Things I have tried
I have tried to add things to the CSS header snippet but none of them seems to do anything to solve the problem.
I am not good with front-end things, so I am basically trying blindly at the moment. I suspect it is something to do with .markdown-preview-view code AND .cm-header-<n> where <n> is the header level.
Additionally, the problem only concerns with the colour of the header inline code and not other things like font-weight and font-size. I have searched through the forum, to no avail.
What I’m trying to do
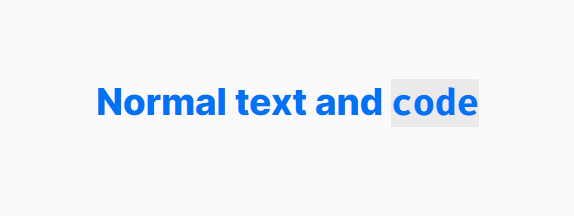
I am trying to change the colour of inline code inside headers when exporting to PDF. I am using live preview and so everything looks perfectly fine using the snippet below (for header 3 as an example):
.theme-light .cm-header-3, .theme-light h3{
color: #0072F5 !important;
font-size: 1.37em !important;
font-weight: 800 !important;
}

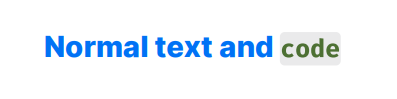
But when I use the built-in “Export to PDF” function, the inline code in the PDF now retains the original colour of the inline code,