Scratch a few hours, it was easier than expected:
test-data:: 2023-01-22
```dataviewjs
let labelset = []
let dataset = []
let scores = {}
const consoleDebug = true
if (consoleDebug) console.log(`\n\n\n*** New run (${ dv.current().file.name }) \n\n\n`)
// Collate all the scores
dv.current()
.file.lists
.where(i => i.score && i.date)
.forEach(s => {
if ( consoleDebug ) console.log("s.date\n", s.date)
if ( consoleDebug ) console.log("s.score\n", s.score)
scores[s.date.toFormat("yyyy-MM-dd")] = s.score
})
if ( consoleDebug ) console.log("scores\n", scores)
// Find current month
const baseDate = dv.current().testdate
const daysInMonth = baseDate.daysInMonth
const baseMonthPrefix = baseDate.toFormat("yyyy-MM-")
// Build the full month of labels and data
for (let i = 1; i <= daysInMonth; i++) {
const dd = i < 10 ? "0" + i : i.toString()
const mDay = baseMonthPrefix + dd
labelset.push(dd) // or .push( mDay ) for full date
if (mDay in scores)
dataset.push( scores[mDay] )
else
dataset.push( 0 )
}
if ( consoleDebug ) console.log("dataset\n", dataset)
// Build the graph
dv.paragraph(`
~~~chart
type: bar
labels: [${ labelset }]
series:
- title: Grades
data: [${ dataset }]
~~~`)
```
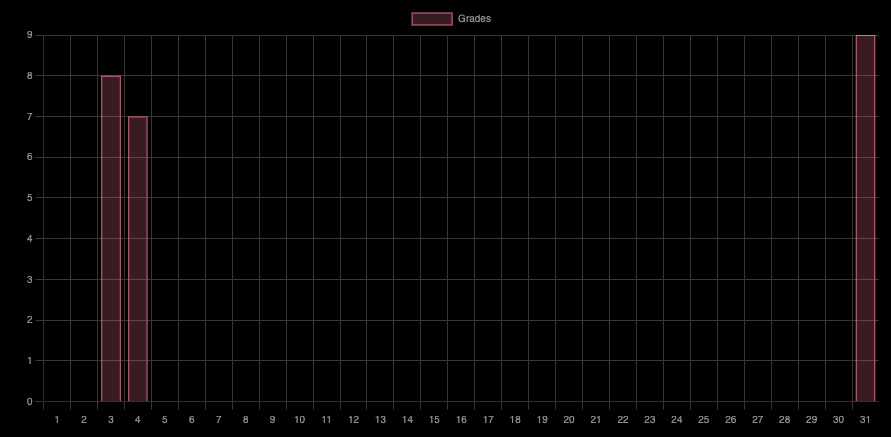
Produces this output:
Maybe some explanations are in order:
- The script relies on the
dateandscoreto be in lists, so it starts out with collating (in my case) from the current file, and stores this locally inscoresfor later retrieval. I don’t bother limitting this to the actual month, but that could (and should possibly) be done - I then get the date for which this graph is to be shown. This could be the
dv.current().file.name(if that’s in the YYYY-MM-DD format), or from a field, liketestdata. Based on this date, I simply pull out how many dates there are in this month, by doing.daysInMonth, and I set a prefix used later for building the labels (and the key forscores). Note: in thetoFormatwe’re using the luxon date format tokens (see this for some rambling about date token formats) - Then we simply do a
forloop to build all the labels, and pull out the scores as needed, for the entire month - Before finally we present the bar chart
Some more adaption to the chart should possibly be done, like including the month we’re listing (or match “grades” vs “scores”?), and give a title to the graph, and so on. That’s left to the reader. If you want the full date on each column, change the .push(dd) to .push(mDay).