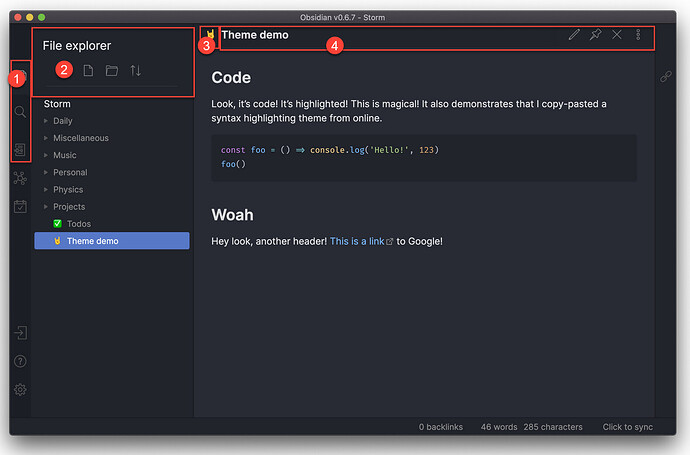
Can you be more specific about what is different? They look the same to me (your image and the theme preview image)
-
How do I get the search in the sidebar? or other modules.
-
There is no header tab here.
-
Here I have an emoji and not a standard icon.
-
The view header area looks larger. It can also be that I’m wrong.
@nsm - There’s an alignment issue with code in the theme (line 255 currently). Didn’t notice it until you pointed it out, but now it bugs me enough that I wanted to fix it myself.
@kognise doesn’t seem too active here, so we might not get a permanent fix. Meanwhile, here’s a snippet you can add to correct things. This removes the alignment from all lines that have code in them.
.markdown-preview-view code {vertical-align: 0;}
Hope that helps!
I’ll update it in about an hour, try pulling changes later today and bug me if it isn’t fixed 
@kognise - Seems fixed on my end. Thanks!
You have fixed it
Are you perhaps gonna optimise it for Live Preview?
I saw your issue in the GitHub! I’ll do some experimenting to try to make the Live Preview experience a bit smoother.
Hi all. how can I change headings colors in this theme?
Firstly It worked via snippet with code like
h2 { color: grey; }
h3 { color: green; }
now it isn’t working anymore
@kognise Thank you for your theme! It my favorite theme (on VS code as well). However I have a question how can I change the Header colors?
One more thank you!
Managed to change headings colors adding the “!important” rule in the snippet:
h2 { color: grey !important; }
h3 { color: forestgreen !important; }
Thanks xell for the effort…I put it in css in snipets folder but it didn’t work for me ![]()
@xell - Please, please use !important sparingly. It’s kind of unwritten css etiquette, and can really hamper future changes.
Atom uses variables on the header colors. Simply change the variable to change the color. See this snippet as an example:
.theme-dark, .theme-light {
--h1-color:red;
--h2-color:green;
--h3-color:yellow;
--h4-color:blue;
--h5-color:orange;
--h6-color:pink;
}
Change colors as desired using named colors, hex, rgb, hsl, or whatever works for you. If you want different schemes for light and dark mode, just break it out.
Thank you Erisred! This one worked!!