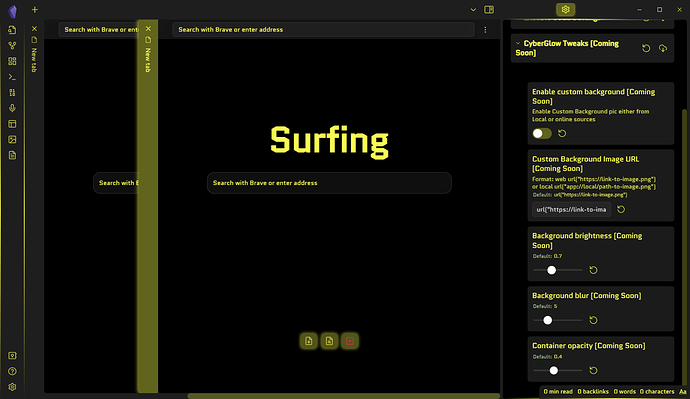
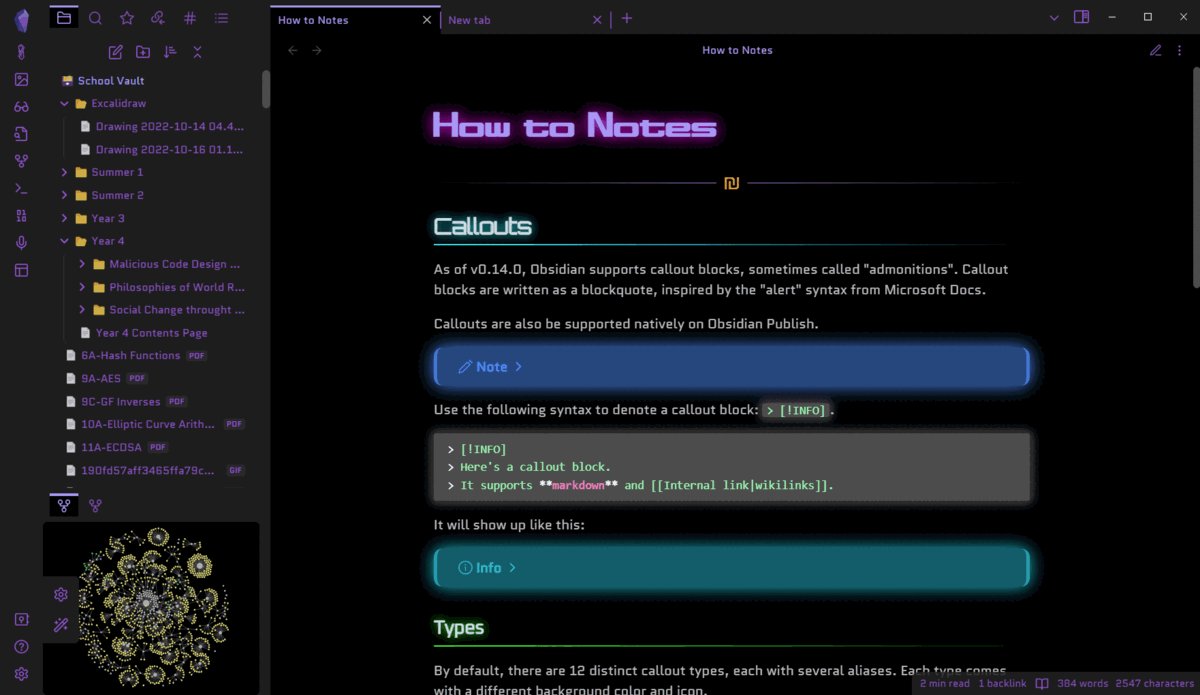
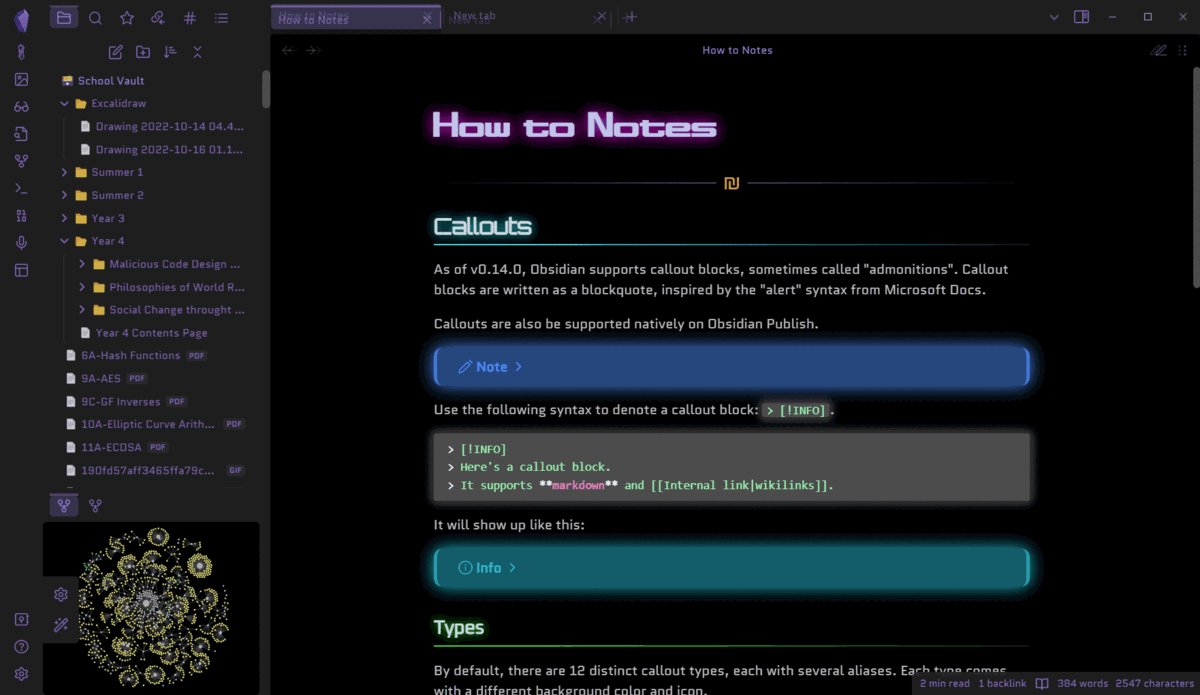
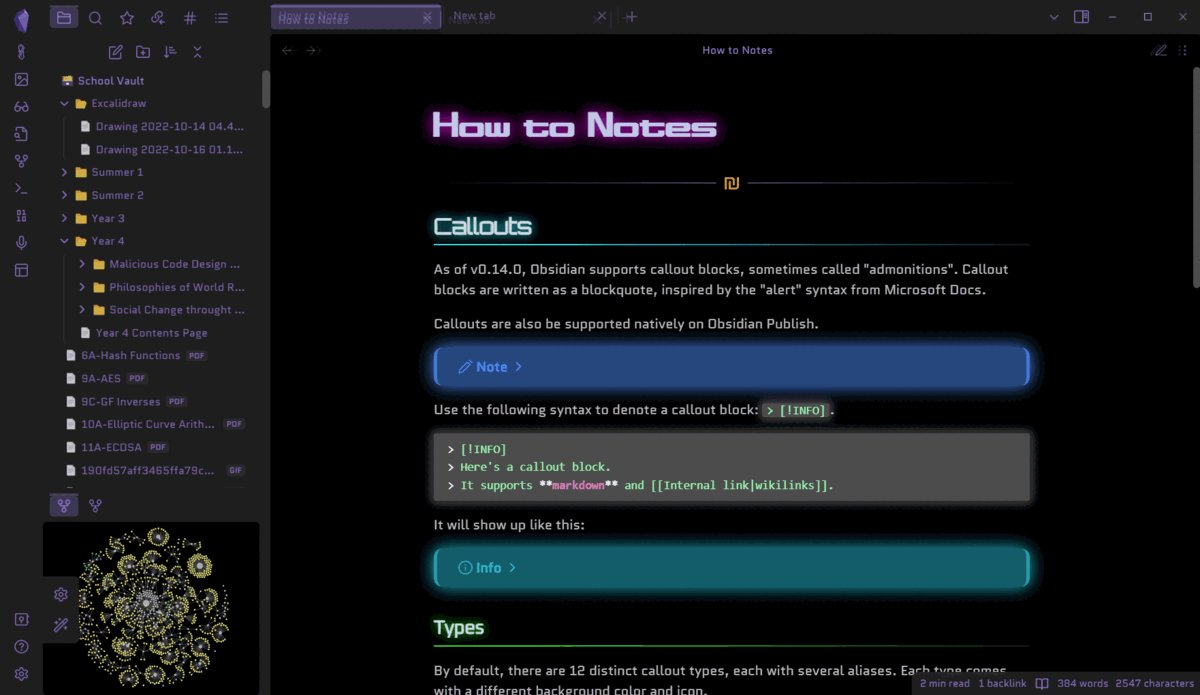
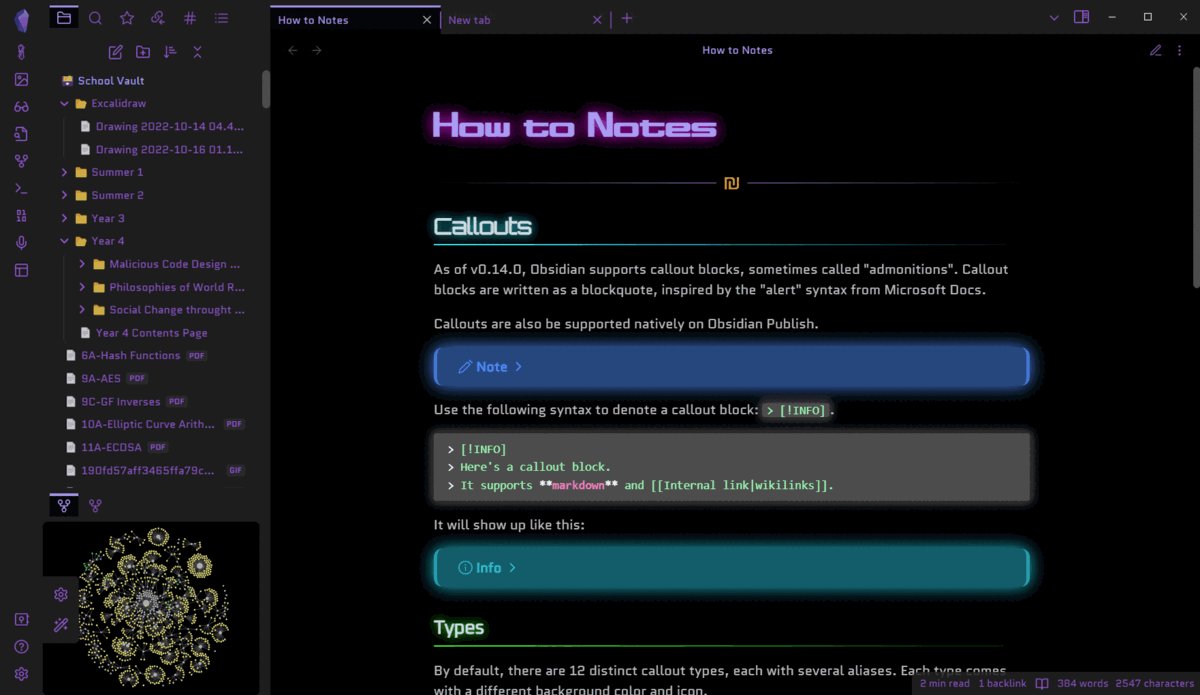
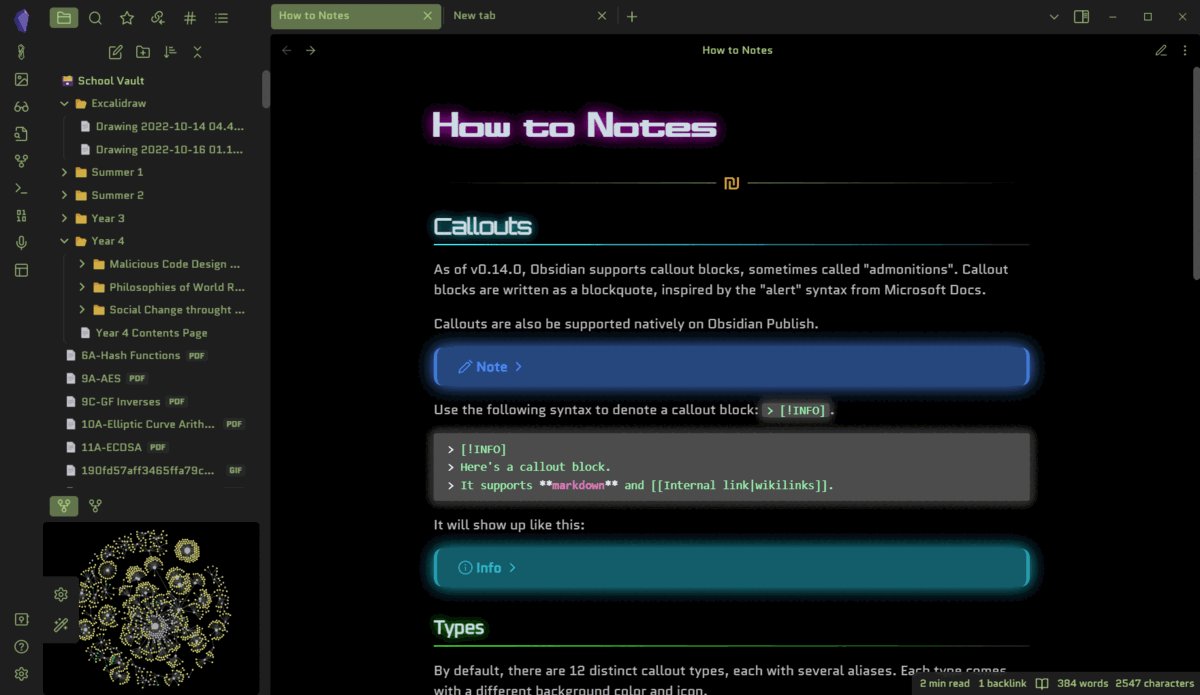
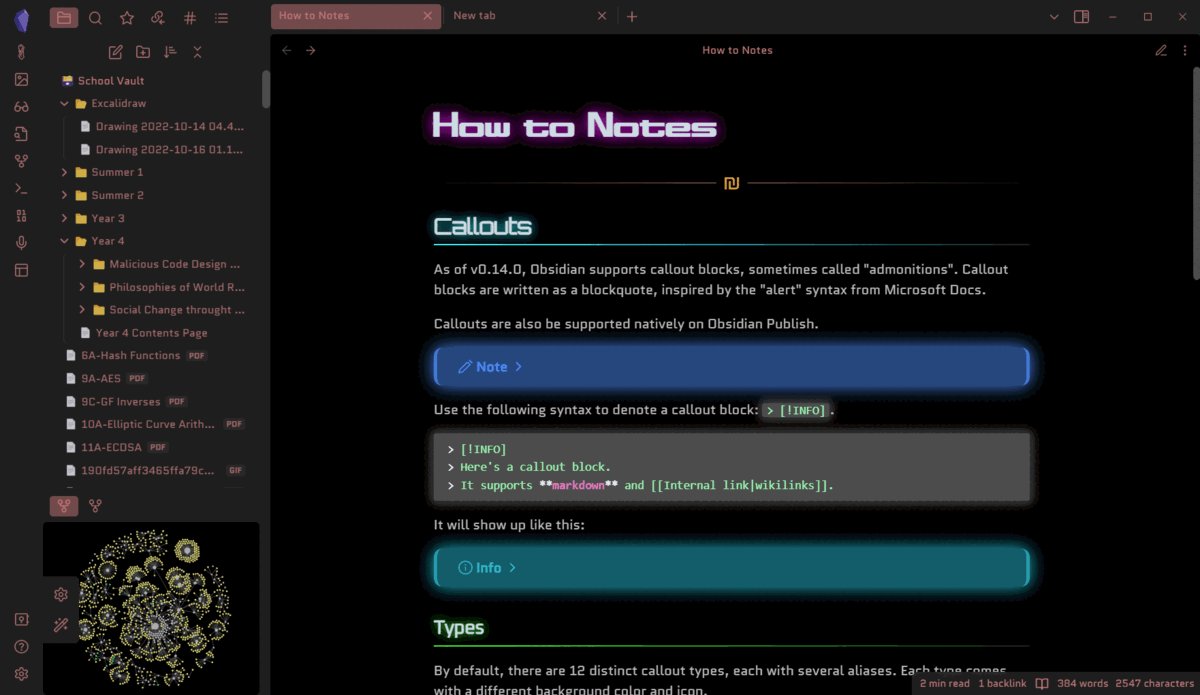
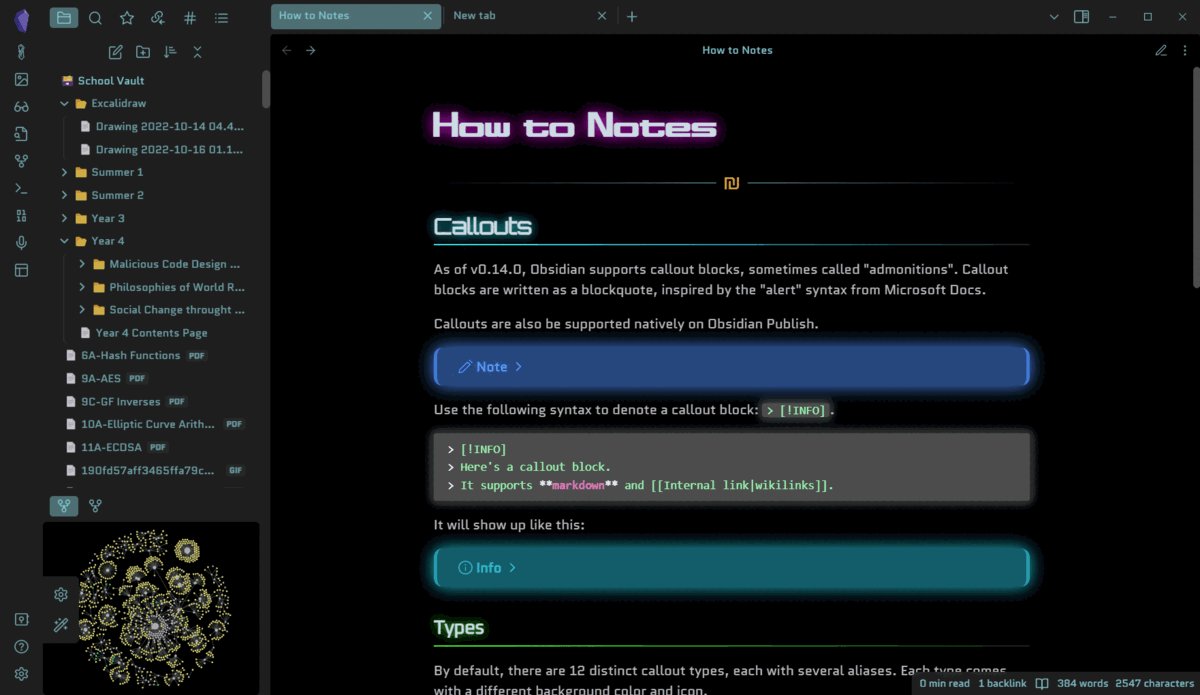
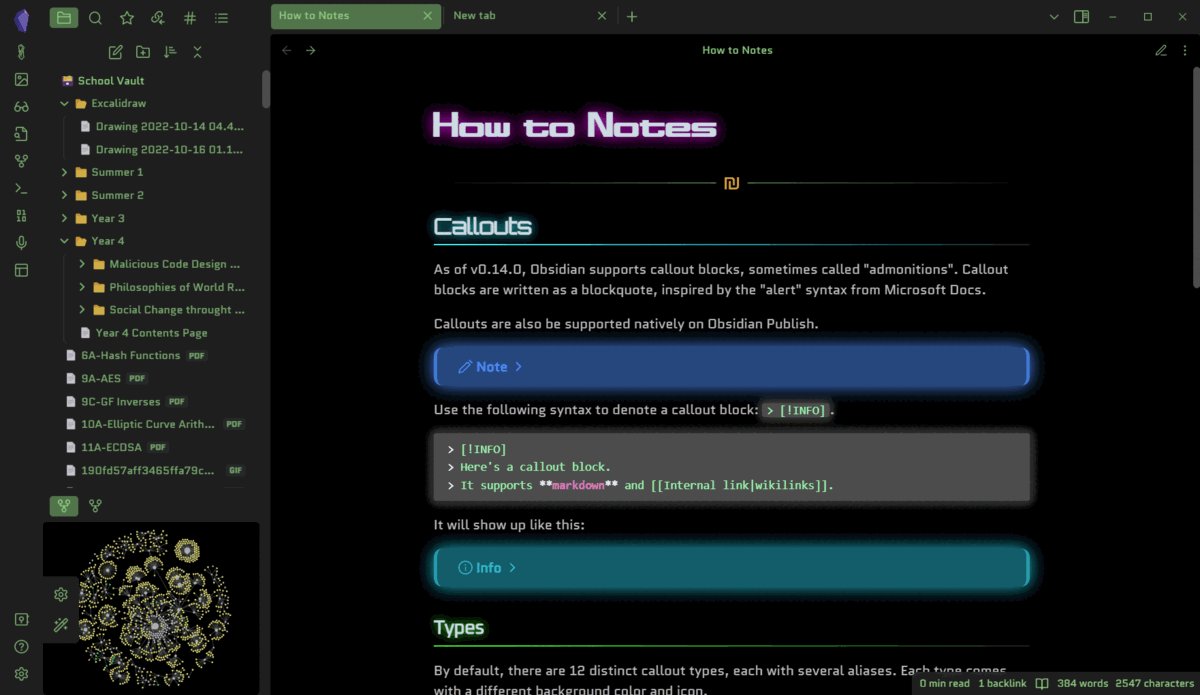
