Okay, you want to merge everything into one snippet.
This will change the Inline-Title, and all Headers (in reading mode and live-preview):
/* change inline-title + all headers (both reading + editor mode) */
.HyperMD-header, .markdown-rendered :is(h1, h2, h3, h4, h5, h6), .inline-title {
padding: 5px 0px 5px 0px !important;
text-align: center !important;
line-height: 1em !important;
color: orange !important;
}
- “all headers” and “inline-title” will all be centered, orange, and with equal padding (5px top and bottom)
- you are correct: CSS snippets can conflict, so put this snippet at the bottom of your CSS sheet.
**
What are all the different names (“.markdown-rendered”, “markdown-source-view”, etc)?
There are many different class names, because there are many different visual Elements.
You can see the CSS styles that are creating your Obsidian app right now ![]()
- click “View” in the top menu, then “Toggle Developer Tools”. This opens a new window (Developer Tools).
- In the top-left corner of that new window is a little arrow icon. Click that little arrow so it turns blue
- Now click something on the Obsidian app (for example, a Header).
When you do that - the Developer Tools window will show you:
- the name of the Element you selected in the left pane (for example,
.HyperMD-header) - all the CSS properties of that Element in the right pane (for example,
text-align: center;).
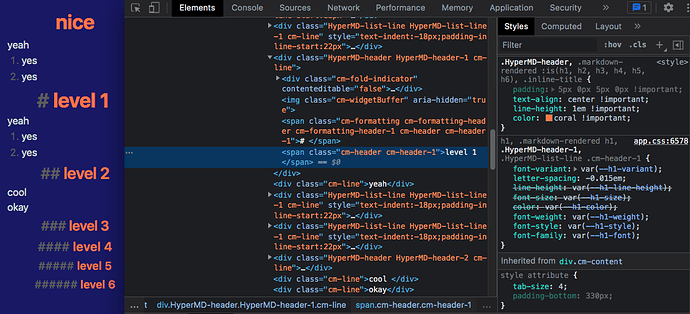
Here is an example of how it looks:
- in that example… I clicked the little arrow icon, then clicked “level 1” in Obsidian
- now you can see the Element name in the left pane ("Elements), and the new styles we added (padding, color, text-align) in the right pane (“Styles”)
**
You can also temporarily change the CSS properties… right there in DevTools… to see how different styles will look (for example, change color: orange to color: red).
It’s pretty fun to mess with CSS because you can change the appearance of almost everything.
So yeah, open Obsidian, then open Developer Tools (View > Toggle Developer Tools) and click around.
It’s fun to play with different styles, and you will learn a lot.