I’m not sure if I understand well your question (english isn’t my native language and sometimes I’m “lost in translation”) 
You can create a new css file or add you snippet to an existing css file in use (other snippet).
Let’s say you just want to change the background color for highlighted text (not the color of the text). For that you just need to add this:
.markdown-preview-view mark {
background-color: yellowgreen;
}
-
.markdown-preview-view markmeans the target - code between
{ }is the style things applied to the target.
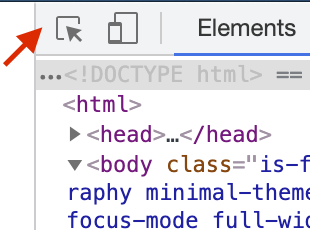
Tip: to find some targets in Obsidian you can use the dev console, as in browsers, using the command cmd+alt+i or Obsidian > View > Toggle Developer Tools. Then, click in the top target command (my red arrow) and after in your real target (for example an highlighted text in preview mode).

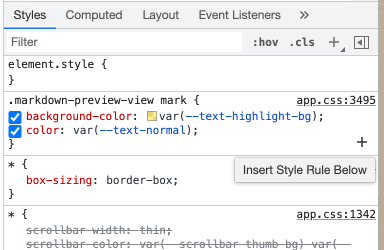
After the target identified you will see something like this in you dev. tool:

This is the css code related with your target. The code you will add via snippet will also appear here.
In my example I didn’t add !important but somethings it’s necessary. You need to try and if no changes add !important.