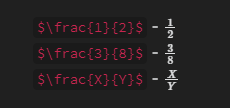
I have no idea what’s the status of mathajx in the clutter-free, but if that’s working you could use $\frac{1}{2}$
@argentum: that;'s rendered in Edit mode as \frac{1}{2}, in italics with the $ signs hidden.
This might be my new favorite snippet. I don’t use mathjax often, but here’s how it renders in a (mostly) OOTB environment:

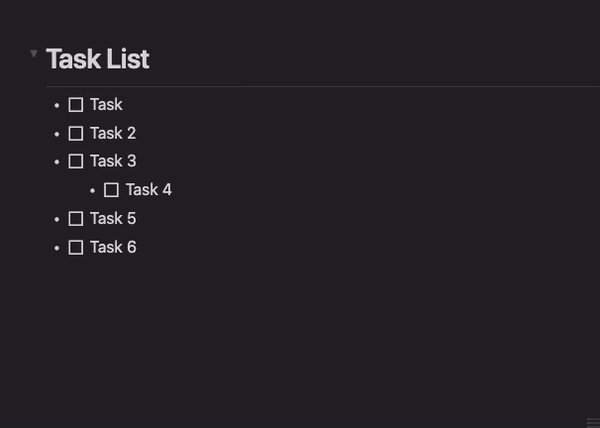
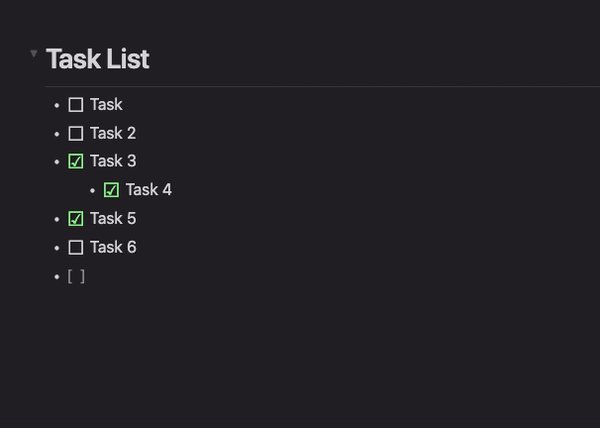
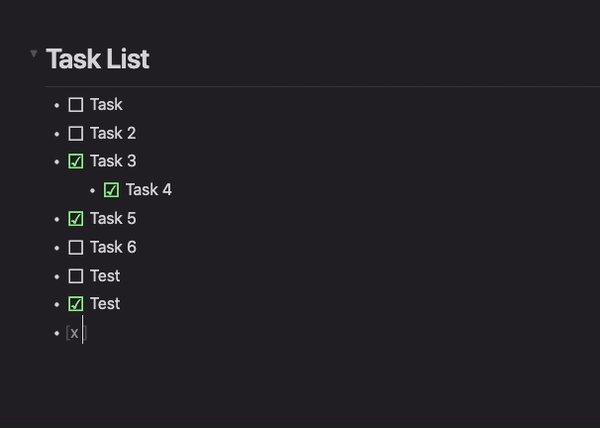
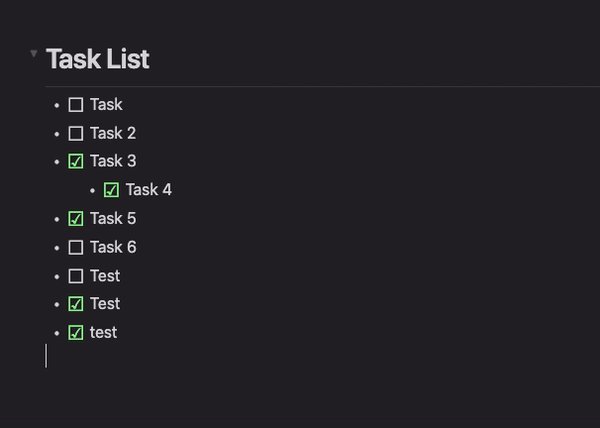
@Piotr Awesome work. I tweaked your code a little bit–Biggest difference is changed the font in the - [ ] to be monospace so that it had the same spacing wether it was empty or had - [x] and reduced the line-spacing so that when going up and down between lines doesn’t make things jump too much. Makes for a much smoother experience imo!
(BTW love the new Cmd+enter hotkey for tasks)

span.cm-formatting-task { display: inline !important; font-family: "Andale Mono"; letter-spacing: -2.5px;}
/* span.cm-formatting-task.cm-property {color: lightgreen;} */
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-meta,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-property {
color: transparent;
position: relative;
}
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-meta:after,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-property:after {
content: "☐";
position: absolute;
top: 0px;
left: 3px;
color: var(--text-normal);
font-size: 28px;
}
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-property:after {
content: "☑";
color: lightgreen !important;
}Does anyone know how to prevent footnotes from disappearing in edit mode?
Clutter-free block ids:

