Use case or problem
Obsidian’s thin cursor can be hard to spot (and in some Themes, almost impossible). Jumping back into a note, I would like to see the cursor easily as soon as I arrive.
Proposed solution
A simple plugin to control the appearance of the cursor. For example, Cursor Color, Cursor Width in Pixels, Blink Option On (or Off).
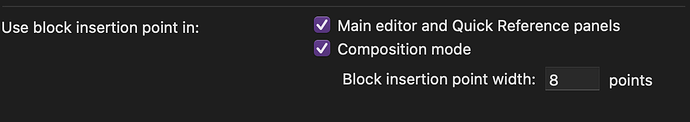
This is the equivalent setting in Scrivener:
Current workaround (optional)
There are plugins that create a dramatic flash when the cursor moves, drawing attention to its new placement. These don’t work for me. I want to see the cursor where I left it. When I tap the space bar, for instance, I want the cursor to be visible enough so that I can think, “oh, right, this is where I left off.” If I have to move the cursor to some other place to see it, then I have defeated the purpose I set out with.
Possible, anyone?