There’s for sure a better way to do this without the negative margin (![]() ), but this seems working, doesn’t mess with text input, and is limited to a specific callout (or attribute text entered manually for individual callouts). You could give it a try.
), but this seems working, doesn’t mess with text input, and is limited to a specific callout (or attribute text entered manually for individual callouts). You could give it a try.
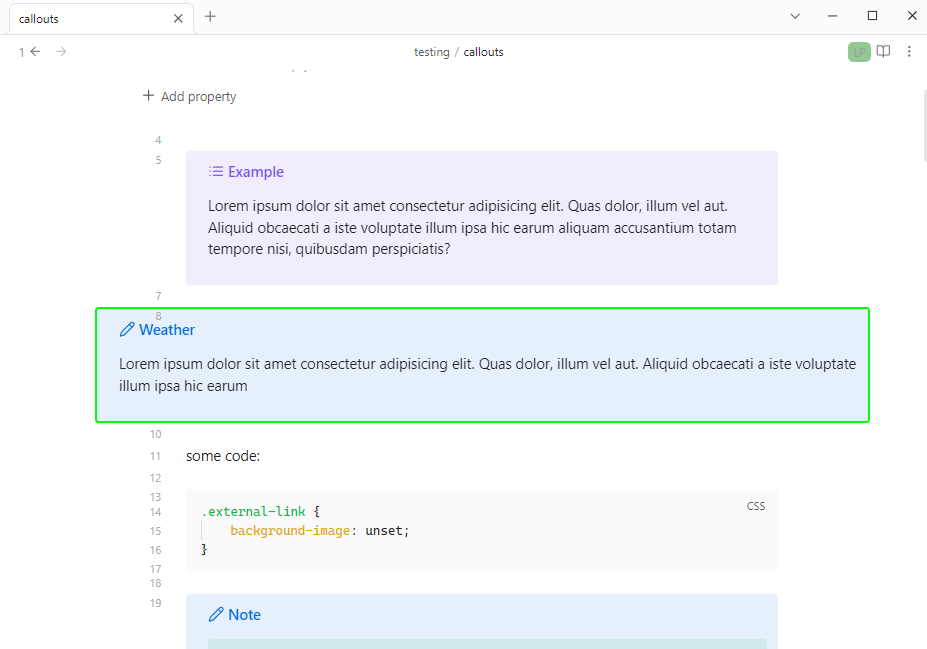
Here’s using a custom > [!weather] callout.
.callout[data-callout="weather"] {
border: 3px solid lime;
}
.markdown-preview-section > div:has([data-callout="weather"]),
.markdown-source-view.mod-cm6 .cm-embed-block:has([data-callout="weather"]) {
margin: 0px -100px !important;
}
An alternative is using alt/attribute text with any callout. e.g.
> [!example|weather], > [!bug|weather], etc.
.callout[data-callout-metadata~="weather"] {
border: 3px solid lime;
}
.markdown-preview-section > div:has([data-callout-metadata~="weather"]),
.markdown-source-view.mod-cm6 .cm-embed-block:has([data-callout-metadata~="weather"]) {
margin: 0px -100px !important;
}