This is normal behaviour. Obsidian opens links in the current pane by default — you have to shift+click to open in a new pane.
@death.au OK. Thanks 
But what I don’t understand is how the sliding effect works ? 
One of the big power of the Andy Matushak is the possibilty to slide the pane.
Open multiple panes with shift+click, then use horizontal scrolling to slide back and forth.
Thanks very much !
Thank you for the greate tip.Maybe silly question - where should past all this code to get panes working?
In the upcoming public release, you’ll be able to enable it natively as a plugin. If you don’t want to wait, you can paste it in a file titled obsidian.css in the root directory of your vault. If it doesn’t exist, create it!
Thank you for your fast help!
A bit late to the party on this one… This looks great and I would really like to try it out, but I cannot get the “scroll” like feature to work in the original post. My pages are just opening as normal side-by-side. I’ve tried on Linux and Windows machines.
I’ve copied the css, and notice a slight change in the UI (so it looks like it is taking the updated css code) - also I’ve not added any other custom css.
What am I missing here?
Is there an official API for this yet?
By API, do you mean plugin? If so, yes. Check the plugin marketplace available in the latest Insider build!
Yes i m ean plugin. Sorry that was a typo.
I mean I can  in the hotkey.
in the hotkey.
But I don’t see this as plugin.

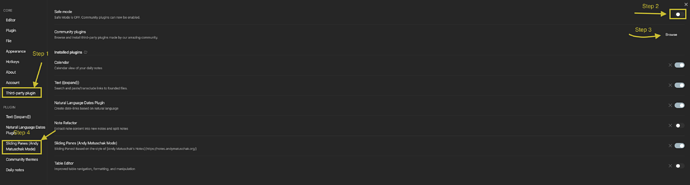
The pop-up warning upon disabling safe-mode in third-party plugins makes me wonder whether installing this is safe or not.
Got it to work. Thanks!
I was going to try to avoid plugins to have a more secure Obsidian, but this particular plug-in seems particularly useful.
Does anyone know the security of this plug-in?
Thanks!
This thread is for the (old) custom css version, which you can copy-paste into your obsidian.css
It’s pretty secure, because it’s only presentation stuff.
The plugin itself is over on a different thread and also only touches presentation stuff. However it does so via the javascript API, so theoretically I could change it in future to access all your notes (possibly more if I knew what I was doing  ). If you are so inclined you can audit the code yourself on github, or you can choose to trust me.
). If you are so inclined you can audit the code yourself on github, or you can choose to trust me.
Hi Scott, Did you ever decide on using plug in’s or not? I would love to add this feature as a css snippet for the same reasons.
I’m using a few plug-ins.
Is it possible to have the title-container be in its original position (top) and only have them switch to the left-side when the pane is partially (like 70%) or completely outside of view?
If it is then please implement it if you can. Thank you!
(If not then just plain-old title-container on the top will also do since I’m on the css version).