I worked out something like you were asking, though it’s not really exact.
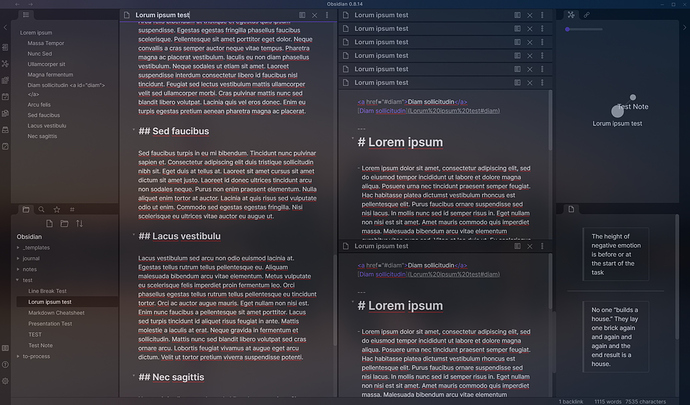
This CSS works on any horizontally stacked panels, though you still have to do at least the first horizontal split manually via the menu (as panels split vertically by default).
Scrolling is also a bit weird, because you’re scrolling vertically through individual notes and the whole note stack.
Also the note titles stick at the top, but not the bottom, so when you scroll back up, notes disappear off the bottom (this is the same with normal Andy’s mode notes disappearing off the right).
Also, I can’t really do anything about clicking note titles in just CSS… That will have to wait for plugins. Again, that’s something I want to bring to normal Andy’s mode as well. When we have a proper plugin API, I’ll deprecate this CSS and maintain a plugin instead.
Here’s a screenshot of what I have (code is below):
/* everything under .mod-root now. Don't want Andy messing with sidebars */
.mod-root .workspace-split.mod-horizontal {
overflow-y: auto;
--header-height: 36px;
}
.mod-root .workspace-split.mod-horizontal>div {
position: sticky;
top: 0;
display:block;
height:auto;
max-height:100%;
}
/* shift sticky position, so titles will stack up to the left */
/* This will currently stack to a maximum of 10 before resetting */
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-8) {
top: calc(var(--header-height) * 0);
max-height: calc(100% - (var(--header-height) * 0));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-7) {
top: calc(var(--header-height) * 1);
max-height: calc(100% - (var(--header-height) * 1));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-6) {
top: calc(var(--header-height) * 2);
max-height: calc(100% - (var(--header-height) * 2));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-5) {
top: calc(var(--header-height) * 3);
max-height: calc(100% - (var(--header-height) * 3));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-4) {
top: calc(var(--header-height) * 4);
max-height: calc(100% - (var(--header-height) * 4));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-3) {
top: calc(var(--header-height) * 5);
max-height: calc(100% - (var(--header-height) * 5));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-2) {
top: calc(var(--header-height) * 6);
max-height: calc(100% - (var(--header-height) * 6));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n-1) {
top: calc(var(--header-height) * 7);
max-height: calc(100% - (var(--header-height) * 7));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n+0) {
top: calc(var(--header-height) * 8);
max-height: calc(100% - (var(--header-height) * 8));
}
.mod-root .workspace-split.mod-horizontal>div:nth-child(10n+1) {
top: calc(var(--header-height) * 9);
max-height: calc(100% - (var(--header-height) * 9));
}