Right now this code displays [[apples]] as apples and [[apples|apple]] as apples|apple.
Any idea on how to make [apples|apple]] appear as as apple ?
@pihentagy: I like this bit of code because, using the same font in Edit as in Preview, one gets a sense of WYSIWYG.
I have found, however, that an inline footnote is not hidden.
So, in this: some text^[some footnote text], the bit between the square brackets does not get hidden by the code when the sentence is not in focus.
Also, this <!--some text--> does not get hidden.
And I would like to see <br> hidden too. I tried
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-link but it does not work.
Is there any way to get these things hidden too, or is that impossible with CSS code?
So grateful your CSS, but I also have a demand that remove the clutter in nested syntax, for example in the footnote, I want to turn ^[[Obsidian] (https://obsidian.md/)] into ^[Obsidian] or Obsidian, it’s can be achieved? Thinks!! 
Thanks for your reply, but it seems to don’t work, I put your line to the following position, there is any wrong?
/* inline formatting, link targets and [[ ]] disappears if not active line*/
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting,
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-string.cm-url,
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-formatting-link,
div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-hmd-barelink
{ display: none; }
/* hide all html tags – IT IS COMMENTED OUT BY DEFAULT <em>/
/</em> div:not(.CodeMirror-activeline) > .CodeMirror-line span.cm-tag{ display: none; } */
/* except list markers */ span.cm-formatting-list,
/*code block backticks <em>/ span.cm-formatting-code-block.cm-hmd-codeblock,
/</em> optionally header hashes */ span.cm-formatting-header
{ display: inline !important; }
/* and task checkboxes */
span.cm-formatting-task { display: inline !important; font-family: monospace; }
no matter at all, thanks !!
Horizontal line in edit mode. Changes --- to full-width line.
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-hr {
color: transparent;
}
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-hr:after {
content: "";
position: absolute;
height: 1px;
width: 100%;
background: var(--text-selection);
left: 0;
top: 50%;
}
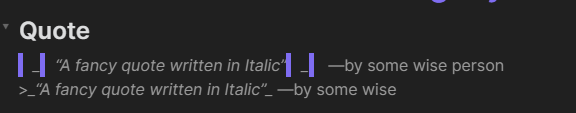
Quote (> lorem ipsum ...) in edit mode with left border rendered instead of >
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-quote {
color: transparent;
}
div:not(.CodeMirror-activeline)>.HyperMD-quote {
border-left: 5px solid var(--text-selection);
padding-left: 8.5px !important;
margin-left: 5px;
}
These are really cool! Thank you so much!
Edit: just find a bug in Quote if use bold or italic. 

Anyway, thank you 
Another step towards a virtual WYSIWYG experience.
Nice catch, there’s new version of this code in my post above 
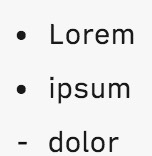
bullets instead of dashes in edit mode (last one on picture is during editing)

div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-list-ul {
color: transparent;
position: relative;
}
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-list-ul:after {
content: "•";
position: absolute;
top: -6px;
left: 4px;
color: var(--text-normal);
font-family: sans-serif;
font-size: 20px;
}
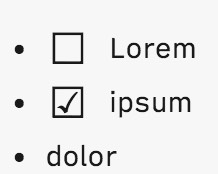
checkboxes instead of brackets in edit mode

div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-meta,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-property {
color: transparent;
position: relative;
}
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-meta:after,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-property:after {
content: "☐";
position: absolute;
top: 0px;
left: 0px;
color: var(--text-normal);
font-size: 28px;
}
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-task.cm-property:after {
content: "☑";
}
The normal way to make a checkbox is - [ ] text, but when I do that with your code enabled it does not work. What am I doing wrong?
no idea, changes are applied only when line is not active
I figured it out: in my CSS sheet, in the section Remove clutter, I have div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting
If I disable that line the checkbox code works too. Note: the checkbox code only works well if the bullet code is present too.
Anyway, the checkbox code is another useful addition to pseudo-WYSIWYG, I won’t implement it because of the formatting code line.
Thanks for all your help.
Another interference in your stylesheet from different place, for other people these are separate. You had some other styles for lists when I checked your css last time, it might be the culprit.
BTW. cm-formatting is very generic, I’d suggest to remove it and disable only things that you really don’t want, each has it’s more specific class name, you can inspect the element in Obsidian’s console.
these are mine, for removing [[, ]], #, ==
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-link:not(.cm-link),
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-header,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-highlight {
display: none !important;
}
Great work!
I have been using my own version of this that is slightly different in effect. I hadn’t thought about sharing until now.
After you type "- ", This will automatically turn the dashes into bullets as you type, even while you’re still on the line. When you backspace the space after the bullet, it will automatically turn back into a dash. Works almost exactly like Typora.
/* Turn -lists into bullets as you type*/
span.cm-formatting-list-ul {
visibility: hidden !important;
}
span.cm-formatting-list-ul:after {
content: '• ';
margin-left: -12px;
color: var(--text-normal);
visibility: visible !important;
}I think it is worth to make a gist from this css, so here is it:
You can create a PR to contribute.
this is cool. i tweaked it a bit for my needs. better to use :before for the bullet.
/* Turn -lists into bullets as you type*/
span.cm-formatting-list-ul {
visibility: hidden !important;
}
span.cm-formatting-list-ul:before {
content: “•”;
font-size: 1.2rem;
visibility: visible !important;
margin-right: -.6rem;
margin-left: 1rem;
}
Yours is probably more correct. I am a complete amateur and just save refreshed to make it work! Thank you!
@misterchad: sorry, I don’t agree. Putting :before does not make the bullet visible. Putting :after like @ishgunacar did does make it visible.
Furthermore, the code that you modified and added makes the cursor bigger and places it to the left of the bullet, although when you start typing text afterwards it does jump to the right place. I prefer @ishgunacar’s code.
@ishgunacar: thanks for sharing.