Desktop View

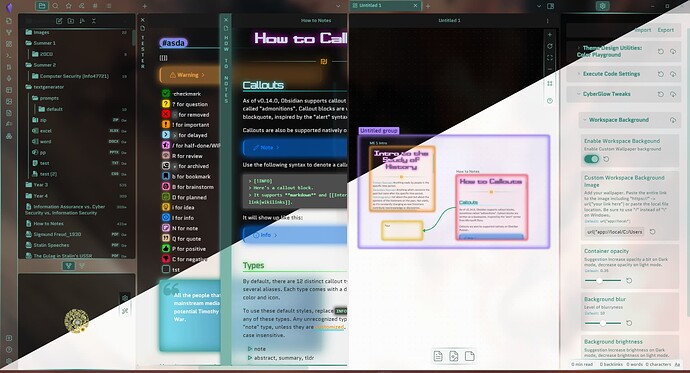
Mobile View

5 Likes
Great work! My theme is also a mash-up of 80’s Neon, CyberTron, reduxed with the colors of Nord. I am such a sucker for the glowing text, IDK what it is. You really did something great here. Definitely going to install this as I sometimes like to get a refreshed view of my vault thru the lens of another theme.
Real question tho: how did you make the copyable code blocks, that’s real slick!
01/04/2021 22:57 EDIT: That plugin popped up out of nowhere, or I just simply scrolled past it. Thanks for making me aware of your theme and this plugin!
1 Like
yea it’s a plug in, I think it could be pretty useful for quick copying.
And thanks a lot!
1 Like
Really enjoy the enthusiasm here, been toying with it more and more. I might just take your entire theme and Nordify it!
I’ll go ahead and share this with you in case you haven’t stumbled across it on your own journey, it’s a document on GitHub outlining all the CSS we can use to change Obisidan. I found it to be the most help when I redid my graph (see it here), so I thought you might make some use of it!
PS: Totally taking the <hr> code and adding it my theme 

Really love this design aesthetic. A big ‘Thank You’ to the creator.
1 Like
Np, glad you like my theme.
There is a Light theme and highlight revamp coming up among other tweaks and some more glowing especially for callouts.
The theme has been just updated.
NEW v6.7 Cyber Glow get it here: Releases · ArtexJay/Obsidian-CyberGlow · GitHub
Changelog for v6.6-6.7
Changelog
- Updated codeblocks colors, background
- Callouts have a hover/click glow effect
- Changed the method to achieve the titlebar’s height, this should allow better compatibility with mobile titlebar (FINALLY!)
