@jacklaing Unfortunately its a big downside, I don’t believe there is a fix for it. But I think when plugins come out if there is a plugin that can make highlighted (cursor selected) text trigger the .active-line class in the source, it would mostly fix it
I implemented clutter free edit mode a couple of months ago. I have this in my CSS sheet:
/* Remove markdown clutter */
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-string.cm-url,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-link,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-link:not(.cm-link),
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-comment,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-hmd-barelink,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-tag {
display: none !important;
}
One of the things this did for me is that a string like this
<!--comment-->
would be hidden when the cursor was not on it. When I would click on it, it would show the string.
Now the string remains hidden, except when it is in a blockquote it is becomes visible by clicking in it.
It becomes permanently visible when I comment out this line above:
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-tag
I have the impression it happened with the upgrade to 0.9.8 or 0.9.9.
Is there a way to again hide those tag strings and show on clicking as before?
Speaking of @Piotr’s horizontal lines, something’s going on with mine.

The horizontal line itself is there but the dashes --- & *** don’t disappear like it used to. Not sure if this started after updating to 0.9.10 or I messed something up in my CSS (was trying to find which monospaced font looked best; changing it back didn’t work). Tried pasting the original code again but problem persists.
I did make the line thicker and less transparent to hide the dashes but it wouldn’t work for asterisks unless I made it extra thick, which I don’t want.
I added the lines:
/* except footnote */
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-footref,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-hmd-footnote {
display: inline !important;
}
it works for me …
I’ve been using clutter-free edit mode and really enjoyed it. However, I met two challenges:
- Selecting text (shift+arrow keys or left-click + dragging cursor) inactivates text. This causes some issues with the boundaries of selection. How can we tell the css that selecting parts of the text is an activity that should set the text to be active (text set as activeline)?
if the gifs/videos below aren’t loading, you may view these on imgur (https://imgur.com/a/Jmh6YBJ).
- Can block embeds be rendered in edit mode? E.g. render a block embed
![[#^3846be]]as the text it points to.
Has someone found a way to have a clutter free internal Link like [[Alias Link|Alias Text]]? Like with external Links I would love to only see the Alias Text in Clutterfree Mode.
This is really great! I have one question. Do you think with the implementation of support of multiple concurrent themes that we could see a plugin develop around this css? For instance something that activates this WYSIWYG mode vs regular obsidian css theme?
Would that be non trivial?
@OliverM: I am not a CSS expert nor a coder, so I cannot develop a plug-in. I understand that Licat will develop WYSIWYG starting some time in 2021.
I have set up my theme with a significant part of it as WYSIWYG workaround, hoping the real thing will materialise in the not too distant future. If you like I can let you have a copy of my theme just to see how I have set it up.
That would be pretty awesome!
Maybe you are looking for this plugin:
Instead of hiding all markdown clutter and then make exceptions, I tried to specify the elements to be hidden. Here are the codes for hiding Hide Bold, Italic, Strikethrough syntax
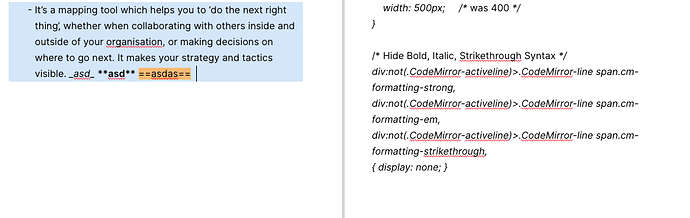
/* Hide Bold, Italic, Strikethrough Syntax */
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-strong,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-em,
div:not(.CodeMirror-activeline)>.CodeMirror-line span.cm-formatting-strikethrough,
{ display: none; }Not sure why any of these are not working for me. Pasted that last one to the bottom of the obsidian.css file.
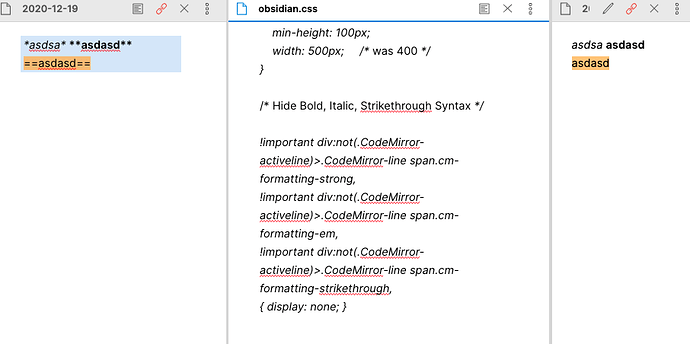
Maybe try adding ‘!important’ for each line?
Maybe try adding ‘!important’ for each item?
I think you’re editing the obsidian.css.md file, because Obsidian doesn’t let you open CSS files directly.
Try finding this file in your file explorer, and renaming it to obsidian.css without the trailing .md.
So this is embarrassing…like you said, I was editing an obsidian.css.md file that was in one of the template workflow folders I’d gotten from the forum some months back.
I did try to do it in the css file itself, but I failed. I’ll try again and worst case I’ll wait for someone to work it into their plug-in. Thanks everyone.