Hi guys,
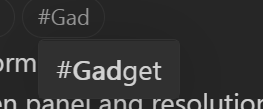
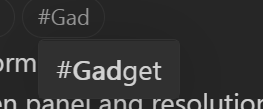
Is it possible to style the tag pop up?

I want to make white background and black text. The reason is to use it on my e-ink device. As now the dark background, I cannot read the text.
Cheers.
Hi guys,
Is it possible to style the tag pop up?

I want to make white background and black text. The reason is to use it on my e-ink device. As now the dark background, I cannot read the text.
Cheers.
This may work for you.
a.tag:hover {
color: var(--text-accent-hover);
border-color: var(--background-modifier-border-hover);
}
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.