- View Action buttons’s spacing fixed
- Hightlight has subtle glow animation on hover

- Better Link visiblity when hovering
- Blockquote updated to fit the visual style
- Fixed Code blocks font color in light mode, so the fonts shouldn’t become invisible anymore.
- Copy Button on changelog, will appear on hover (Can be reverted in next update if users don’t like this change)
- Light mode has been revamped, the theme is less gray
- Stylized callouts to be “glowy”, and callouts supports . Will probably replace the old code blocks in the future.
- Lists displays correctly in reading mode when they follow a numbered list.
- Minor graphical fixes that got broken following Obsidian updates
- Updated graph view in the side-panel
Massive Update v6.9 aka v.Nice
- Updated and fixed theming issues for Obsidian v1.0!
- Support custom accent colors! For a more colorful experience. Tip: Use the color slider below the color picker.
- Meant for v6.8, Settings modal cool translucency effect (formerly only when translucency effect was enabled.)
- Other plans for some theme changes in Settings had to be scraped or halted until I find ways to implement them
- Known Issue: When custom accent color is picked in dark mode, the same color is practically unreadable in light mode and vice-versa. This issue does not apply to my theme’s default accent colors.
- Workaround, reset the accent colors when switching theme (light/dark) and re-pick the color you want that would better fit the (light/dark) theme of your choosing.
- (Might have to change light theme colors a bit more or find a way to inverse the accent color when theme is switched for the darker variant)
Was rather unhappy with the original design for this theme once Obsidian v1.0 was released, It looked dated and not as sleek as it was to prior versions of Obsidian. This culminated in a big change in terms of UI to be more modern, pleasant and usable.

This update brings:
- Modern floaty top Tab design (first theme I know of do release with it)
- Better compatibility with accent colors in both dark and light modes and on scrollbars
- Themed loading screen
- Some code in terms of the handling of color for background
- And other minor color and graphic fixes
- Hope you enjoy using my theme
Advice: Use color slider when choosing accent colors for better visibility when switching Light/Dark modes

1 Like
Update Cyber Glow to 7.2
This was a huge update was working on it for 2-3 days.
This update includes:
- Massive Code Cleanup which resulted in over 27% reduction in file size without breaking the theme.
- Lists are no longer misaligned in live preview
- Added Glow effects to the Modern tabs and buttons look since v7
- Finalized Custom theming for Side Panel’s search, backlinks, Starred, tags and outliner as well as on the right-sided panels.
- Icons that are disabled are hidden until they are enabled like back/forward buttons for a cleaner look
- The code itself is better segregated and uses some of the newer Obsidian 1.0 classes
- Settings have been rethemed with better headers, buttons and icons colors were changed to be more readable and make more sense.
- In editor and live editor there is a line highlighter, to make it more obvious which line you are on. (Credit to jdanielmourao’s Sanctum theme)
- Quick Switcher, Command Palette are themed properly too
- Added and improved upon the transparency on view-headers and nav-header (Credit to Tomzorz’s Sodalite Theme)
- Fixed Table graphical bug
- Tags in headers now will have the proper size
Update 7.4 is yet another massive update, tweaks the general look of the mod to be more pleasant.
v7.4’s updates are:
- Total Mobile (aka phone and tablet) Theme Support


- Consistent UI across both Computer, Tablet and Phones
- Some minor graphical issues on desktop and mobile are fixed
- Breadcrumbs in title is colored
- Clicked button color is changed
- Animated Tabs from Chuck
- Workspace border outlines are themed
- Side Panel icons are centered
- Search’s delete button is properly placed
Cyber Glow updated to v7.5:
- Buttons are updated to fit better with the theme
- Text Finder updated with the theme design and is now transparent, background fixed
- Bold coloring fixed
- Code blocks copy button always visible again
Cyber Glow updated to 7.7.0 and hotfixed to 7.7.1
Changelog for 7.7.0
- All: Lots minor changes to the code
- All: Fixed invisible bolded + code blocked links
- All: Style Setting’s Custom Background Support with Blur and Brightness (works with gifs but can be distracting)
- All: Style Setting’s Stacked tabs custom width
- All: Live Editing Preview Bullet list marking’s position is now the same as in reading
- All: Style Setting’s 17 Custom Checkboxes each with unique colors compatible in both light/dark mode (Aura’s checkboxes compatible)
- All: Bigger checkboxes, less squinting looking at the icon within the box (credit Braweria’s Spectrum Theme))
- All: New Default accent color should be more visible and easier on the eyes
- All: Altered Light mode colors to have more contrast
- All: Explorer title wrap (credit lnbgc’s Jotter theme)
- All: Explorer Emoji removed and collapse chevron indicator replaced with folder icons including a custom editing icon in file explorer (Pen) (credit Akifyss’ Border theme)
- All: Change Tab animation (credit hydescarf’s Mado theme)
- Mobile: Quick Action icons & text coloring fixed
- Mobile: Unified Phone’s Settings pages
- Desktop: Themed scrollbars are no longer forced
- Desktop: Sidebar’s Search Panel theming issues resolved
- Desktop: simplified code for spacing between panes
- Desktop: Settings modal icons (credit Akifyss’ Border theme)
- Desktop: Improved stacked tabs and Stacked tabs support for Custom Background,
- They will not look horrendously transparent like in many other themes with it.
