You can style lists differently if they are different levels of indentation. e.g. using: Style Bullets in Lists by Level - #2 by rmdelatorre
note: as written the linked CSS only covers Live Preview. I personally wouldn’t go this route as it’s prone to breaking, needing adjusting when updates come out, etc. YMMV.
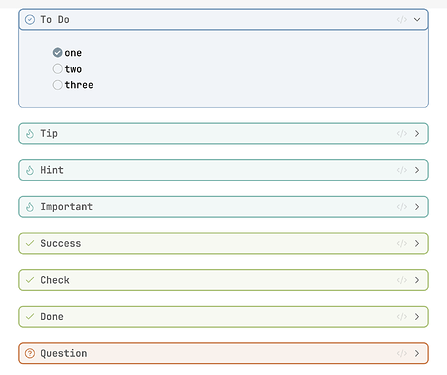
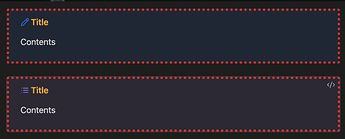
I would check out the built in callouts. They can be styled to your heart’s content. e.g.
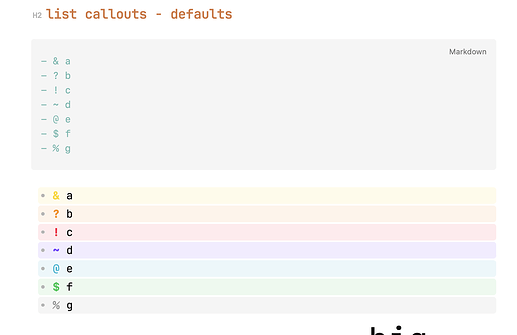
If you wanted to stick with the list format, GitHub - mgmeyers/obsidian-list-callouts: Create callouts in lists in Obsidian. is a fun plugin:
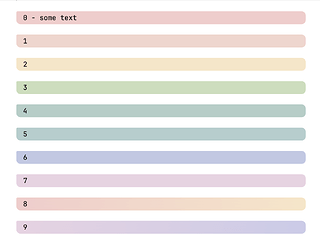
Similar, the GitHub - AnubisNekhet/AnuPpuccin: Personal theme for Obsidian theme has “speech bubbles” that use custom tasks for coloring. Written as
- [0] some text
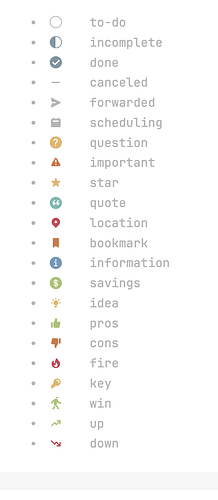
And many themes offer custom checklists:
A few options, but I think you’d need to decide if you are fine using the callouts syntax:
> [!todo]- To Do
> - [ ] check out Obsidian callouts
or list callouts / custom checklists in some fashion:
- [I] idea
and then you can go from there.