div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-blockid {
visibility: hidden;
}
.cm-blockid::first-letter
{
visibility: visible;
/* color: var(--text-normal); */
font-weight: 800;
}
(I’m a normie so I don’t know how to put this in gist or whatever but feel free)
that’s really cool thanks man!
Hey guys,
Thanks for putting this together, it’s great!
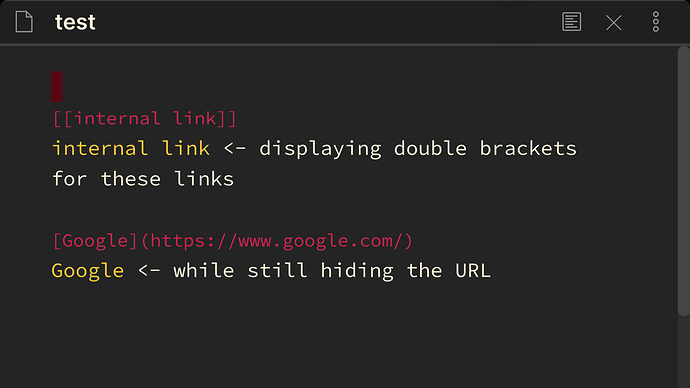
I’d like to know how to hide URL’s (external links)
while still keeping [[double bracket]] (internal links)
I know this is the part of the code that controls this, I’ve been trying to delete parts of it, but I can’t get it, I must be missing something.
/* inline formatting, link targets and [[ ]] disappears if not active line*/
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting,
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-string.cm-url,
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-link
{ display: none; }
Thanks for the help!
@santi Would something like this help?
that is exactly what I needed, works great! thanks a lot @ishgunacar
I like this idea in principle but I find it sometimes makes it difficult to properly click where you want to, especially when it’s a long URL. Is that fixable or just a trade-off with this method?
@jacklaing Unfortunately its a big downside, I don’t believe there is a fix for it. But I think when plugins come out if there is a plugin that can make highlighted (cursor selected) text trigger the .active-line class in the source, it would mostly fix it
I implemented clutter free edit mode a couple of months ago. I have this in my CSS sheet:
/* Remove markdown clutter */
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-string.cm-url,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-link,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-link:not(.cm-link),
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-comment,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-hmd-barelink,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-tag {
display: none !important;
}
One of the things this did for me is that a string like this
<!--comment-->
would be hidden when the cursor was not on it. When I would click on it, it would show the string.
Now the string remains hidden, except when it is in a blockquote it is becomes visible by clicking in it.
It becomes permanently visible when I comment out this line above:
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-tag
I have the impression it happened with the upgrade to 0.9.8 or 0.9.9.
Is there a way to again hide those tag strings and show on clicking as before?
Speaking of @Piotr’s horizontal lines, something’s going on with mine.

The horizontal line itself is there but the dashes --- & *** don’t disappear like it used to. Not sure if this started after updating to 0.9.10 or I messed something up in my CSS (was trying to find which monospaced font looked best; changing it back didn’t work). Tried pasting the original code again but problem persists.
I did make the line thicker and less transparent to hide the dashes but it wouldn’t work for asterisks unless I made it extra thick, which I don’t want.
@3mbry0: I use Piotr’s code for those dashes too, and in my vault it is still performing well.
I added the lines:
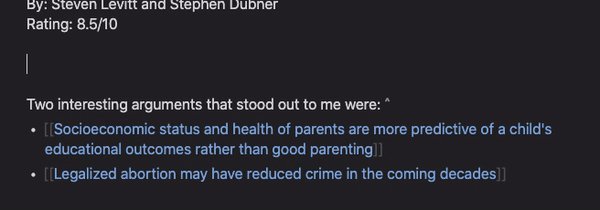
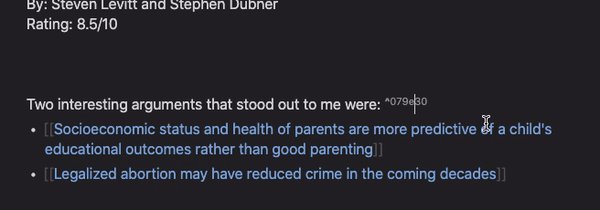
/* except footnote */
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-footref,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-hmd-footnote {
display: inline !important;
}
it works for me …
I’ve been using clutter-free edit mode and really enjoyed it. However, I met two challenges:
- Selecting text (shift+arrow keys or left-click + dragging cursor) inactivates text. This causes some issues with the boundaries of selection. How can we tell the css that selecting parts of the text is an activity that should set the text to be active (text set as activeline)?
if the gifs/videos below aren’t loading, you may view these on imgur (https://imgur.com/a/Jmh6YBJ).
- Can block embeds be rendered in edit mode? E.g. render a block embed
![[#^3846be]]as the text it points to.
Has someone found a way to have a clutter free internal Link like [[Alias Link|Alias Text]]? Like with external Links I would love to only see the Alias Text in Clutterfree Mode.
This is really great! I have one question. Do you think with the implementation of support of multiple concurrent themes that we could see a plugin develop around this css? For instance something that activates this WYSIWYG mode vs regular obsidian css theme?
Would that be non trivial?
@OliverM: I am not a CSS expert nor a coder, so I cannot develop a plug-in. I understand that Licat will develop WYSIWYG starting some time in 2021.
I have set up my theme with a significant part of it as WYSIWYG workaround, hoping the real thing will materialise in the not too distant future. If you like I can let you have a copy of my theme just to see how I have set it up.