Hotfix 7.7.1 Changelog
- Resolved unanticipated issue in light mode where side panel would be black instead of white
- Resolved community search being hidden by header
Changelog for 7.8.2
Changelog:
- Desktop: Tooltip when hovering shouldn’t have such a big gap anymore
- All: Centered Gutter Line in live preview
- All: Style Settings: Custom Readable Line width (credit: JDanielMourao’s Sanctum Theme)
- All: Fixed the spacing in Style Setting options
- All: Codeblock in live preview has gutter line itelf (credit: Colin Eckert’s Things 2 Theme))
- All: Style Settings: Added Custom Saturation, find it in “Workspace Background” dropdown.
- All: Style Settings: Toggle between Cyber Glow’s New, Old line separator, pokemon logo, Winged Sword , Triforce and more!
- All: Return of minimal heading indicators in edit mode
- All: Changed this theme’s Codeblock look, to be more readable
- All: Style Settings: Custom Headings Sizes and fonts support
- All: Changed Heading Colors in light mode to be better noticeable
- All: Custom Checkbox support with Things Theme and Aura Theme
- Desktop: Fixed with text finder in live preview
- All: Style Settings Obsidian Community wallpaper is now bundled with the theme
- CyberGlow themed support for Kanban
- Minor changes in terms of sizing
- Fixed issue where on theme/style settings install the brightness, opacity, saturation and blur are incorrect until reset independently.
- Callouts are color coded per callout group and improve some colorings
Finished one of the biggest rewrites for my theme. Redid the entirety of my theme from the ground up, fixing tons of bugs, and streamlining the code as well as updating the entire aesthetic.
Version 8 counts more than 50 different changes to the theme

2 Likes
Hi, a new obsidian user here. I like your theme so much and have started using it.
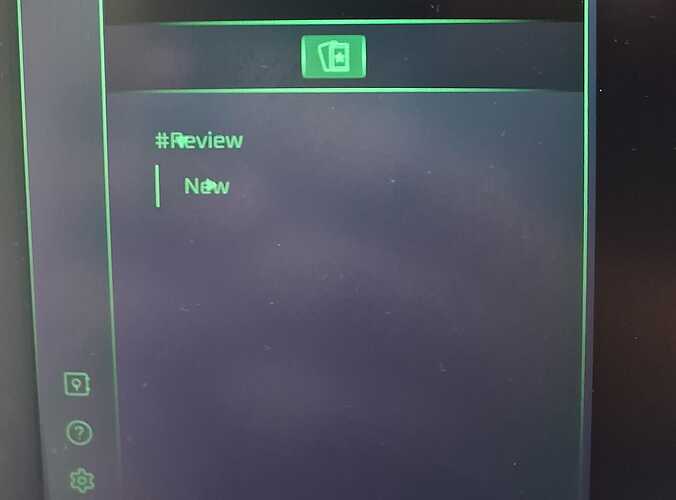
I don’t know if you are still updating the website or not, but there seems a misalignment in the Spaced Repetition plugin (Attached pic). Can you fix it in the next update?
Also still struggling to change background image, i put an custum url in style setting but the background still is the default black.