Printing with CSS classes seems to be working fine for me.
I think the issue that you’re seeing stems from the fact that the PDF export uses the output from reading mode, not editor mode.
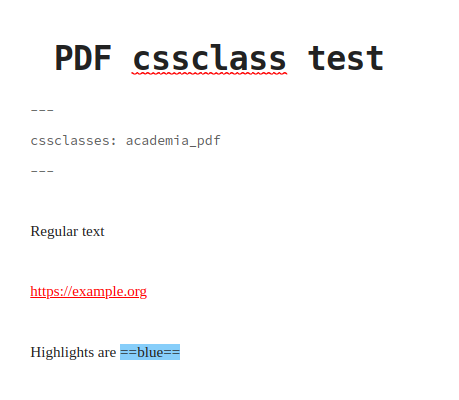
For example, your CSS makes my editor look the way you probably expect:

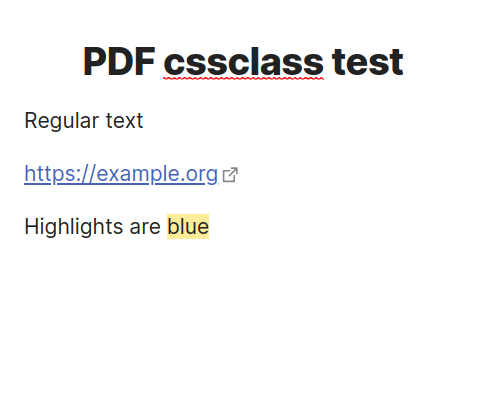
But not reader mode:

To get the output you’re expecting, you might try using CSS that targets both edit and reading mode, like:
.academia_pdf p {
font-family: “Times New Roman”, Times, serif;
font-size: 11.5px;
text-indent: 2em;
line-height: 2;
}
.academia_pdf a {
color: red;
}
.academia_pdf mark {
background: LightSkyBlue;
}
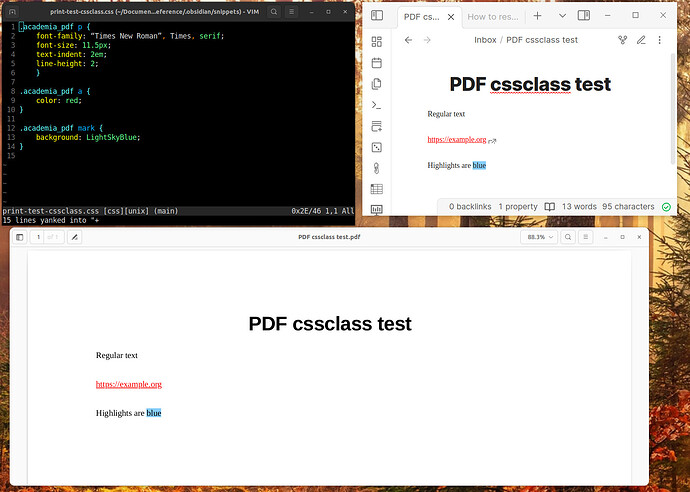
This is what it looks like on my system: